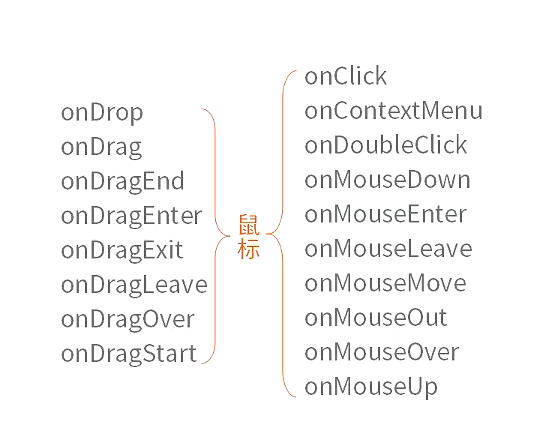
一、事件汇总


二、例子
1 <!DOCTYPE html> 2 <html lang="zh-cn"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>React涓�殑浜嬩欢</title> 6 </head> 7 <body> 8 <script src="./react-0.13.2/react-0.13.2/build/react.js"></script> 9 <script src="./react-0.13.2/react-0.13.2/build/JSXTransformer.js"></script> 10 <script type="text/jsx"> 11 var HelloWorld = React.createClass({ 12 handleChange: function (event) { 13 console.log(event.target.value); 14 }, 15 render: function () { 16 return <div> 17 <input onChange={this.handleChange}></input> 18 </div>; 19 }, 20 }); 21 React.render(<HelloWorld></HelloWorld>, document.body); 22 </script> 23 </body> 24 </html>