前提工作:提供给大家一个可以下载vue2.0源码的地址https://github.com/vuejs/vue;如存在理解偏差,请大家指教
前提知识背景:vue.js的打包构建是基于rollup进行的
1.打开项目的package.json,在里面可以看到很多配置项以及命令,今天先学习代码的构建,需要关注下图地方

这里使用的build命令就是平时在使用vue-cli打包的时候触发的命令,可以看到它其实是执行了一个node程序,运行scripts/build.js文件

可以看到,在加载构建配置项那里又引用到了一个config的文件,现在进去看看config写的getAllBuilds处理了什么逻辑

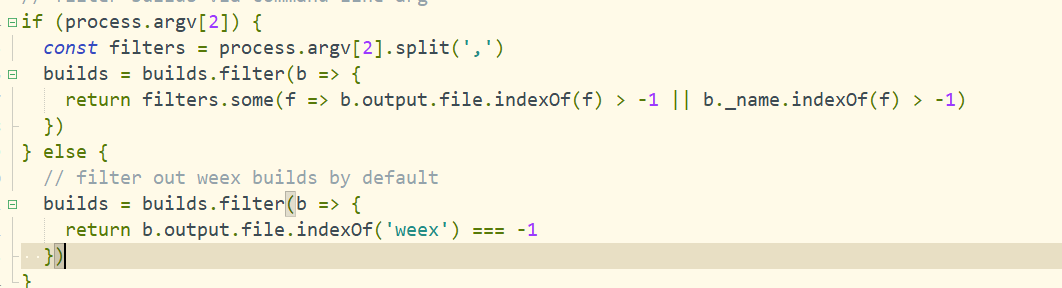
这里的genConfig方法是将config配置成rollup打包所需要的配置结构,处理完后直接返回给build.js里得到所有的build配置,然后经过下图中的过滤,把需要的留下来进行打包