绘图
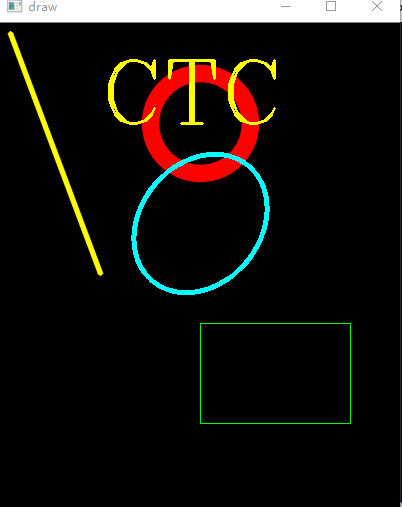
class Program { static void Main(String[] args) { Mat img = new Mat(600, 400, DepthType.Cv8U, 3); img.SetTo(new Bgr(0, 0, 0).MCvScalar); //绘制一条黄色,线宽为4 的反锯齿线段 CvInvoke.Line(img, new Point(10, 10), new Point(100, 250), new MCvScalar(0, 255, 255),4,LineType.AntiAlias); //绘制圆心为200,100,半径为50,线宽为15的红色空心圆 CvInvoke.Circle(img, new Point(200, 100), 50, new MCvScalar(0, 0, 255), 15, LineType.AntiAlias); //绘制左上角200,300宽高为150,100的绿色矩形框 CvInvoke.Rectangle(img, new Rectangle(200, 300, 150, 100), new MCvScalar(0, 255, 0), 1); //绘制中心为200,200,大小为150,120,旋转40度,颜色为cyan的椭圆 CvInvoke.Ellipse(img, new RotatedRect(new Point(200, 200), new Size(150, 120), 40), new MCvScalar(255, 255, 0), 3); //绘制文字 CvInvoke.PutText(img, "CTC", new Point(100, 100), FontFace.HersheyComplex, 3, new MCvScalar(0, 255, 255), 2); CvInvoke.Imshow("draw", img); CvInvoke.WaitKey(0); } }
效果

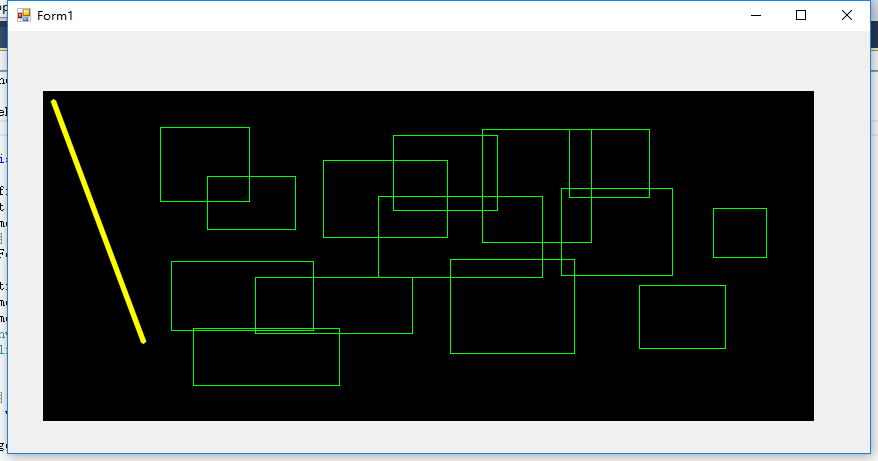
使用鼠标绘制矩形
效果如下,使用鼠标中键拖拉矩形框。

中间黑色的控件是ImageBox,没有缩放
Point pt = new Point(); Mat frame = null; public Form1() { InitializeComponent(); frame=new Mat(imageBox1.Height,imageBox1.Width, DepthType.Cv8U, 3); frame.SetTo(new Bgr(0, 0, 0).MCvScalar); CvInvoke.Line(frame, new Point(10, 10), new Point(100, 250), new MCvScalar(0, 255, 255), 4, LineType.AntiAlias); Application.Idle += Run; } private void Run(object sender,EventArgs e) { imageBox1.Image = frame; } private void imageBox1_MouseDown(object sender, MouseEventArgs e) { pt.X = e.X; pt.Y = e.Y; } private void imageBox1_MouseUp(object sender, MouseEventArgs e) { CvInvoke.Rectangle(frame, new Rectangle(pt.X, pt.Y, e.X-pt.X, e.Y-pt.Y), new MCvScalar(0, 255, 0), 1); } }
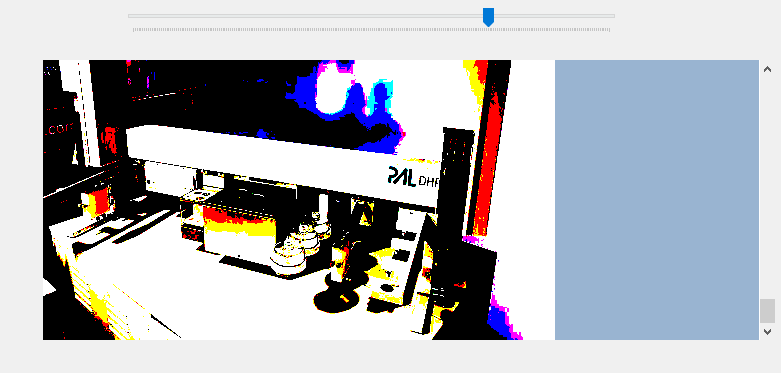
使用Trackbar调整数值threshold处理

public partial class Form1 : Form { Mat src = null; Mat dst = new Mat(); string path=@"C:UsersdellPicturesmach.jpg"; public Form1() { InitializeComponent(); src = CvInvoke.Imread(path); imageBox1.Image = src; } private void trackBar1_ValueChanged(object sender, EventArgs e) { int value = trackBar1.Value; CvInvoke.Threshold(src, dst, value, 255, ThresholdType.Binary); imageBox1.Image = dst; } }