遥感能低成本地解决全局监测问题。基于高分二号卫星遥感数据,数之联为智慧治理中心构建了成都市河湖遥感大数据分析体系。其核心机理是洁净、黑臭、绿藻和高泥沙含量的水体,会因其中悬浮物、叶绿素-a、泥沙等物质的含量不同而呈现不同的光谱特征。我们利用人工智能技术自动解译遥感图像,准确再现污染水体的分布,实现成都水体污染情况的整体感知。同时通过融合物联网数据与网络理政数据,从宏观到微观,全方位掌握河湖量分布,水质污染情况及污染演变趋势。
(1)技术路线
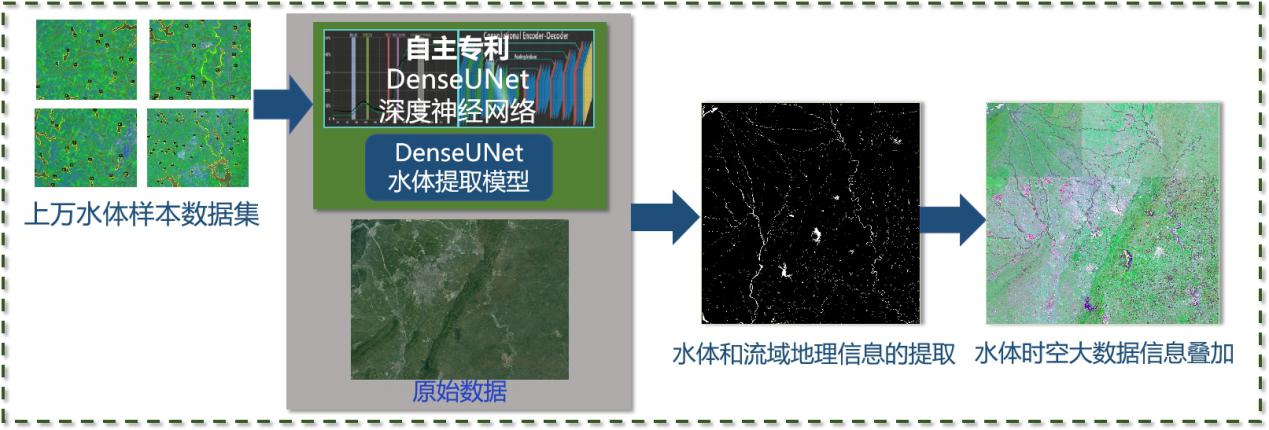
首先,将多张遥感图分别切成36000个网格,分析各网格云层覆盖率,并以覆盖率最低的网格为基底融合成完整无云影像,消除云层影响。
然后,利用DenseUNet深度神经网络对上万个水体样本数据集进行学习,得到水体提取模型,将原始遥感数据输入水体提取模型中,能够快速准确的对水体进行大规模自动提取,并根据提取结果计算区域水网密度指数。
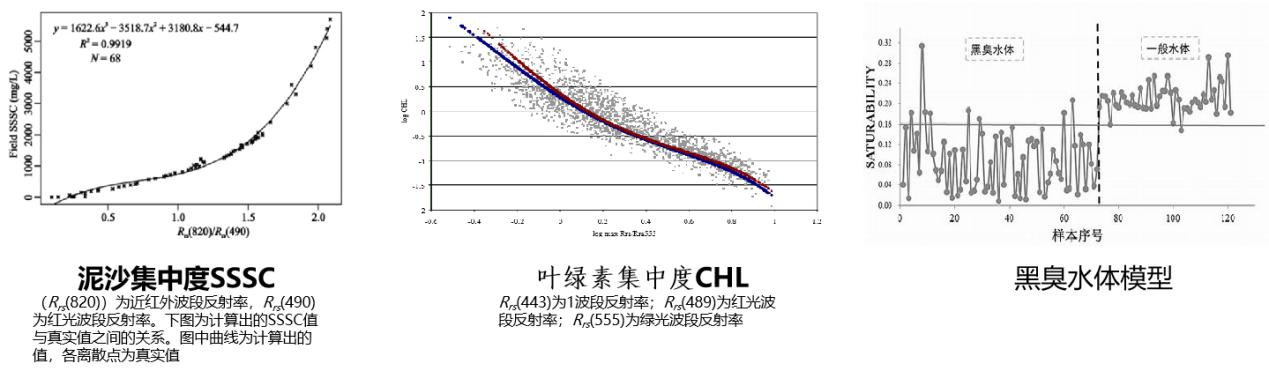
最后,通过分析水中不同污染成分对光谱响应的差异性,构建指标反演模型,计算水体中叶绿素a、有色可溶解有机物(CDOM)、悬浮沉积物(SSSC)等物质含量,识别水体污染类型(黑河污染、水体富营养污染、泥沙污染),评估不同种类污染程度,建立水质综合感官指数。
(2)数字成效
河湖资源监测方面,目前系统已识别了1200余处水资源对象,总面积约为340km²。水污染监测方面,与全国城市黑臭水体整治信息平台公示的41处黑臭河渠治理名单相比,我们发现其中有37处明显改善。此外还发现了其他黑臭水体3处,需要进一步关注的高泥沙含量水体4处。
(3)应用方向
在未来,随着遥感和其他相关数据的不断积累,我们还将进一步探索水体违规侵占识别、水体面积演变趋势等内容,并形成可全国推广的示范性应用。