-
先安装dedecms,配置好各项内容,栏目,网站内容等。
-
最近在使用dedecms做后台开发一个手机网站的项目,前端设计都是用html5来设计。很多地方都需要使用dede:global标签来调取全局变量。
-
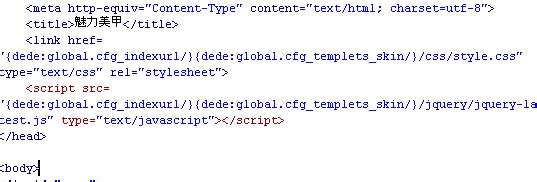
编辑好了主页模版进行测试,头部正常,内容的部分却没有解析dede:global这个标签,很纳闷到底是怎么回事呢?下面是头部是用dede:global标签的位置。

下图是内容部分使用dede:global标签的位置、

发现当dede:global标签出现在{dede:arclist 这样类似的标签中就无法解析出来,测试了一下,把dede:global标签放在{dede:arclist}的外面的时候都是正常的,问题就是在这里了。
应该怎么解决呢?在仔细看看在 {dede:arclist}标签中读取数据所使用的都是[field:image/]这样写的标签格式。好了,我们把dede:global改一下。如下图:

写成[field:global.cfg_indexurl/]这个样子,在重新生成调试,哈哈,这下好了,都解析成功了,我这里写的是调用主页的位置,因为我的dedecms不是安装在根目录的,是做得另一个手机网站需要调用根目录安装的dedecms的数据内容,所以在调用链接的标签面前加了一个全局标签。除了{dede:arclist}标签内容里面dede:global无法解析外,在dede:type等类似的标签中都不能解析都需要使用[field:global.cfg_indexurl/]这样的标签才能成功解析,好了,这下全局变量可以插入模版的任何位置了。