①绑定事件处理函数
在父组件中调用子组件的时候,绑定处理函数(定义在父组件中)
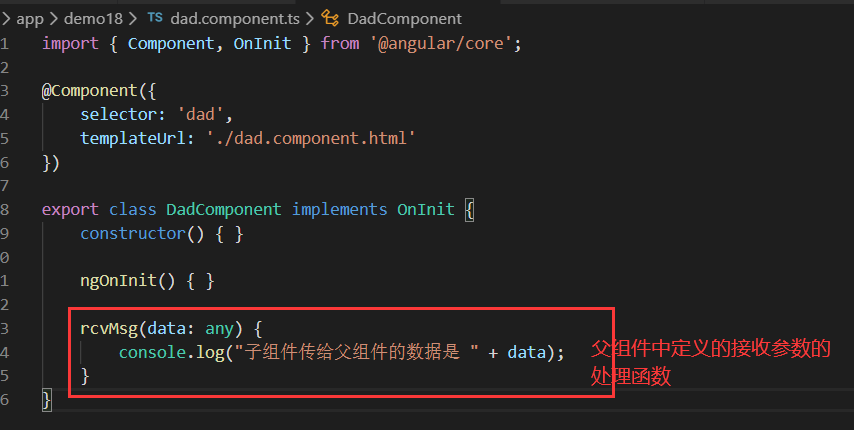
第一:在父组件中定义一个带有参数的方法
rcvMsg( data: any ) { }
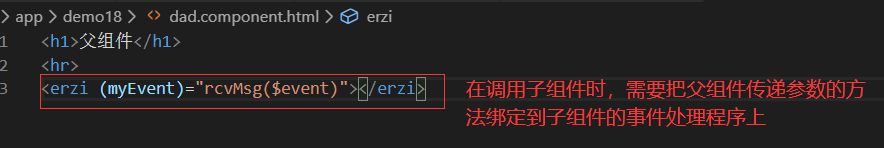
第二:调用子组件时,把这个父组件中的处理参数的方法绑定到子组件的一个事件处理函数中
<son (myEvent)="rcvMsg( $event )" ></son>
$event 是一个由 angular 所封装的,带有想要的参数
②触发事件
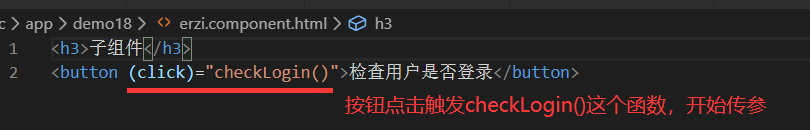
子组件中触发
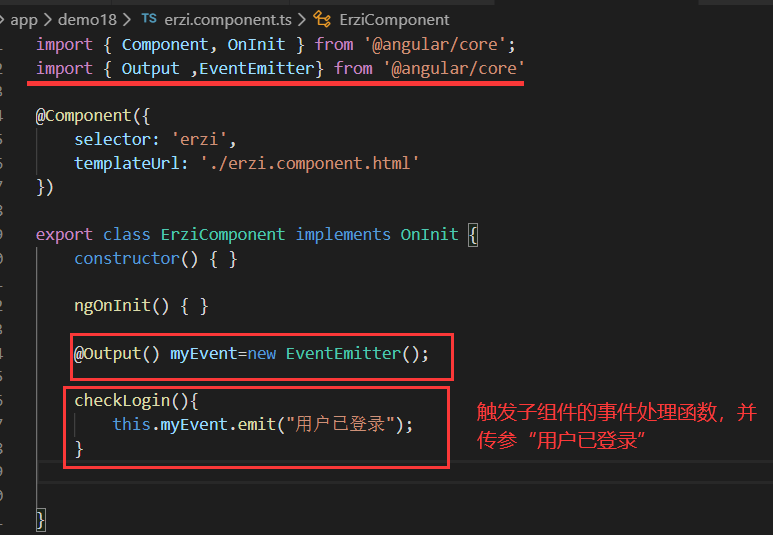
import { Output , EventEmitter } from '@angular/core'
@Output() myEvent = new EventEmitter();
this.myEvent.emit ( '发送给父组件的数据')





注意,
若<erzi (myEvent) = "rcvMsg( ) "></erzi>
rcvMsg() 中不加 $event,则会出现 undefined
