全局安装gulp(基于node):$ npm install --global gulp
进入项目所在的文件夹,执行npm init,填写相关参数,生成记录配置文件信息的package.json,用于以后项目移植时使用。
进入项目所在的文件夹,作为项目的开发依赖(devDependencies)再安装一次gulp:$ npm install --save-dev gulp
在项目根目录下创建一个名为 gulpfile.js 的文件,以下为gulpfile.js 的示例程序:
var gulp = require('gulp'); var less=require('gulp-less'); var connect = require('gulp-connect'); gulp.task('html', function() { gulp.src('./*.html') .pipe(connect.reload()); }); gulp.task('css', function() { gulp.src('dist/css/*.css') .pipe(connect.reload()); }); gulp.task('compile-less',function () { gulp.src('less/*.less').pipe(less()).pipe(gulp.dest('dist/css')).pipe(connect.reload()); }); gulp.task('connect', function() { connect.server({ host:'172.16.1.212', //使用ip地址 如果使用默认的localhost将会导致websocket出错 从而只能手动f5刷新 port: 8000, //端口号,可不写,默认8000 root: './', //当前项目主目录 livereload: true //自动刷新 }); }); gulp.task('watch', function() { gulp.watch('less/*.less', ['compile-less']); //监控less文件 gulp.watch(['./*.html'], ['html']); //监控html文件 gulp.watch(['dist/css/*.css'], ['css']); //监控css文件 }); gulp.task('default',['connect','watch','compile-less']);
在执行前安装插件gulp-less、gulp-connect(参照gulp)。这里使用gulp-less编译.less文件为.css。使用gulp-connect插件构建web服务器以及提供自动刷新功能。类似的还有很多插件可以自行查找。
在控制台输入gulp后执行 gulpfile.js(gulp后不添加参数时默认执行default)。
执行前项目的结构为:

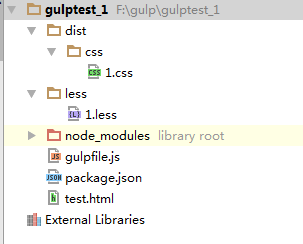
执行后项目的结构为:

输入http://172.16.1.212:8000地址即可显示工程内容。