文件上传
html、修改
<div class="template-upload">
<span>模版样式:</span>
<button type="button" class="choose" id="btn">选择模板</button>
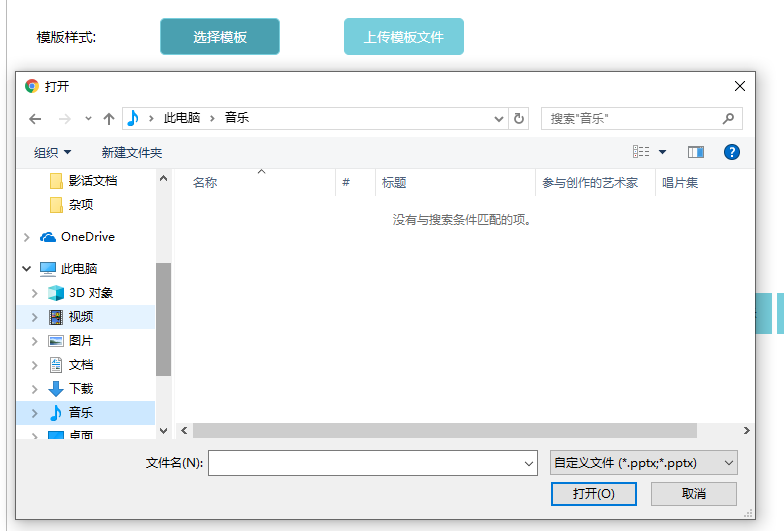
<input type="file" accept=".pptx,.pptx" name="file" style="display: none" id="files" multiple="multiple">
<button id="upload" class="choose">上传模板文件</button>
<label id="filename" class="filename" for=""></label>
</div>

js代码
ajax
type,
data,
success....
//文件点击选择文件模板
$("#btn").click(function(){
$("#files").click();
});
//文件显示已选择文件名
$("#files").change(function(){
var filetmpname = $("#files").val();
filename = filetmpname.split("\").pop();
$("#filename").text("已选择: "+filename);
});
//文件点击上传
$("#upload").click(function () {
var formdata = new FormData();
formdata.append("file", $('#files')[0].files[0]);
$.ajax({
type: "post",
url: "/template",
data: formdata,
contentType: false,
processData: false,
dataType: "json",
eads : {'content-type' : 'application/x-www-form-urlencoded'},
success: function (data) {
if(data.code==0){
alert(data.message)
//在上传模版的同时,请求后台获取模版ID
//setTimeout(getTemplate_name//(filename),10000);
}
else{
alert(data.errmsg);
}
},
error: function () {
alert("模板上传失败!");
}
});
});