1、javaScript 对象想要添加属性,非常简单
(1)直接添加,使用语法:objectName.propertyName 添加属性。
- 举例:
var person = new Object();
person.love = "爱情";
person.age = "120";
console.log(person.love + person.age) ;
(2)在对象的构造方法中添加,举例:
function person(firstname,lastname){
this.firstname=firstname;
this.lastname=lastname;
}
// 如还想添加其他属性,在实例对象后,直接使用语法objectName.propertyName 添加即可,例如:
var p = new person("John","Doe");
p.sex = "女";
2、javaScript创建对象有两种方法:
(添加属性非常简单,使用语法:objectName.propertyName)
(1)使用 Object 定义并创建对象的实例,即new Object();
var person=new Object();
person.firstname="John";
person.lastname="Doe";
(2)如何使用使用函数来定义对象,然后创建新的对象实例。
function person(firstname,lastname){
this.firstname=firstname;
this.lastname=lastname;
}
var p = new person("John","Doe");
// 如还想添加其他属性,在实例对象后,直接使用语法objectName.propertyName 添加即可,例如:
p.sex = "女";
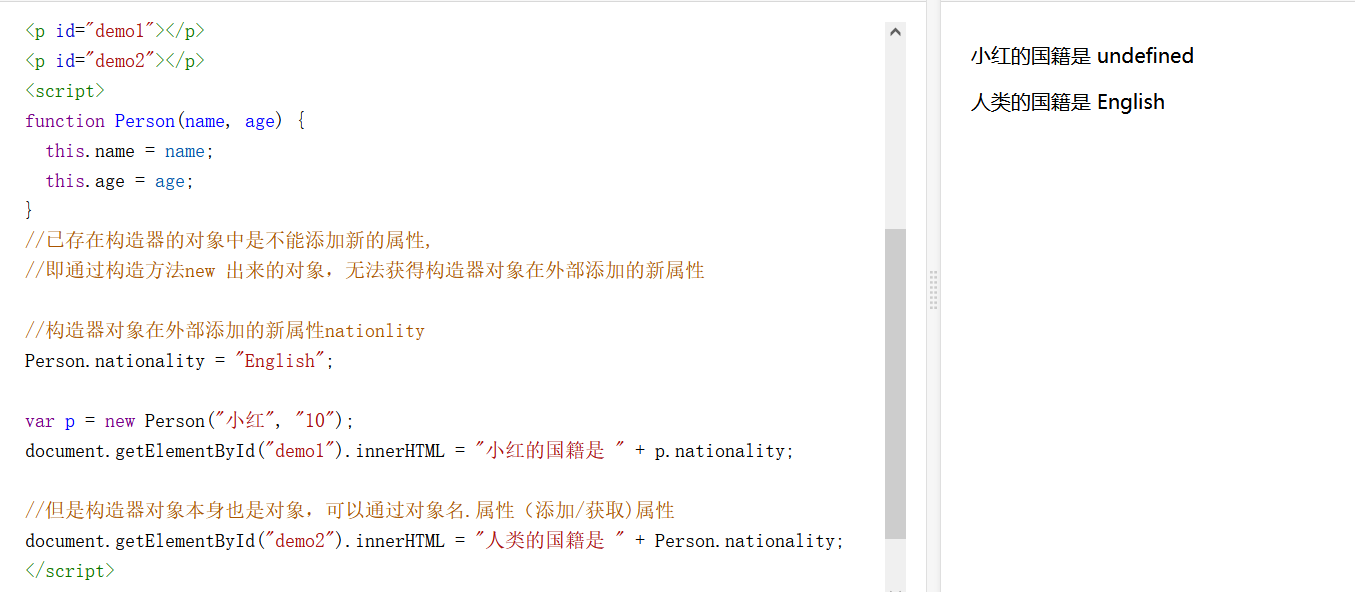
❀ 细节:无法给构造函数添加新的属性