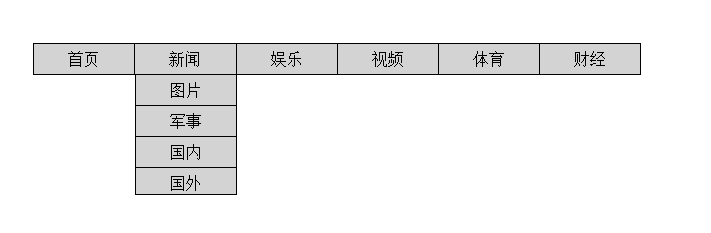
下拉列表是网页中常用的方式,本案例重点在于设置下拉子菜单的高度为零,超出部分隐藏。当hover主菜单时,下拉子菜单高度为正常高度,同时加入渐变属性。


<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style>
*{ padding: 0; margin: 0; }
ul { position:absolute; top:50px; left: 50px; }
ul li { list-style: none; border: 1px solid black; background: lightgray; }
ul>li { float: left; border-left: none;}
ul>li:first-child { border-left: 1px solid black;}
ul ol li { border-top: none; border-right: none; }
ul ol li:first-child { border-top: 1px solid black}
ul>li a { text-decoration: none; color: black; display: table-cell; 100px; height:30px;
vertical-align: middle; text-align: center; }
ul ol { height: 0; transition:height linear 1s; overflow: hidden; }
ul>li:hover ol { height: 120px; }
</style>
</head>
<body>
<div>
<ul>
<li><a href="#">首页</a></li>
<li>
<a href="#">新闻</a>
<ol>
<li><a href="#">图片</a></li>
<li><a href="#">军事</a></li>
<li><a href="#">国内</a></li>
<li><a href="#">国外</a></li>
</ol>
</li>
<li><a href="#">娱乐</a></li>
<li><a href="#">视频</a></li>
<li><a href="#">体育</a></li>
<li><a href="#">财经</a></li>
</ul>
</div>
</body>
</html>