软件工程第二次结对作业四则运算自动生成器网页版
一、题目要求
本次作业要求两个人合作完成,驾驶员和导航员角色自定,鼓励大家在工作期间角色随时互换,这里会布置两个题目,请各组成员根据自己的爱好任选一题。
- 我们在刚开始上课的时候介绍过一个小学四则运算自动生成程序的例子,请实现它,要求:
- 能够自动生成四则运算练习题
- 可以定制题目数量
- 用户可以选择运算符
- 用户设置最大数(如十以内、百以内等)
- 用户选择是否有括号、是否有小数
- 用户选择输出方式(如输出到文件、打印机等)
- 最好能提供图形用户界面(根据自己能力选做,以完成上述功能为主)
二、分工情况
本次我在队伍中担任驾驶员,完成全部代码编程工作(除测试代码外)。
现在项目已经全部(包括测试部分)上传至coding:点击链接

三、设计思路
-
IDE : Sublime3
-
开发语言:JavaScript、Html、Css
-
运行环境:Google Chrome浏览器
-
测试工具:Mocha(摩卡)框架
-
函数介绍:
- creat() -->页面button监听函数
- Symbol() -->符号类型构造函数
- randomArithmetic() --> 自动生成四则式函数
- getArithmetic() --> 四则式是否带括号过滤函数
- showArithmetic() --> 显示四则运算式函数
- Test() --> 测试函数
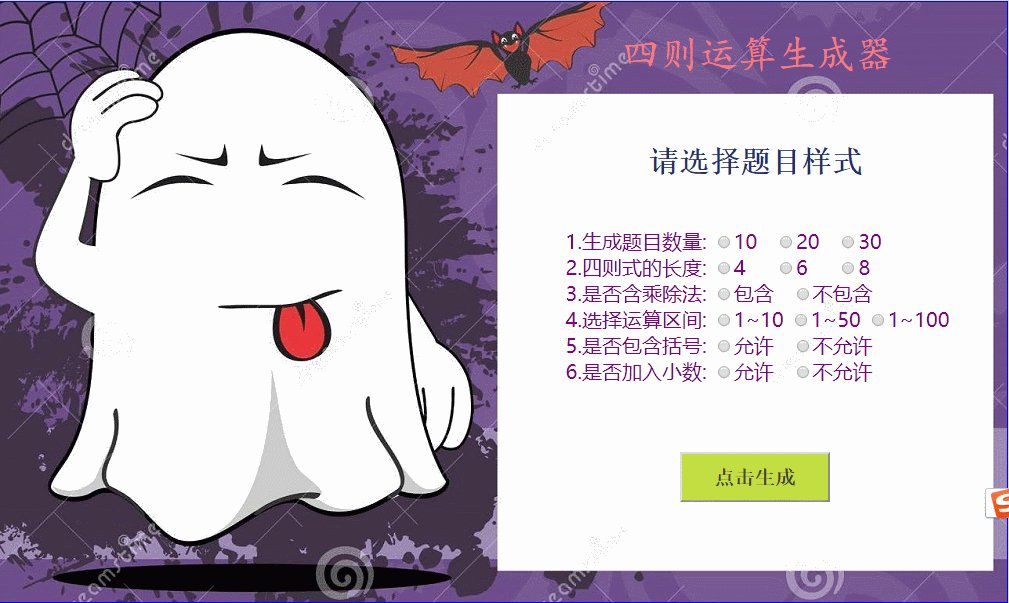
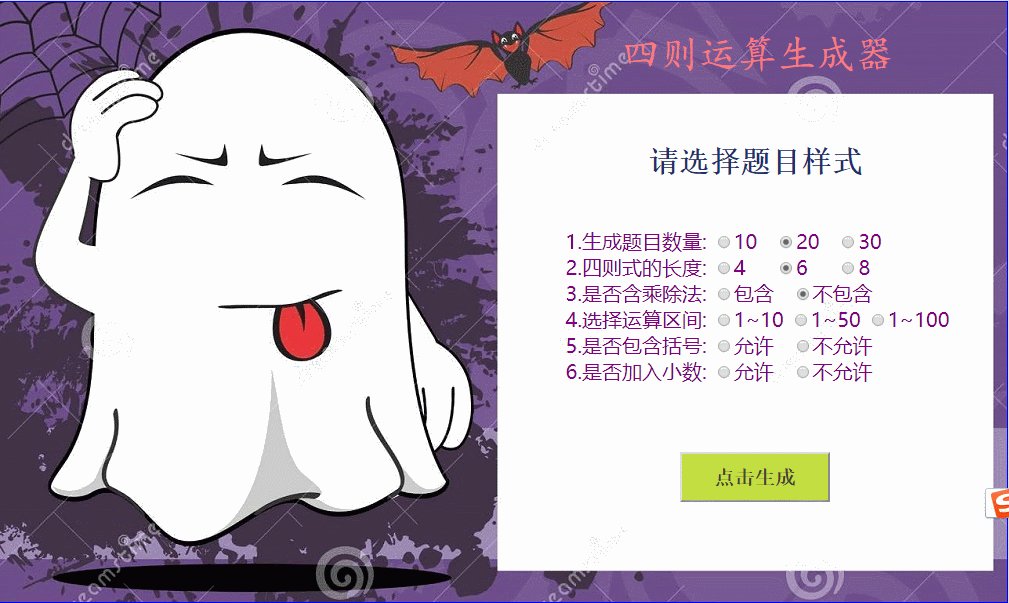
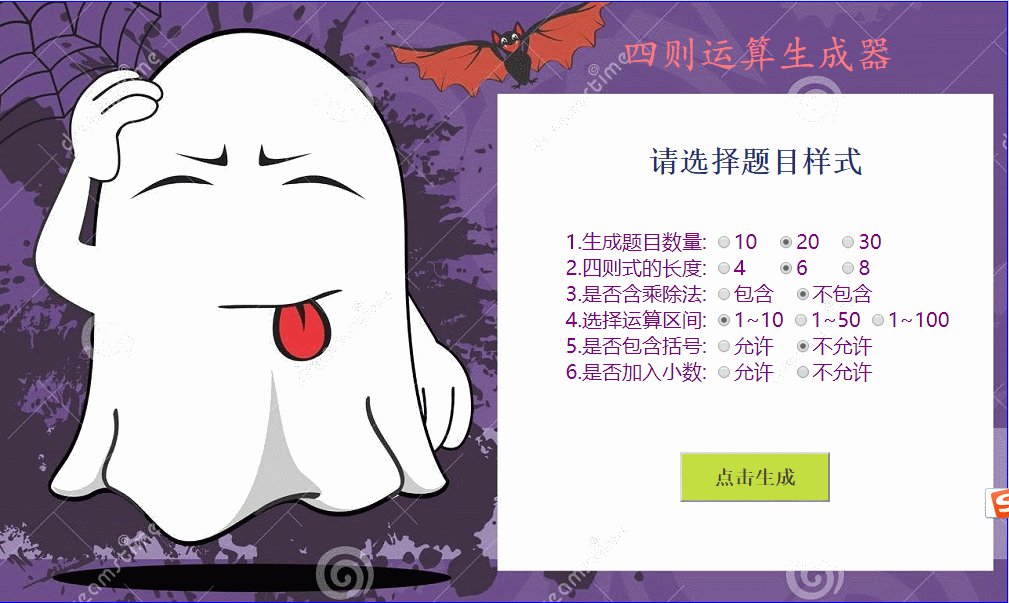
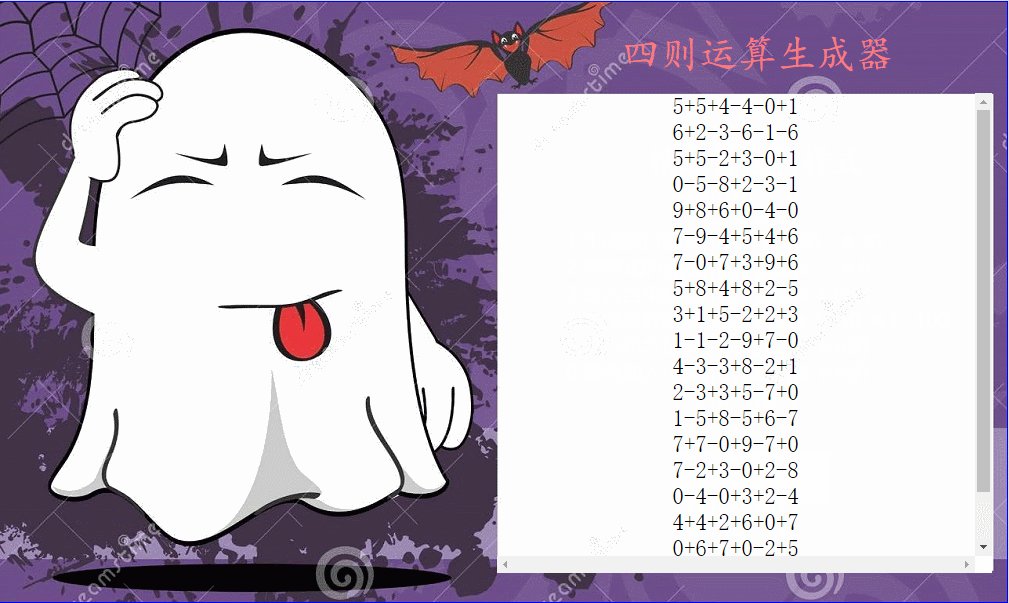
四、执行展示


五、主要代码
(1)creat()
function creat(){
document.getElementsByClassName("userSelect")[0].style.display = "none";
document.getElementsByClassName("button")[0].style.display = "none";
document.getElementsByClassName("show")[0].style.display = "block";
/*
flag -- 是否需要括号 -- 0:需要、1:不需要
amount -- 题目数量
n -- 操作数个数
max -- 操作数最大数值
isInteger -- 是否是整数 -- 0:不是整数、1:是整数
symbolMax -- 是否包含乘除法 -- 2:不包含、4:包含
*/
var amount = document.getElementById("list").num.value;
console.log("amount = "+amount);
var n = document.getElementById("list").length.value;
console.log("n = "+ n);
var symbolMax = document.getElementById("list").conclude.value;
console.log("symbolMax = "+symbolMax);
var max = document.getElementById("list").rang.value;
console.log("max = "+max);
var flag = document.getElementById("list").brackets.value;
console.log("flag = "+ flag);
var isInteger = document.getElementById("list").integer.value;
console.log("isInter = "+ isInteger);
showArithmetic(flag,amount,n,max,isInteger,symbolMax);
}
(2)randomArithmetic()
function randomArithmetic(n,max,isInteger,symbolMax){
//console.log(n);
var digitalNum = n;
var symbolNum = n - 1;
for(var i = 0; i < digitalNum; i++){
if(isInteger == 0){//生成整数
randomDigital[i] =Math.floor(Math.random()*max);
}else{
//生成小数
var randomDitem = Math.random()*max;
randomDigital[i] = randomDitem.toFixed(2);
}
}
for(var j = 0; j < symbolNum; j++){
var item = Math.floor(Math.random()*symbolMax);
var randomSitem = new Symbol();
switch(item){
case 0:
randomSitem.name = '+';
randomSitem.value = 0;
randomSymbol.push(randomSitem);
break;
case 1:
randomSitem.name = '-';
randomSitem.value = 0;
randomSymbol.push(randomSitem);
break;
case 2:
randomSitem.name = '*';
randomSitem.value = 2;
randomSymbol.push(randomSitem);
break;
case 3:
randomSitem.name = '/';
randomSitem.value = 2;
randomSymbol.push(randomSitem);
break;
}
}
//console.log(randomDigital);
//console.log(randomSymbol);
}
(3)getArithmetic()
function getArithmetic(flag){
var str ="";
if(flag == 0){
//不需要括号
var i = 0;
//console.log("done1");
for( i = 0; i < randomDigital.length-1; i++){
str = str + randomDigital[i] + randomSymbol[i].name;
}
//console.log("done2");
str = str + randomDigital[i];
}else{
//需要括号
var i = 0;
var lock = 0;
for(i = 0; i < randomDigital.length-2; i++){
if(randomSymbol[i].value < randomSymbol[i+1].value){
str ='('+ str + randomDigital[i] + randomSymbol[i].name;
lock = 1;
//console.log(str);
}else{
str = str + randomDigital[i];
if(lock == 1){
str = str + ')' + randomSymbol[i].name;
lock = 0;
}
else{
str = str + randomSymbol[i].name;
}
//console.log(str);
}
}
str = str + randomDigital[i]
if(lock == 1){
str = str + ')';
}
str = str + randomSymbol[i].name + randomDigital[i+1];
lock = 0;
}
//console.log(str);
return str;
}
六、心得总结
从第一次的结对作业到第二次完成,我们在合作中增添了许多默契,这次的作业里,我负责实现作业要求的主要功能和编程,周磊同学负责完成项目的测试和代码审查部分,从合作中体验到结对编程通过代码的分享合作编程可以提高很大的效率。
本次的项目我个人是感觉还有很多需要改进的地方,有一点遗憾之处,例如函数功能的完善、界面亲和力、多终端使用等等,对比我之前的阿超Javascrpit幼儿园级还是有了一些改进的。希望在下一次的团队作业中项目做到更加完善。