用react脚手架开发的项目,总结了一些经验和个人的看法
1. 组件页面部分
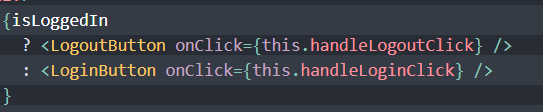
条件渲染:我个人比较喜欢在render函数里面,直接将页面的 html 部分全部写完,感觉这样的代码利于阅读,那个条件渲染部分就可以使用三目(三元)运算来做,这个写法其实也比较省事
{ } 我们都知道,{} 里面放js代码,但是在 render 函数里面 return 中 if 条件语句是不能用的,但是三元运算可以用 { 条件?( html标签 ):( html标签 ) }
给我的感觉就是 react 中的 html 部分需要大量的三元运算,包括 className style 的属性里面也是,尤其是与用户交互的时候
案例:


官方的案例中三元运算没有带() 其实还是加上() 好一些,因为 html 代码多了,通过()可以很清晰的看到条件语句包着的部分
当然,如果说在一个render 函数里面写所有东西不好,还有一种方法就是在函数里面 return html标签,并且在函数里面没有 if 语句的限制,可以想怎么用怎么用

这个是官方的案例,其实可以直接 {this.UserGreeting()} 来获取 return 的html标签,className style 加条件判断的话,只能用三元运算
className 的写法
<div className={'类名' index == this.state.active ? 'active' :''}></div>
<div className={`类名 ${index === this.state.active ? 'active' : ''}`}></div>
style 的写法
<div style={{color:'red',textAlign:'center'}}>Hello World!</div>
事件绑定的写法,react的事件绑定中有个 this 的指向问题,像 vue react 这种组件化开发,我们this通常要指向当前的组件
两种写法:核心技术 es6 的箭头函数


哪种都行,因为 es6 的箭头函数,用 bind 改变this的时代已经过去了
事件传参:第二个截图为例:onClick={ (e) => this.handleClick(11,e) }
handleClick(a){ console.log(a) } // 11
好了,页面的部分我们就说完了,如果有欠缺的部分,以后在补充,不过目前这些东西已经够正常的页面开发了
下面我们来说说路由 react-router-dom
为啥没有说 react-router ,因为 react-router-dom 包含了 react-router的功能,不过下载 npm 包的时候,是需要两个包一起下载的
主要说的组件有:BrowserRouter HashRouter Link NavLink Switch exact Route withRouter
BrowserRouter:history 路由:通常要包含 App 最大的那个组件
HashRouter : hash 路由:通常要包含 App 最大的组件;这两种路由方式要 二选一
Switch:Switch 切换路由的组件,这个是精准匹配的 ,某些情况与 Route组件中 exact 属性配合使用,是属于配置路由里面的
Route:是配置路由的组件
Link:相当于 a 连接,用于跳转
NavLink:特殊的a连接,可以绑定一下自定义样式
witchRouter:如有通过网址进行的跳转,有可能跳转的那个页面没有路由的对象,所以我们有些时候需要用 withRouter将组件包起来

接下来聊聊 redux 的状态容器
redux的操作很简单:
通过 let store = createStore(renduer) 创建一个对象,将一个对象暴露出去让页面使用
页面 通过 store 便可以有 store 的方法,可以使用,getState() 获取 state 的数据,dispatch() 像 renduer 中提交事件,对形参有要求,要 action 的格式,必须要有type属性
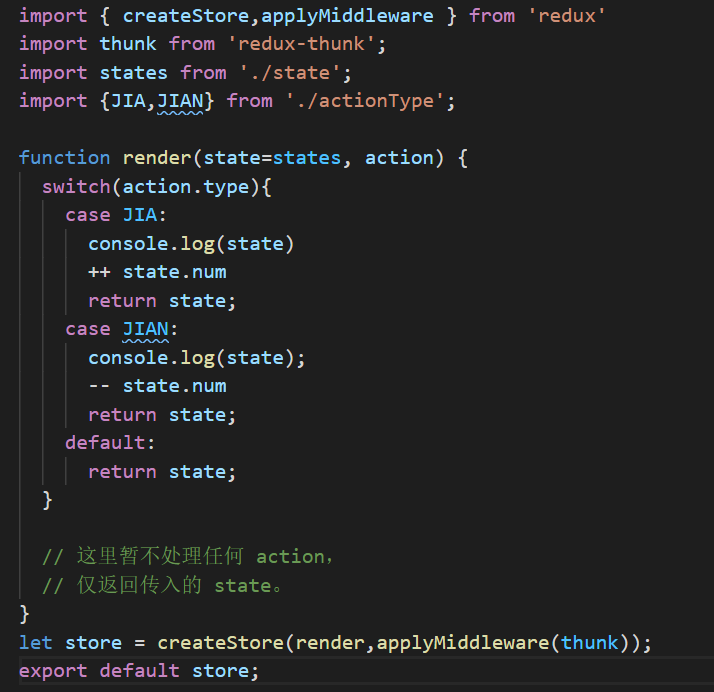
所以 renduer 这个函数就显得很关键
function renduer( state , action ){ // state 就是redux的状态容器,也就是存放数据的地方,页面上无法更改里面的数据,只能通过 dispatch 来提交到 renduer 中来
switch(action.type){
case: 这个就是页面通过dispatch(action 对象中的type 类型,也可以通过 action 来获取页面上传过来的数据)
对数据进行操作
return state;
default:
return state;
}
}
这个函数就是来处理数据的地方
接下来,我们重新的看这个代码: let store = createStore(renduer)
然后我们来说说 react-reduex 这个包
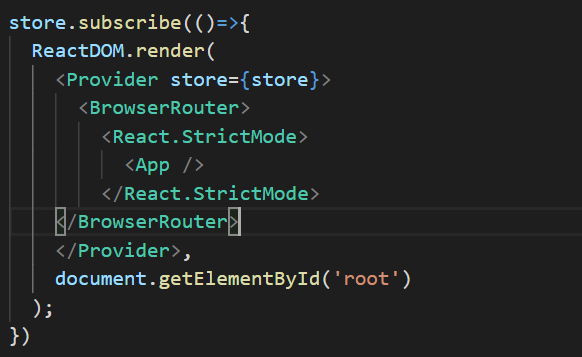
这个包的作用也很明显,就是将 组件和 redux 结合起来,了解他的作用,我们来看看这个代码



Provider 这个组件的作用也很明显,通过上下文,来让所有的组件都拥有 store 的对象,这样组件也可以调用 store 的方法
store.subscribe() 这个方法用来,如果 renduer 中的 state 发生了改变,便可以动态的改变页面的state值
最后聊聊 redux-thunk 这个异步的中间件,这个中间件对 dispatch 进行了增强,可以使 dispatch 可以在 return 一个回调函数,回调函数中有一个形参dispatch,进行异步操作,通过这个dispatch来像renduer中进行请求
let store = createStore(renduer,applyMiddleware(thunk)); // 第二个参数就是中间件,这样的返回一个 store 的对象
使用方法也很简单




最后说一点语法糖


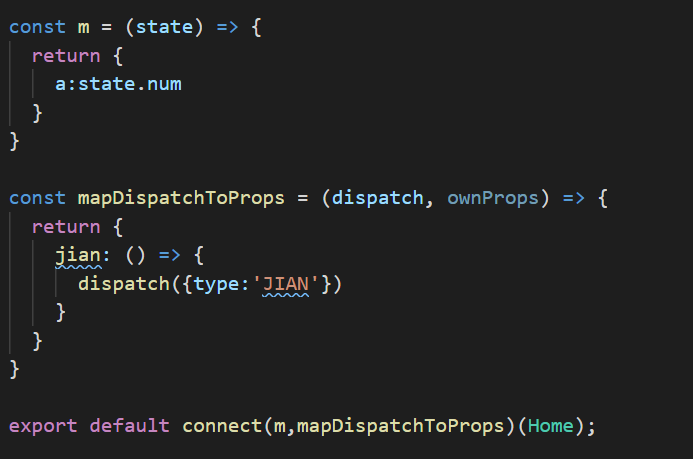
页面获取数据和发送dispatch的优化
官网的案例:
const mapStateToProps = (state, ownProps) => {
return {
active: ownProps.filter === state.visibilityFilter
}
}
const mapDispatchToProps = (dispatch, ownProps) => {
return {
onClick: () => {
dispatch(setVisibilityFilter(ownProps.filter))
}
}
}
const FilterLink = connect(
mapStateToProps,
mapDispatchToProps
)(Link)