移动端通过fiddler代理调试PC端代码
场景:
PC端进行webview内的H5页面开发时,需要通过移动端兼容层拿到token等加密数据。
方案:
PC端配置fiddler自动回复器,拦截js/css响应,并替换成本地服务。移动端配置代理,通过PC端的fiddler请求资源。
1.fiddler的安装
百度可直接下载fiddler
QQ应用中心下载地址:https://pc.qq.com/detail/10/detail_3330.html
2.fiddler配置https抓包
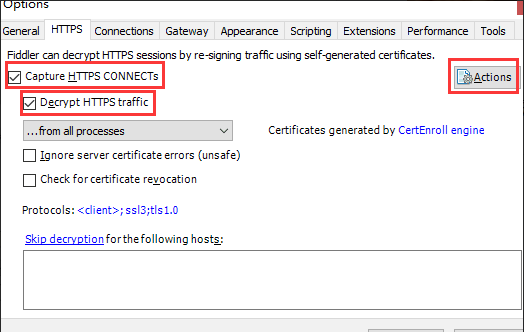
- 启动fiddler -> 左上角菜单栏进入配置页:Tools -> Options -> HTTPS,点击Actions -> Trust Root Certificate。然后一直下一步。
- 勾选Capture HTTPS CONNECTS -> 勾选Decrypt HTTPS traffic -> from all processes
- 保存
此步骤配置成功,可以看到fiddler左侧能够抓取https响应

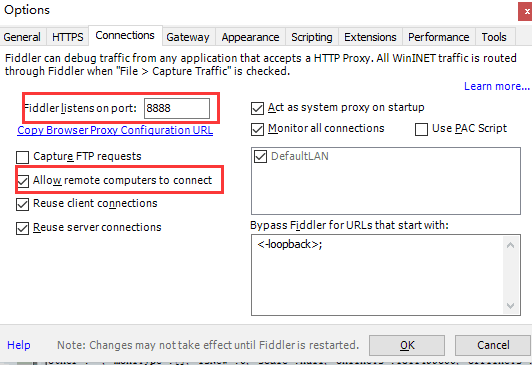
3.fiddler配置远程连接
- 左上角菜单栏进入配置页:Tools -> Options -> Connections,配置端口号(默认8888)
- 勾选allow remote computers to connect,允许远程设备连接。
- 保存并重启fiddler

IPHONE配置:
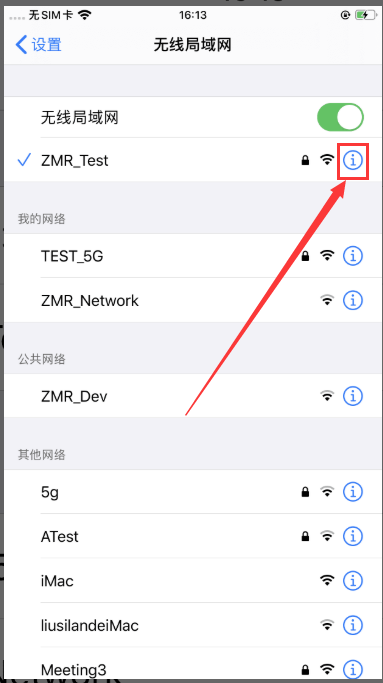
4.移动端连接fiddler
- 和PC端连接同一个wifi,点击wifi右边信息圆圈按钮

- 点击配置代理按钮

- 选择手动,并配置代理服务器ip和端口(ip是PC的局域网ip,端口是fiddler配置的端口:默认8888)

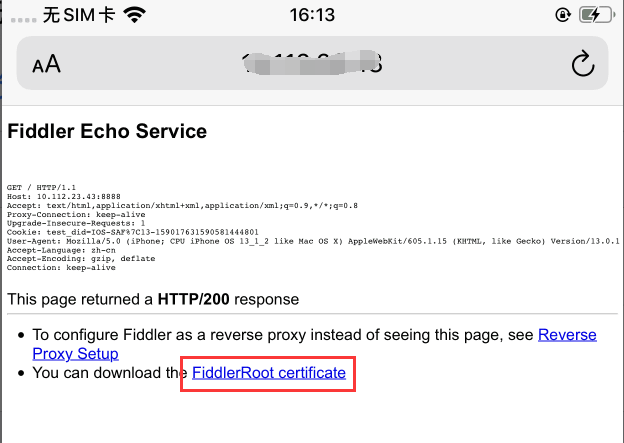
- 打开safari浏览器,访问filddler首页(第三步的ip+端口)

-
点击
FiddlerRoot certificate蓝色字体,下载并安装证书 -
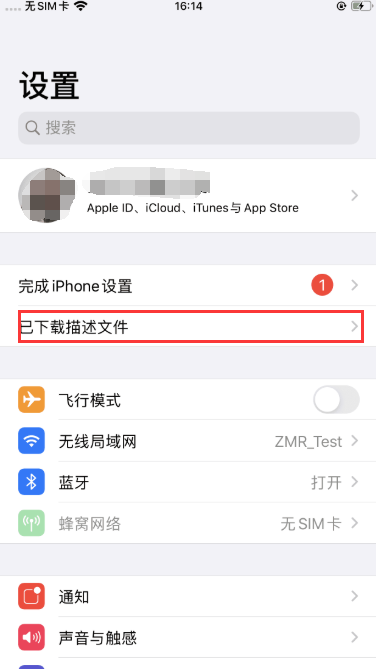
进入手机设置页,打开已下载描述文件

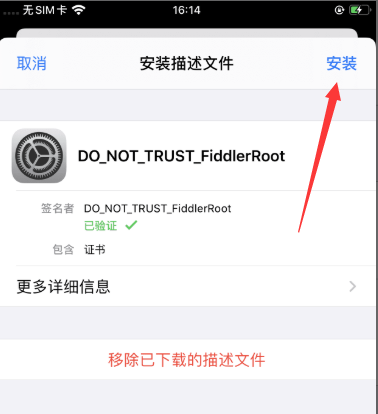
- 安装描述文件

- 进入系统设置 -> 通用 -> 关于本机 -> 证书信任设置 -> 信任刚刚下载的证书

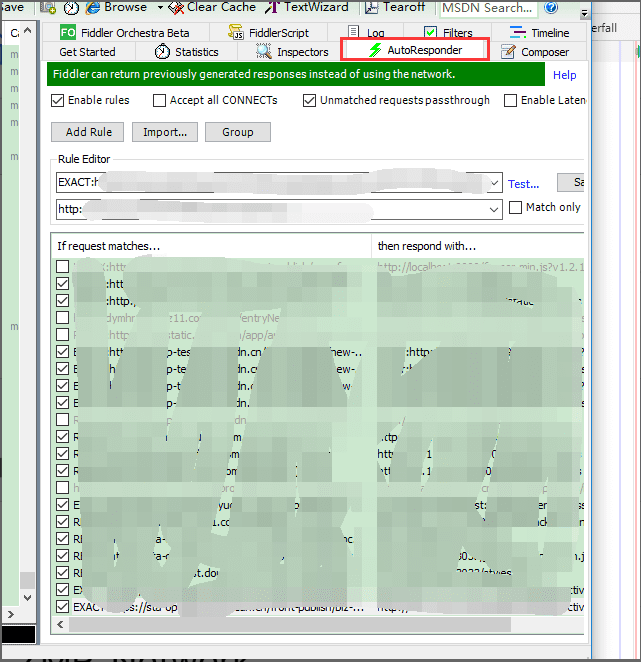
5. 配置本地文件代理
- 通过抓包分析网络请求的资源
- 复制请求地址到fiddler自动回复器,配置本地响应。