一面:
现场撸代码:
题目:input arr=[2,7,8,1,-6,-7,15] target=9
output 所有两数相加等于target的数值对:[[2,7],[1,8],[-6,15]]
分析:以数组值为对象的key,可以立即查找到,提高时间复杂度
obj={key:true}
// 舍弃空间换时间,时间复杂度为o(n) function sumArr(arr,target){ let obj={}; let result=[]; for(item of arr){ let temp = target-item; if(obj[temp] === true){ result.push([temp,item]); } // 重复的情况 if(!obj.item){ obj[item]=true; } } return result } console.log(sumArr([2,0,4,2,7,8,6,4,1,-6,-7,15],8));
提问
1.js的基本类型,引用类型,如何判断?
5大基本类型:number,string,boolean,undefined,null 3大引用类型:Function,Array,Object 判断方法: (1)typeof()
typeof(NaN)//number
typeof(undefined) //undefined 缺点:typeof(null|[]|{}|new Data()|RegExp()) //object (2)instanceof(A,B) 判断A是否是B的实例,检测的是原型 [] instanceof Array //true {} instanceof Object // true 缺点: []|new Date() instanceof Object //true 注意: []._proto_指向Array.prototype;Array.prototype._proto_又指向了Object.prototype ES5方法:arr.isArray() (3)constructor 当函数被定义时,会被添加prototype原型,然后在prototype上添加constructor属性,并让其指向函数的引用 ''.constructor == String //true; new Number(1)|true|new Date()|[]都可以准确判断 缺点: null,undefined无法判断 constructor是不稳定的,重写prototype后,原有的引用会丢失 (4)toString Object的原型方法,默认返回[object Xxx];Xxx为对象的类型 Object.prototype.toString.call('') //[object String] Object.prototype.toString.call(null) //[object Null] Object.prototype.toString.call(undefined) //[object Undefined]
2.http状态码
2XX 200:请求成功 201:已创建新的资源 202:已接受 203:非授权信息 204:无内容 205:重置内容 3XX 300:请求的资源包括多个位置,可返回地址选择列表 301:资源长久移动,会返回新的url,浏览器会自动定向到新的url 302:资源临时移动,客户端还是用原有的url 304:所请求的资源未修改,客户端缓存了访问的资源,所以服务器不会返回 305:所请求资源必须通过代理访问 4XX 400:客户端请求语法错误 401:权限问题 403:服务端拒绝执行 404:找不到资源,路径不对 405:请求中的方法被禁止 407:使用代理授权 408:请求时间过长 5XX 500:服务器内部错误 501:服务器不支持请求功能 502:充当网关或代理服务器接收到无效请求 503:维护,或超载,服务器暂时无法处理请求 504:请求超时
3.跨域问题,如何实现的?
4.数据结构钟有哪些二叉平衡树?b+,b-树的区别?红黑树?
5.动画了解吗?
css3:animation,transition+transfrom
| animation-name | 规定需要绑定到选择器的 keyframe 名称。。 |
| animation-duration | 规定完成动画所花费的时间,以秒或毫秒 |
| animation-timing-function | 规定动画的速度曲线。 |
| animation-delay | 规定在动画开始之前的延迟。 |
| animation-iteration-count | 规定动画应该播放的次数。 |
| animation-direction | 规定是否应该轮流反向播放动画。 |
js:settimeout(),setinterval() h5的canvas,webGL
4.浏览器定时轮询的接口:requestAnimationFrame
// 页面返回顶部
toScrollTop() { window.requestAnimationFrame(function fn() {
//IE 非IE const scrollTop = document.documentElement.scrollTop || document.body.scrollTop || window.pageYOffset; const speed = Math.floor(-scrollTop / 8); document.documentElement.scrollTop = document.body.scrollTop = scrollTop + speed; this.returningToTop = true; if (scrollTop > 0) {
// 不断轮询 window.requestAnimationFrame(fn.bind(this)); } else { this.returningToTop = false; } }.bind(this)); }
//番外
offsetHeight = content.height+border.height
clientheight = content.height
scrollHeight = 滚动的高度
6.redus状态管理?
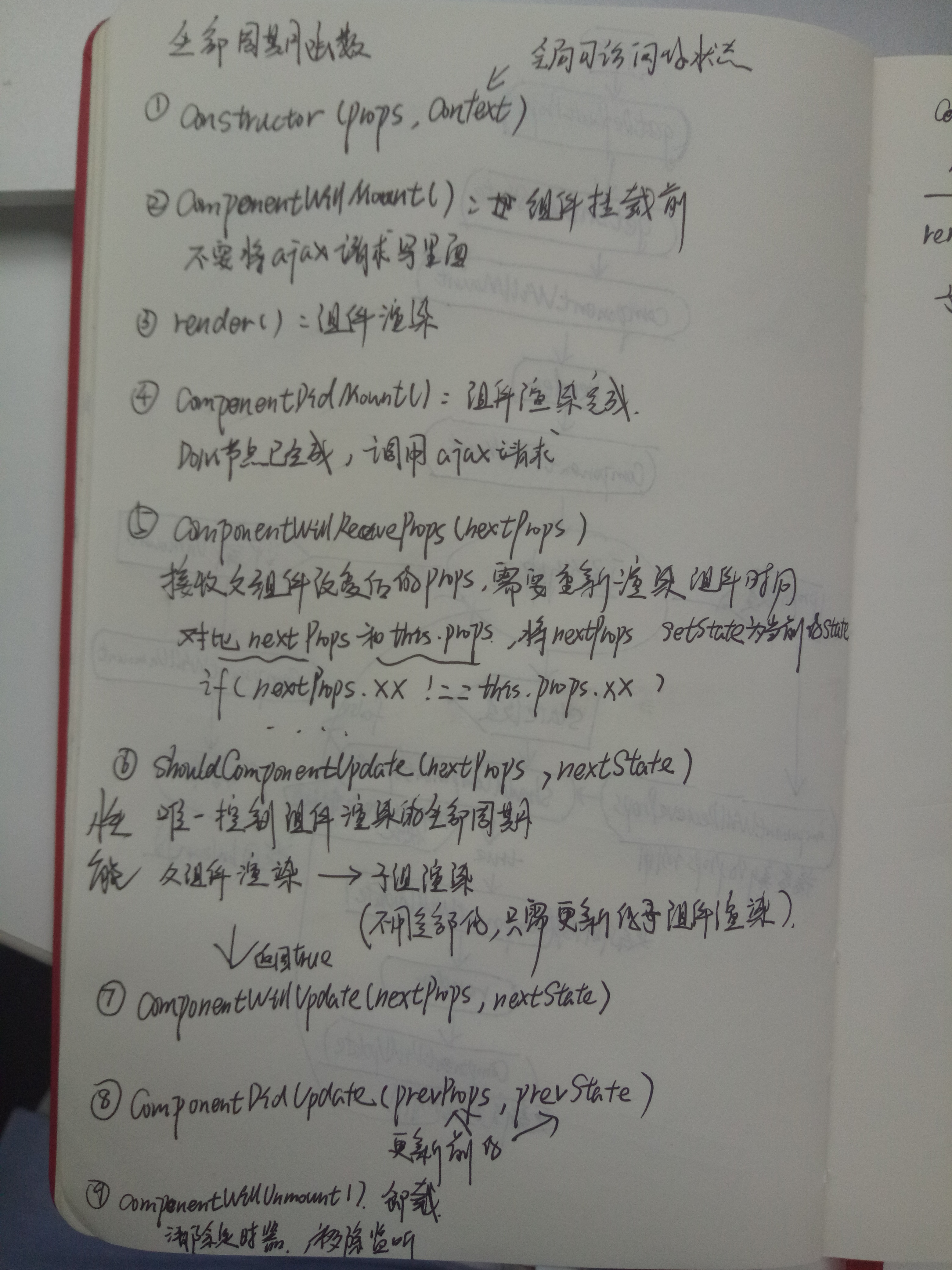
7.react生命周期?