
Fusion Upload组件对接阿里云OSS/七牛/又拍
现在云存储是一种很常见的需求, 各种云存储也是十分推荐 Web端直接OSS。Fusion Upload组件可以很方便的接入各大云存储。
BeforeUpload 方法
Upload组件的BeforeUpload方法,是一个十分强大的方法,可以在上传请求发起之前做一系列的操作行为。从而达到改变请求参数的目的。
beforeUpload 的 Function Signature (实在不知道怎么翻译了) 为 Function(file: Object, options: Object) => Boolean/Object/Promise。
说明这个方法接收两个参数
1. file,即将上传的原生[File对象](File)
2. options,上传的各个参数, 包括
{
action: "http://xxxxx.xxxx"
data: {}
headers: {}
method: "post"
name: "file"
timeout: undefined
withCredentials: true
}返回值也支持多种(Boolean/Object/Promise):
- false - 阻止上传
- true - 继续上传
- Object 结构同入参 options - 继续上传并且把 返回值 merge到 上传参数中
- Promise.reject() - 阻断上传
- Promise.resolve(false) - 阻断上传
- Promise.resolve(true) - 继续上传
- Promise.resolve(data) 结构同入参 options - 继续上传并且把 Promise返回值 merge到上传参数中
看起来挺复杂,但是其实内在逻辑就是一个: 返回false就阻止上传, 返回Object都merge上传参数,其他返回值直接继续上传。返回既可以是直接return,也可以是通过Promise返回值。
有了beforeUpload的能力,就可以用来做很多事情了。
对接阿里云OSS
OSS 是阿里云提供的文件存储服务, 在集团内也是十分常用的一个存储服务。
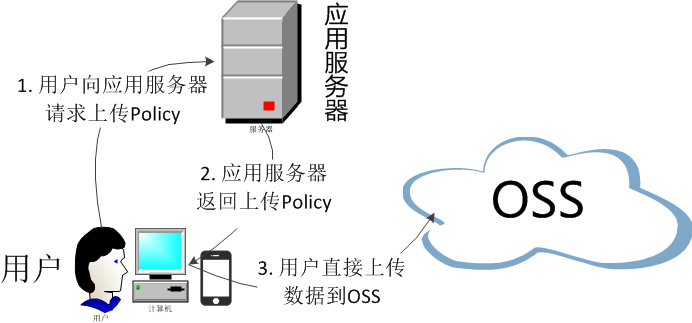
目前阿里云推荐的方式是,Web端签名直传OSS。

首先看看[文档样例](OSS web直传),对接OSS主要分为三个步骤:
- 获取文件信息
- 请求上传参数
- 上传文件
这样就又要用到beforeUpload方法了,三个步骤都可以在beforeUpload中完成。假设我们的后端实现和官方Demo一致。官方样例的上传参数返回是这样的:
{
"accessid": "xxxxxxx",
"host": "http://post-test.oss-cn-hangzhou.aliyuncs.com",
"policy": "xxxxxxxxxxxxxxxx",
"signature": "xxxxxxxxxxxxx",
"expire": 1546944707,
"dir": "xxx/xxxx/xx/xx"
}
前端通过ajaxGetOSSToken函数上面这个数据,那么beforeUpload就可以这样写:
function beforeUpload(file, uploadOptions) {
// file 原生的File对象,即将被上传的文件
// uploadOptions 是 上传参数
let promise = ajaxGetOSSToken(); // 函数自行实现,保证返回一个promise来就可以
promise = promise.then((data) => {
uploadOptions.data = {
name: file.filename,
key: `${data.dir}${file.name}`,
policy: data.policy,
OSSAccessKeyId: data.accessid,
success_action_status: 200
signature: data.signature
};
uploadOptions.headers = {'X-Requested-With': null};// 需要跨域上传的话加这一段
uploadOptions.action = data.host;
return uploadOptions;
});
return promise;
}
<Upload
action="" // 先不填 有服务端返回
beforeUpload={beforeUpload}
onChange={onChange}
onSuccess={onSuccess}
withCredentials={false} // 这个很重要
>
<Button>Upload File</Button>
</Upload>可以上传文件到OSS的Upload组件就完成了。
七牛云存储
对接七牛同样简单,七牛提供了[Form上传接口](表单上传_产品手册_对象存储 - 七牛开发者中心)与后端生成Token的[Java SDK](Java SDK_SDK_对象存储 - 七牛开发者中心) [NodeJS SDK](Node.js SDK_SDK_对象存储 - 七牛开发者中心)。
假设后端返回的数据是这样的:
{
"token": "xxxxxxx",
"key": "xxx/yyyy/zzz/aaa.jpg",
"host": "http://upload.qiniup.com/"
}前端通过ajaxGetOSSToken函数上面这个数据,那么beforeUpload就可以这样写:
function beforeUpload(file, uploadOptions) {
// file 原生的File对象,即将被上传的文件
// uploadOptions 是 上传参数
let promise = ajaxGetOSSToken(); // 函数自行实现,保证返回一个promise来就可以
promise = promise.then((data) => {
uploadOptions.data = {
token: data.token,
key: data.key,
};
uploadOptions.headers = {'X-Requested-With': null};// 需要跨域上传的话加这一段
uploadOptions.action = data.host;
return uploadOptions;
});
return promise;
}
<Upload
action="" // 先不填 有服务端返回
beforeUpload={beforeUpload}
onChange={onChange}
onSuccess={onSuccess}
withCredentials={false} // 这个很重要
>
<Button>Upload File</Button>
</Upload>可以上传文件到七牛的Upload组件就完成了。
又拍云
又拍云提供[Form API](FORM API - 又拍云-文档帮助中心),支持大文件和小文件上传,本处以小文件上传为例。也给后端生成Token的[各种语言的SDK](存储 & 处理 SDK - 又拍云-文档帮助中心)。
假设后端返回的数据是这样的:
{
saveKey: "xxxxx",
policy: "xxxxxx==",
authorization: "xxxxxxxx",
bucket: "xxxx",
}前端通过ajaxGetOSSToken函数上面这个数据,那么beforeUpload就可以这样写:
function beforeUpload(file, uploadOptions) {
// file 原生的File对象,即将被上传的文件
// uploadOptions 是 上传参数
let promise = ajaxGetOSSToken(); // 函数自行实现,保证返回一个promise来就可以
promise = promise.then((data) => {
uploadOptions.data = {
'save-key': data.saveKey,
policy: data.policy,
authorization: data.authorization,
expiration: 30,
};
uploadOptions.headers = {'X-Requested-With': null};// 需要跨域上传的话加这一段
uploadOptions.action = " http://v0.api.upyun.com/" + data.bucket;
return uploadOptions;
});
return promise;
}
<Upload
action="" // 先不填 有服务端返回
beforeUpload={beforeUpload}
onChange={onChange}
onSuccess={onSuccess}
withCredentials={false} // 这个很重要
>
<Button>Upload File</Button>
</Upload>可以上传文件到又拍云的Upload组件就完成了。