在使用织梦表单的时候,我们会发现没有添加提交时间的选项.而在我们日常工作中,获得访客提交的时间非常必要.下面,我来介绍一种简单的办法
首先,我们打开自定义表单管理,点击添加新字段

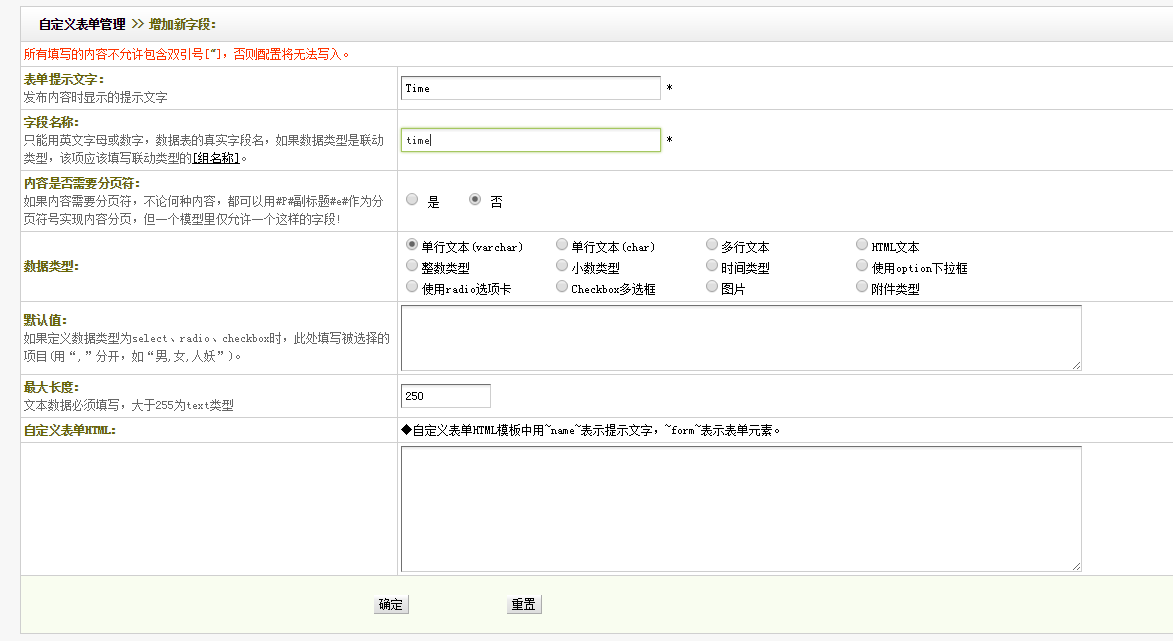
然后填写表单提示文字和字段名称,我们这先写为Time,重点是数据类型选择单行文本,

此时我们就生成了一个表单,通过前台预览-发布信息,然后查看源代码将表单代码复制到自己网站上去.
此时网站就有了一个表单,但是时间是空的,我们通过调用js来输出当前时间
代码如下
var nowDate = new Date();
var str = nowDate.getFullYear()+"-"+(nowDate.getMonth() + 1)+"-"+nowDate.getDate()+" "+nowDate.getHours()+":"+nowDate.getMinutes()+":"+nowDate.getSeconds();
document.getElementById("time").value=str;
将这段js代码加到HTML低端或者其他js文件中
这段代码的意思是获取当前网页打开时的时间,添加到time这个文本框中,这样当提交的时候就有提交时间了,当前这个时间是不准的,不是点击提交的时间,用户从打开网站到点击提交这段时间是没有计算到的.
如果有想获得确切时间的朋友,可以自己改动js代码,当点击提交时将获取当前时间,此时就是准确时间,因为我们只需获取大概的时间就可以了,在此就不改动js了.有需要的可以试试.
最后,记得将时间的input的type属性设置为hidden,这样用户就看不到了,但是提交的时候时间依然存在.
有什么问题欢迎大家提问,多多交流才能共同进步