两种请求方式对服务器端都没什么影响
application/x-www-form-urlencoded方式是比较老的一种方式,这种方式的好处就是浏览器都支持,
在请求发送过程中会对数据进行序列化处理,以键值对形式?key1=value1&key2=value2的方式发送到服务器,
application/json,随着json规范的越来越流行,并且浏览器支持程度原来越好,许多开发人员易application/json作为请求content-type,
告诉服务器请求的主题内容是json格式的字符串,服务器端会对json字符串进行解析,
这种方式的好处就是前端人员不需要关心数据结构的复杂度,
只要是标准的json格式就能提交成功,application/json数据格式越来越得到开发人员的青睐
举例. 向服务器发送数据 {a:"a", b:"b"}
如果头的格式是application/x-www-form-urlencoded, 则ajax.send("a='a'&b='b'");
如果头的格式是application/json, 则ajax.send(JSON.stringify(data));
orm的enctype属性为编码方式,常用有两种:application/x-www-form-urlencoded和multipart/form-data,默认为application/x-www-form-urlencoded。 当action为get时候,浏览器用x-www-form-urlencoded的编码方式把form数据转换成一个字串(name1=value1&name2=value2…),然后把这个字串append到url后面,用?分割,加载这个新的url。 当action为post时候,浏览器把form数据封装到http body中,然后发送到server。 如果没有type=file的控件,用默认的application/x-www-form-urlencoded就可以了。 但是如果有type=file的话,就要用到multipart/form-data了。浏览器会把整个表单以控件为单位分割,并为每个部分加上Content-Disposition(form-data或者file),Content-Type(默认为text/plain),name(控件name)等信息,并加上分割符(boundary).
总结:
1).ajax 如果发送的是json字符串,服务端接收时必须要使用@RequestBody注解。始终记住,json字符串,"application/json”,@RequestBody 这三者之间是一一对应的,要有都有,要没有都没有。
2).如果发送的是json对象,contentType不能设置为"application/json”,需使用默认的类型(application/x-www-form-urlencoded,为什么呢?这种类型最后还是会把json对象类型的参数转为user=username&pass=password这种形式后再发送,需要明白一点:这种转换时只能识别json对象类型,不能识别json字符串类型)。
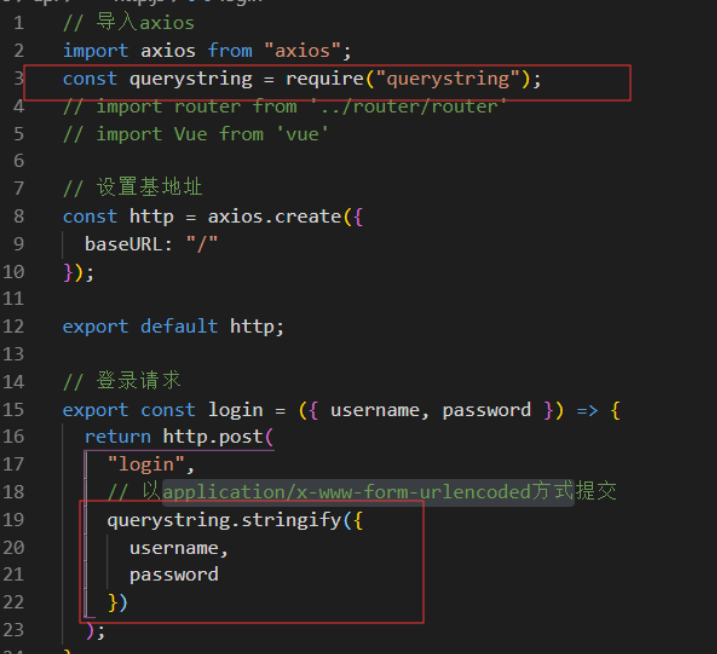
在项目联调中,由于后端要求传输数据的headers为application/x-www-form-urlencoded方式,解决方法如下:





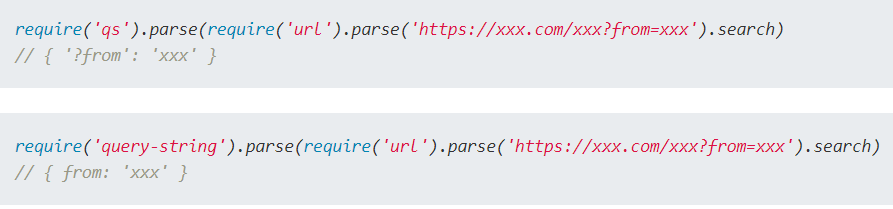
qs库和querystring的区别?
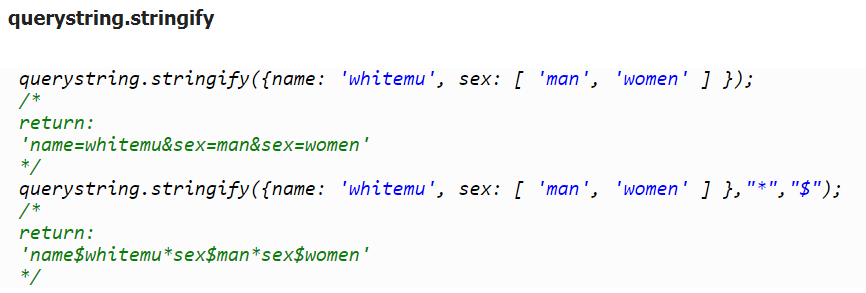
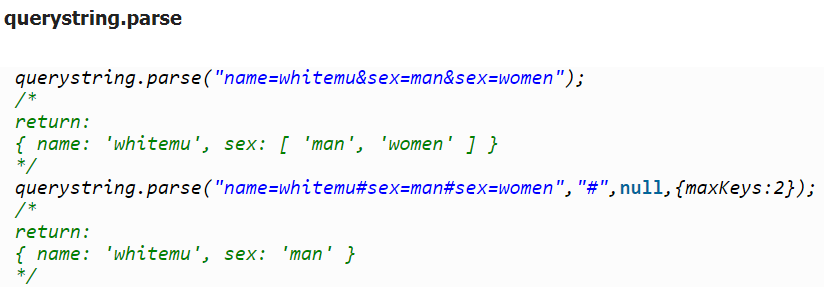
简单来说就是qs可以转换任意类json格式的数据,而querystring只能转换平面数据结构,qs的功能更加强大