Quill 是一个轻量级的富文本编辑器。最近公司项目中需要用到这个东东。使用方法可以直接查看它的官网地址或者Github地址:
Github地址:quilljs
官网地址:quill官网
主要说一下用的时候遇到的问题:
先来个效果图:

遇到的主要问题:
获取不到输入框的焦点,颜色选择器、字体大小下拉框和对齐方式下拉框无法显示。
开发环境:
framework 7 + java
解决思路:
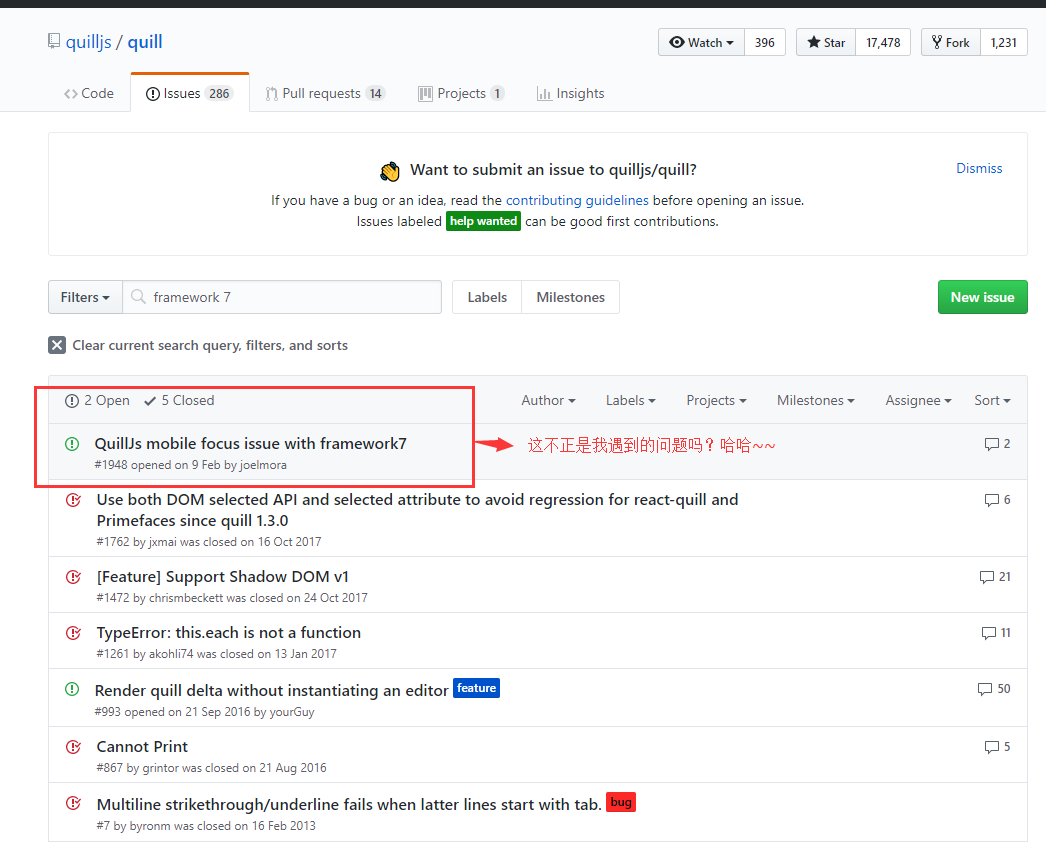
一开始想到会不会是因为元素默认是隐藏导致的,后面把这个编辑区域默认显示发现也无法获取到焦点。在网上找了很久都没找到解决方法。后面直接从Github的issue下手,结果如下:

具体解决方案的地址:https://github.com/quilljs/quill/issues/1948
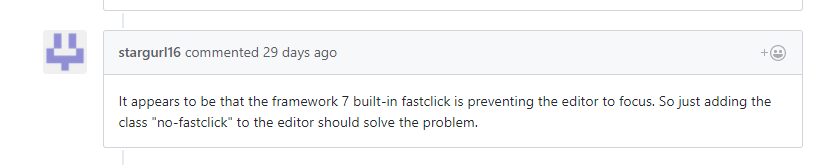
原因如下:

大概意就是在framewoke 7里面有一个fastclick事件阻止了编辑器获取焦点。所以我们只需要给编辑器添加一个"no-fastclick"就可以了。同理,我们的颜色选择器及其他下拉菜单显示不出也是这个原因,解决代码如下:
$(".ql-toolbar , .ql-editor").addClass("no-fastclick");

发现自己在解决问题的时候往往喜欢舍近而求远。遇到问题开始就在网上搜一通,其实好多东西可以从它的根源出发。这也算是寻找答案的一个经验吧。