先说说 var array = new Array(10); 和 var array = Array.apply(null, {length:10});这两个有啥区别,乍一看两个都是生成长度是10的数组,但是仔细研究还是有区别的:
1. var array = new Array(10);
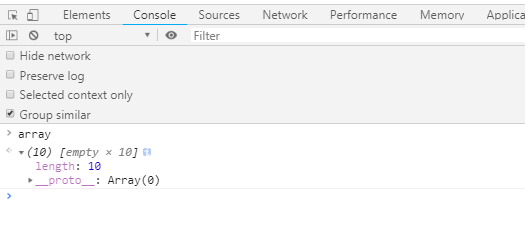
直接在控制台看一目了然,上图:

可以看到array里面是 (10)[empty*10],也就是说new Array(10);只是生成一个长度是10的空数组。
2。var array = Array.apply(null, {length:10});
再看这个控制台结果,继续上图:

Array.apply(null, {length:10});同样生成长度是10的数组,但是每个元素已经赋了值是undefined,这就是两者做大的区别。在此可能会有人想到那为什么new Array(10);不会出错,当我们在JavaScript里面 var 一个变量时(例如:var i;),虽然我们并没有赋值给 i ,但是JavaScript默认把 i 的值设为 undefined 了,所以我们可以直接输出 i 而不报错。
接下来说一下类型转换的两个操作,+和-运算
对于 “+” 如果左操作数或右操作数不是基本数据类型(primitive)时,会对其进行ToPrimitive转换,这样,左操作数和右操作数都是基本数据类型了,但是如果左右两边的数据类型不一致该怎么办呢?这就涉及到一个优先级的问题,低优先级的数据类型会主动转换为和高优先级一样的数据类型,然后再进行相加操作。它们的优先级关系为:string > num > boolean,所以就会存在两种相加操作:字符串拼接和数字相加。例如:
"1" + 1;//"11" 1 + true;// 2 "1" + true// 相当于 “1”+“true”="1true"
对于“-”操作就简单的多了,只是进行数值相减。 对于非数值类型的左右操作数都进行ToNumber,然后再进行数值相减运算。
"1" - 1;//0 "1" - true //0 1 - "true" // 0
this 关键词的使用
//const o = { // name: "大海", // Say: function () { return "我叫" + this.name; } //}; //alert(o.Say()); //我叫大海 //说明:绑定this是有由方法如何被调用所决定的而并不是函数定义所决定的,理解这点非常重要。也就是说这里的this绑定到o上 //并不是因为Say是o的属性,而是因为Say直接由o调用,所以this才绑在了o上。那如果把同一个函数赋值给一个对象又会怎么?例如 //const sp = o.Say; //alert(sp()); //我叫 //由于调用函数的方式所以js并不知道原始函数是在o中定义的,所以this将会绑上undefined //const o = { // name: '大海', // greetBackwards: function () { // function getReverseName() { // let nameBackwards = ''; // nameBackwards = this.name; // return nameBackwards; // } // return '我叫:'+getReverseName(); // }, //}; //alert(o.greetBackwards()); //我叫: 这里为什么不是“我叫:大海”?? 因为调o.greetBackwards()时里面又调了一个 //getReverseName() 所以this绑在greetBackwards上了而不是o,为了解决这种问题常见的方式是把this赋值给一个变量暂存 例如 const o = { name: '大海', greetBackwards: function () { let self = this; //暂存this function getReverseName() { let nameBackwards = ''; nameBackwards = self.name; //这里的self绑定的就是o return nameBackwards; } return '我叫:'+getReverseName(); }, }; alert(o.greetBackwards()); //我叫:大海
再看下面例子:
const bruce = { name:'大海' }; function Greet() { return "我叫" + this.name; }
alert(Greet()) //我叫 alert(Greet.call(bruce)); //我叫大海 这里对call不做过多解释,上篇文章已说过。可以看到call方法在调用函数时允许给this绑定一个对象