如何为gridview控件里的“删除”列添加一个确认对话框?网上众说纷纭,大致见到了三种解决方案,现归纳如下:
1、继承Web.IO里的button控件,为其实现一个IPostback的接口用于回调,具体代码之复杂,只有作者自己想体会吧……
2、
在gridview的ItemCreated事件中,遍历所有控件,若属于LinkButton类,且CommandName为“Delete”,就将其
添加一个属性,具体做法是将遍历到的Control强制类型转化为LinkButton,然后调用其Atributes.Add方法,添加一个
onclick事件内含confirm语句,即
 lb.Attributes.Add("onclick", "return confirm('您真的要删除此行吗?')");
lb.Attributes.Add("onclick", "return confirm('您真的要删除此行吗?')");3.只要将
1 ButtonLinkField.Text = "<div id=""del"" onclick=""JavaScript:return confirm('确定删除吗?')"">删除</div> "
就OK了,嘎嘎!方法二:
1 protected void GridView1_RowDataBound(object sender, GridViewRowEventArgs e)
2 {
3 //如果是绑定数据行
4 if (e.Row.RowType == DataControlRowType.DataRow)
5 {
6 if (e.Row.RowState == DataControlRowState.Normal ||
e.Row.RowState == DataControlRowState.Alternate)
7 {
8 ((LinkButton)e.Row.Cells[6].Controls[0]).Attributes.Add("onclick", "javascript:return confirm('你确认要删除:""" + e.Row.Cells[1].Text + """吗?')");
9 }
10 }
11
12 }
2 {
3 //如果是绑定数据行
4 if (e.Row.RowType == DataControlRowType.DataRow)
5 {
6 if (e.Row.RowState == DataControlRowState.Normal ||
e.Row.RowState == DataControlRowState.Alternate)
7 {
8 ((LinkButton)e.Row.Cells[6].Controls[0]).Attributes.Add("onclick", "javascript:return confirm('你确认要删除:""" + e.Row.Cells[1].Text + """吗?')");
9 }
10 }
11
12 }
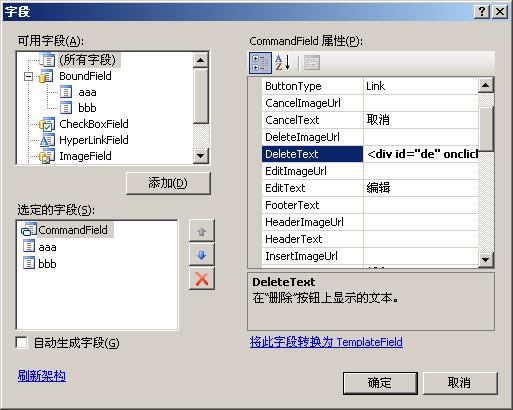
4、目前已知的最简洁的方法,如图,在删除按钮的那一列属性里面,把DeleteText属性设为
 <div id="de" onclick="JavaScript:return confirm('确定删除吗?')">删除</div>
<div id="de" onclick="JavaScript:return confirm('确定删除吗?')">删除</div> 这个太强了,赞一个。

可问题是,.net输出的html代码如下:
 <a href="javascript:__doPostBack('ctl00$ContentPlaceHolder1$GridView1','Delete$0')" style="color:#4A3C8C;">
<a href="javascript:__doPostBack('ctl00$ContentPlaceHolder1$GridView1','Delete$0')" style="color:#4A3C8C;"><div id="de" onclick="JavaScript:return confirm('确定删除吗?')">删除</div></a>
为什么内层<div>的onclick事件所返回的bool值能影响到外层<a>标签的的语句是否被执行呢?
仔细想了想,以前用asp直接写的删除标签是这个样子的:
仔细想了想,以前用asp直接写的删除标签是这个样子的:
 <a href="deleteUser.asp?id=xxx" onclick="return confirm('确定删除吗?')">删除</a>
<a href="deleteUser.asp?id=xxx" onclick="return confirm('确定删除吗?')">删除</a> 也就是说,onclick事件接受一个bool值,其决定了click事件是否被触发。若click
事件没有被触发,href内含的跳转动作就不会生效。同理,之前的那段代码中,<div>在<a>中,只有先触发<
div>的click事件,<a>的跳转动作才会生效。而我们在<div>的onclick事件中若选择为其赋值
false,随即取消了<div>的click事件,也同时取消了<a>的跳转。之后,新的问题又来了。如果我们的CommandField中ButtonType是Button的话,这段代码就失效了。我想了下,可以通过将其转换为模板列的方式来解决。
先将该字段转换成模板,然后编辑这个模板列,选中用于删除的Button,将其onClientClick属性设为
先将该字段转换成模板,然后编辑这个模板列,选中用于删除的Button,将其onClientClick属性设为
 return confirm('您确认删除要删除么?')
return confirm('您确认删除要删除么?')即可。


轉自:http://www.cnblogs.com/dgqqcom/articles/764485.html