背景:checkbox的样式比较普通,可以通过js与css的手段来让其美化;
要求:达到内容,样式,行为分离;
目标:实现效果图 
当点击后 
代码:
体会: 首先要理解我们不是单纯的需要这个样式,我们需要在保证原本checkbox存在而且可以发挥作用的情况下实现这个样式,在实现中使用的策略:
1)使用label,单一个label的for属性与一个按钮的id是一样的时候,点击label的效果与点击按钮是一样的。
2)我们可以将原本的chekcbox移出可视网页,在实现中的
input[type=checkbox].replace { position: absolute; left: -9999em; }
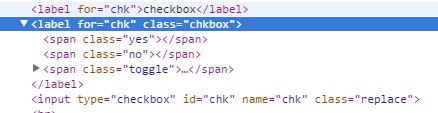
3)然后用js在网页中添加一些我们需要用到的元素,再通过css操作这些元素来实现效果,需要注意的一点是添加的label的for要与按钮的id是一样了。前后的html内容比较:
前 
后 
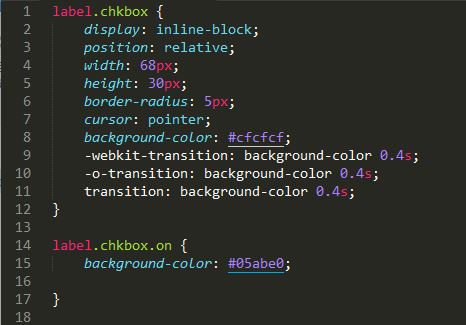
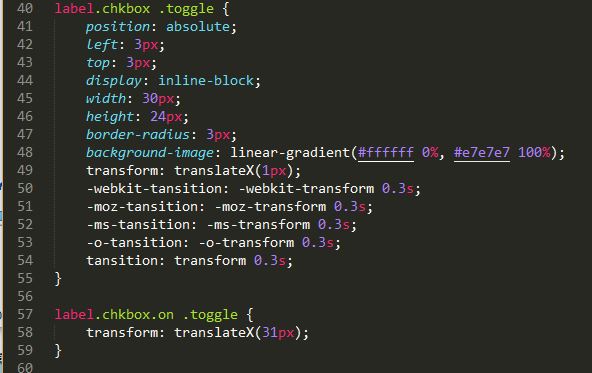
4)如何实现按钮点击时的效果切换呢?和当点击时,一个子元素的样式改动?直接看代码


如上代码所示,效果的切换主要是利用了增加一个class属性,而点击父元素让子元素效果变换也是利用了新的父元素下的在原本的toggle上添加新效果。(在渲染的时候,css会根据css的样式选择规则选定所要使用的样式规则,比如这里选择了toggle,然后会利用全部toggle的样式)