React 是由 Facebook 发明及维护,当前最流行的框架,生态链完善
使用 script 来引入 有关 React 的 js 文件
主要进入的文件是 react.development.js // react 的文件依赖
react-dom.development.js // react 的 dom 操作依赖
babel.min.js // react 采用了 jsx 的写法,所以要依赖此文件
如果觉得在 React 的官网上不好找 js 文件的话,我们可以通过 https://www.bootcdn.cn/ 来进行查找,并且可以通过网址搜索 js 的内容,将其拷贝走;
案例:

当我们成功的将 React 的 js 文件引入进入后,我们就可以开发 React 的项目了
第一步,一个简单的 demo ,体验简单的 React 的渲染页面

这上面说了 React 中,最基本的将内容渲染到页面的方法
但是我们还是有一些注意事项:
1. script 的类型,不再是 javascript ,而是 text/babel ,因为 jsx 和 js 格式有冲突,所以我们的 js 类型 只能是 text/babel
2. 注意 React 中的 大小写问题,有可能会将字母的大小写问题,导致出现问题
3. 组件名的首字母大写,这并不是我们的默认这么做,而是 React 的硬性要求
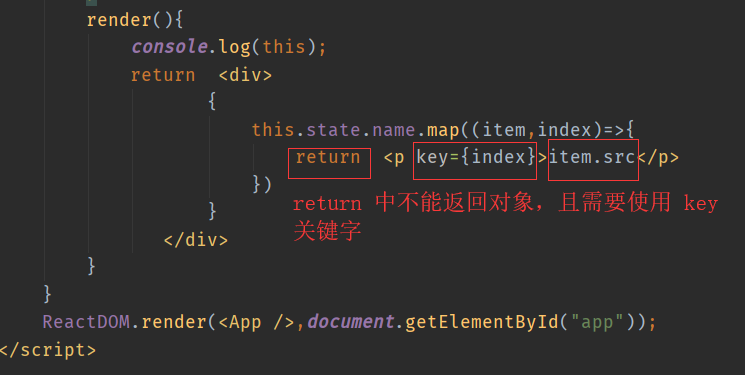
4. render 函数,中的 return 只能由一个顶层标签,不能出现多个顶层标签,在一个顶层标签里面可以随意的嵌套
5. js 的注释在 jsx 中没有用,且可能会报错
6. 在 jsx 中 html 该怎么写,怎么写,js 代码写在 {} 中
让我们来看下一个案例(因为 html 的部分,都是一样的,只是 js 的部分不一样,所以,下面所有的案例都会只写 js 的部分)

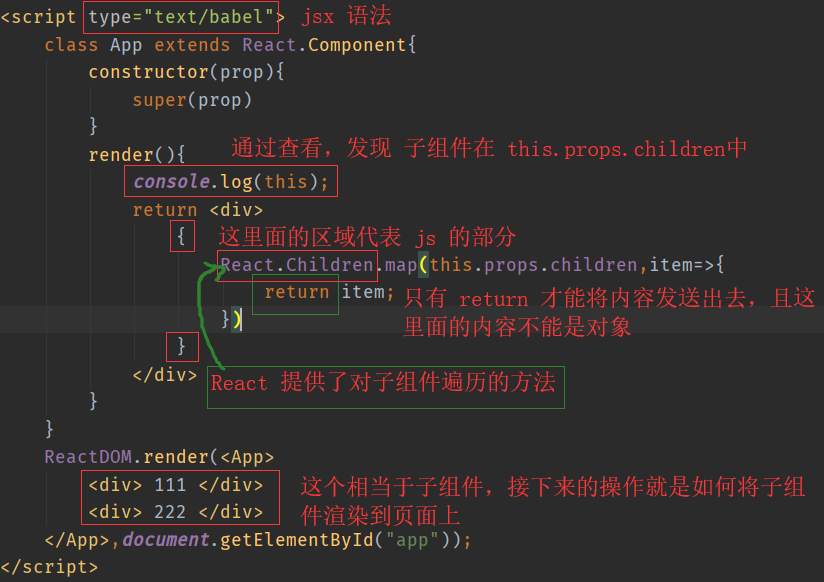
这个案例,就是将 <App></App> 组件里面的内容,如果渲染到页面上来
注意事项:
我们并不能直接使用 this.props.children 来进行遍历,如果我们使用 this.props.children 来遍历节点,会出一下几个问题
1. 如果 <App></App> 里面没有内容,this.props.chidren 的值是 undefined
2. 如果 <App></App> 里面有一个内容,this.props.chidren 的值是 object
3. 如果 <App></App> 里面有多个内容,this.props.chidren 的值是 array
所以,React 专门提供了遍历 this.props.children 的方法:React.Children(),这样我们便不用担心遍历后会有问题了
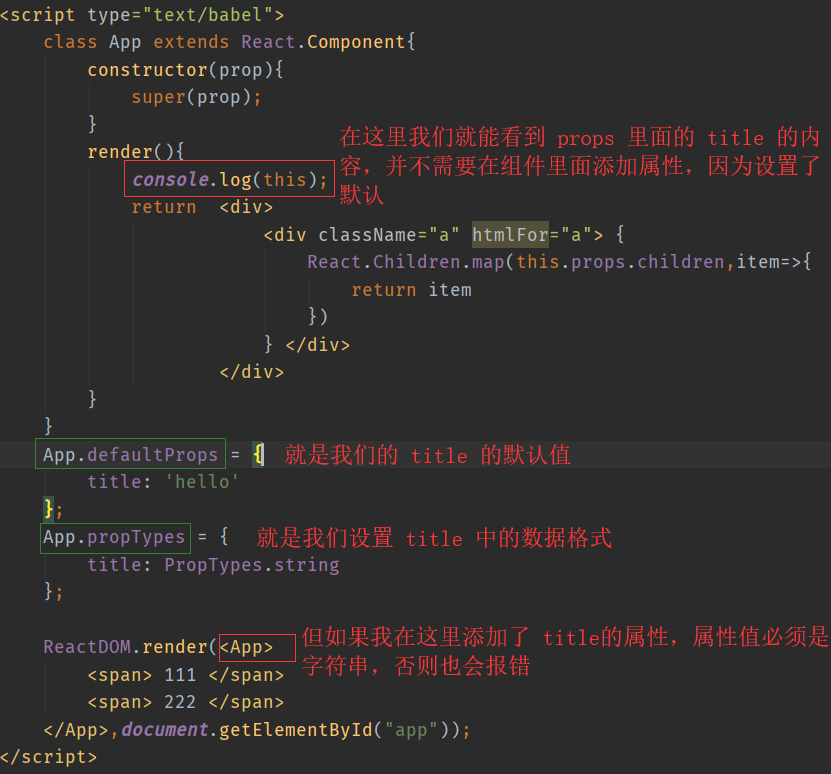
下面这个案例 PropTypes 的使用
我们需要下载的插件 prop-types.js ,还是通过 https://www.bootcdn.cn/ 的网址来进行
这个是我们引入的文件内容
head 中写入的内容

js 部分

像 PropTypes 常用于正则验证,或者默认添加的属性
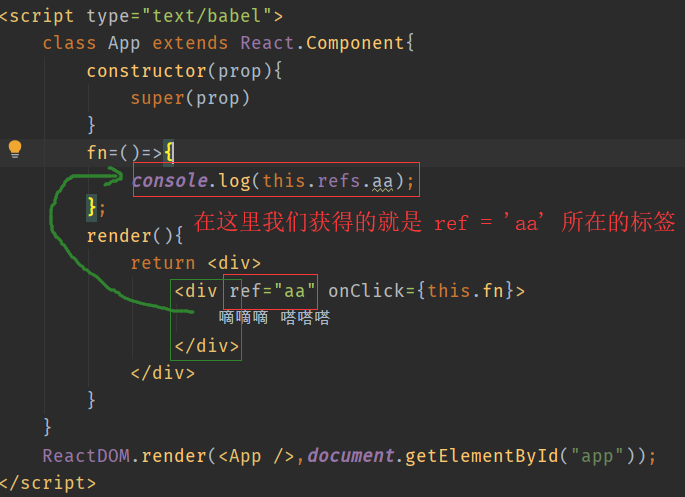
ref 的案例

注意事项:
this.ref 是真实的节点,所以需要等到虚拟 dom 添加到文档中才可以获取,还有注意 this 问题,所以我们的函数采用 es6 的语法
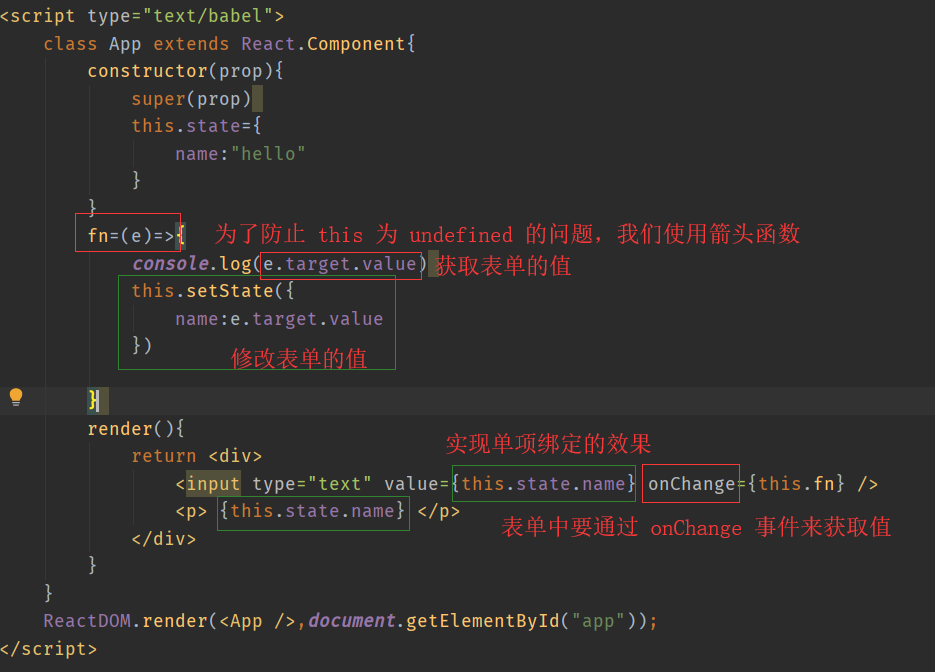
但表单是一个特别的案例:

表单的东西不能通过 this.props 查看,因为表单跟组件一种互动,不能获取,而是定义一个 onChange 的事件回调,来获取表单的值
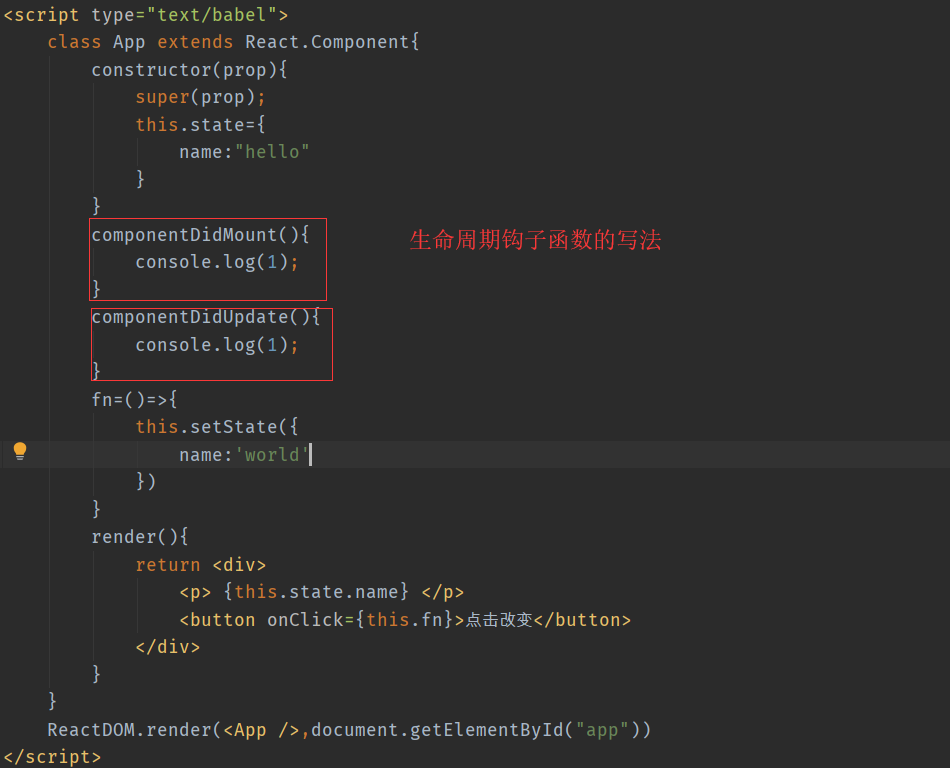
有关生命周期的案例

React 的生命周期分三个状态分别是:mount update unmount
常见的钩子函数:componentDidMount() // 组件加载到页面后,执行此钩子函数
componentDidUpdate() //组件更新完成后(修改数据后),执行此函数
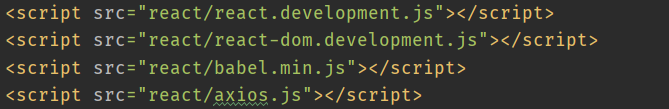
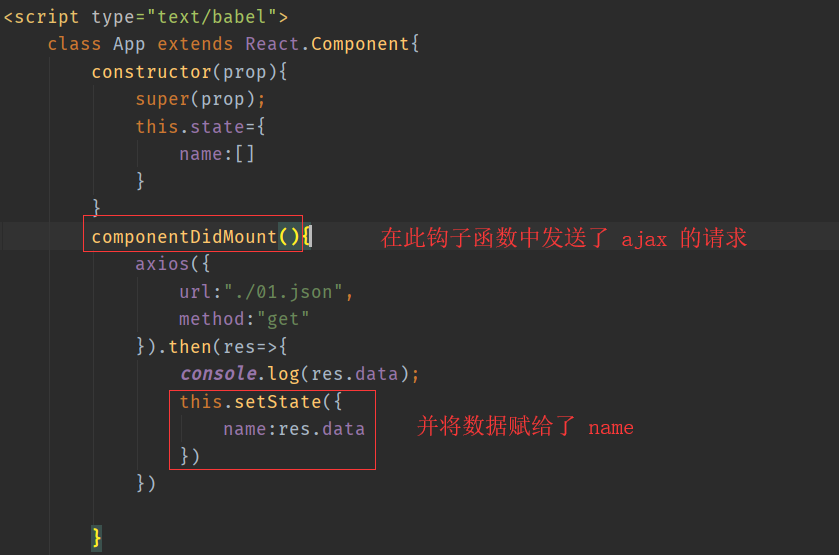
ajax 的案例(因为放不下,所以截图截了两次),需下载 axios.js 的插件
head:

js:


这样的话,我们的基本操作,就做完了