主要内容:
javaScript里主要使用两种定时器,分别是:setInterval()和setTimeout()。
1、第一种 --- setInterval()
(1)含义:
setInterval() 启动后不停地调用。
(2)实例:
var n = 0; var time = setInterval(function(){ n ++; document.write(n); },1000); // 1000单位是毫秒,1000即是1秒。注意setInterval会一直在后台运行,占用内存
2、第二种 --- setTimeout()
(1)含义:
setTimeout() 启动后只调用一次。
(2)实例:
var = 0; document.write("等待三秒..."); setTimeout(function () { n ++; document.write("运行了一次!结果是:",n); },3000);
3、清理定时器 --- clearInterval()
var getTime = setInterval(function(){ document.write(Date()); // 打印当前时间 document.write("<br/>"); // 换行 },2000); // 每2秒运行一次 setTimeout(function(){ clearInterval(getTime); // 清除定时器 },10000); // 等待10秒后运行
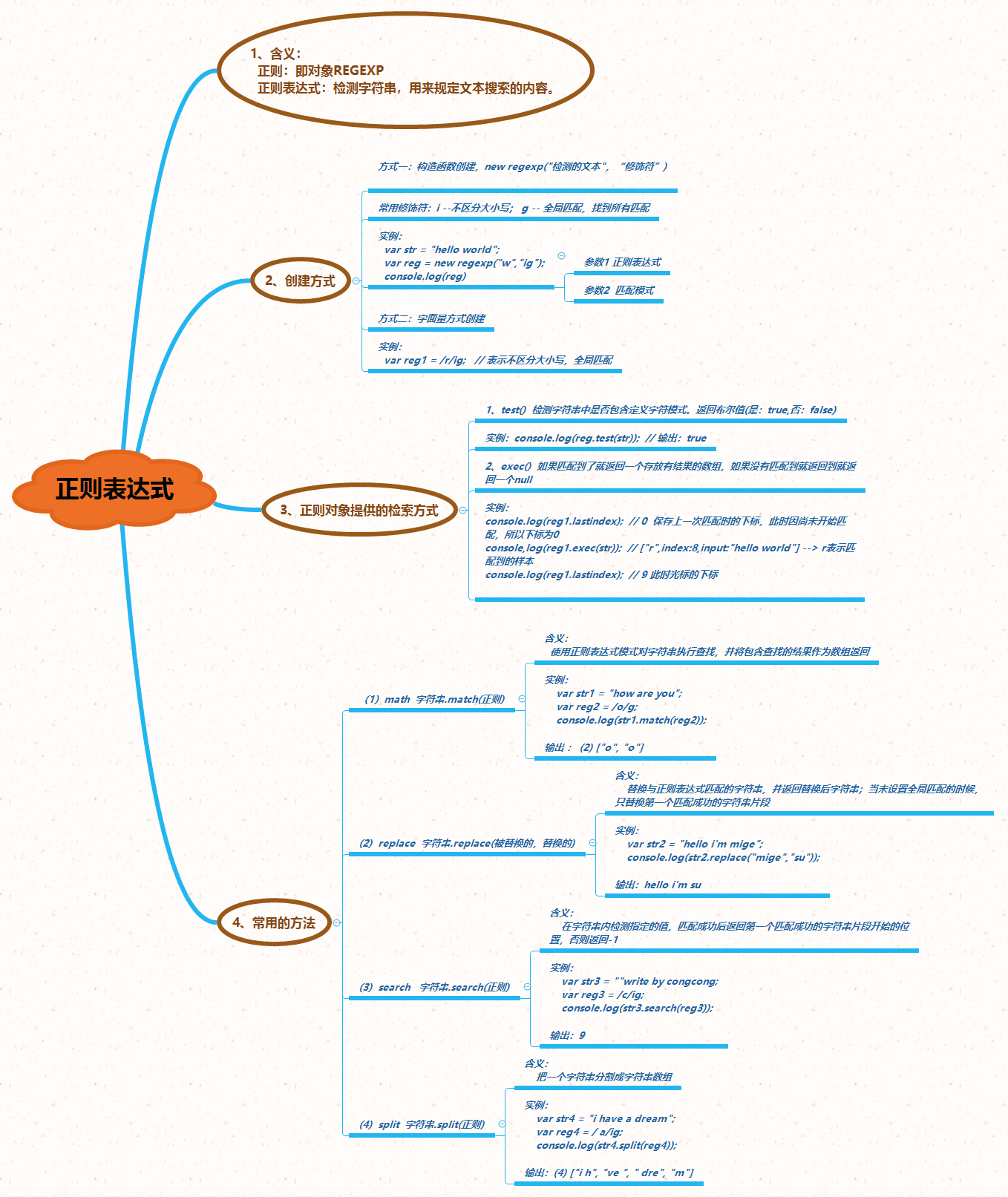
二、正则表达式入门
下面一张图即可(图较大,排版后会被压缩,建议右键在新标签页查看原图):

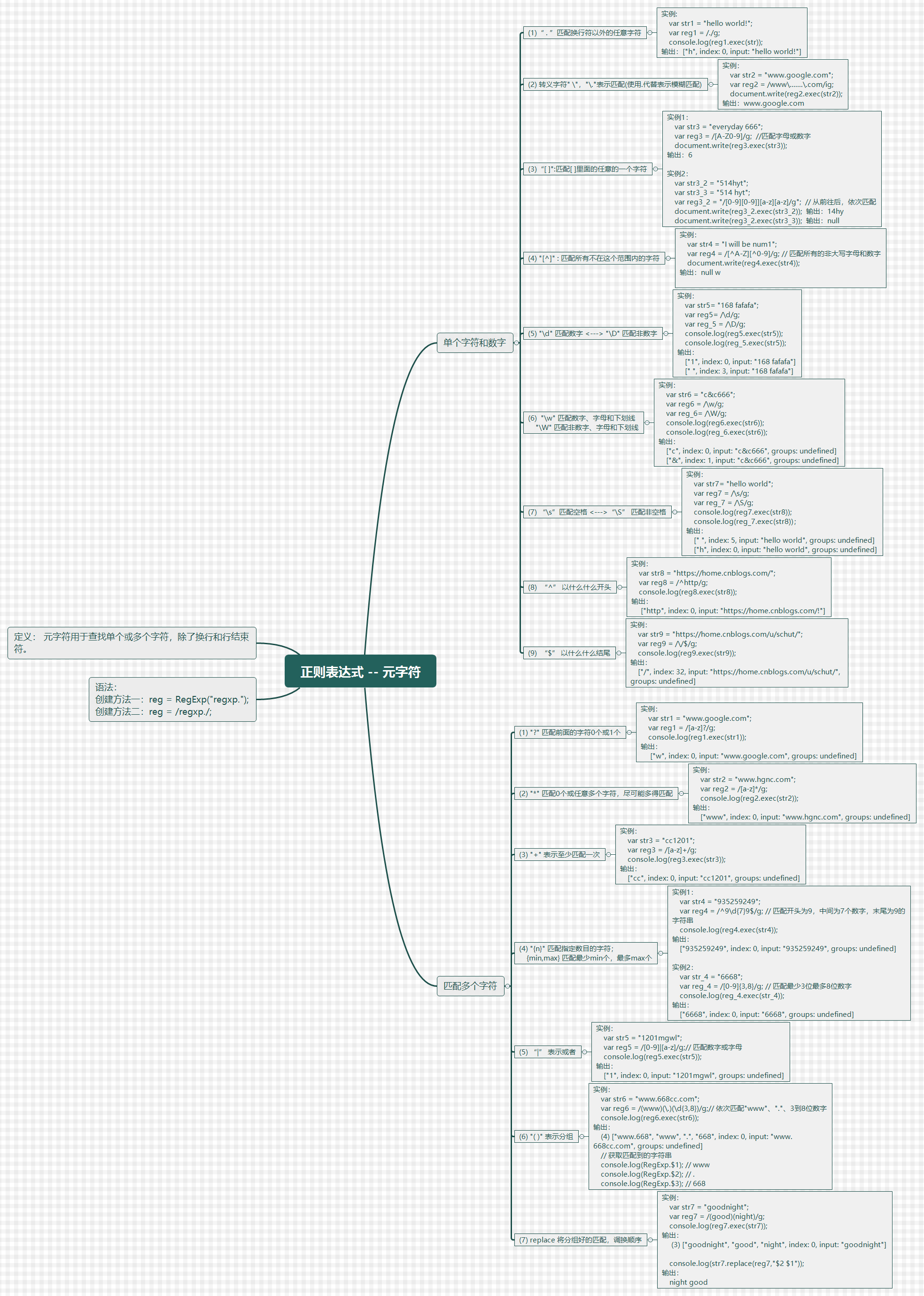
三、元字符
定义和用法及实例见下图:

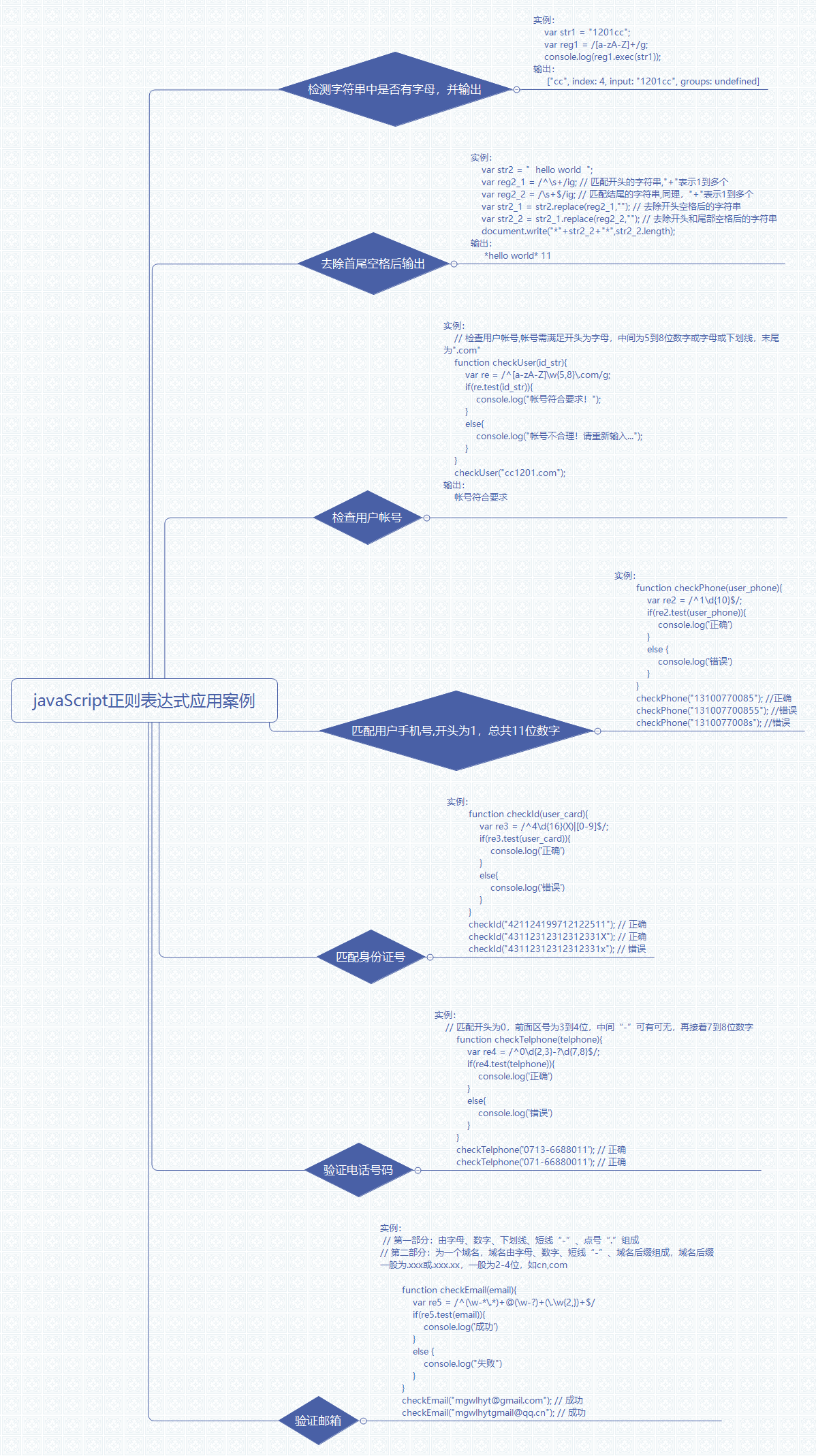
四、正则表达式实战运用
正则表达式实际运用案例见下图: