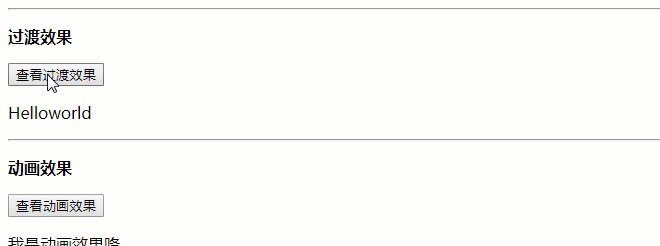
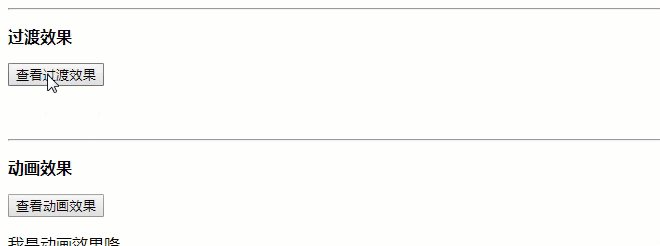
1、过渡效果
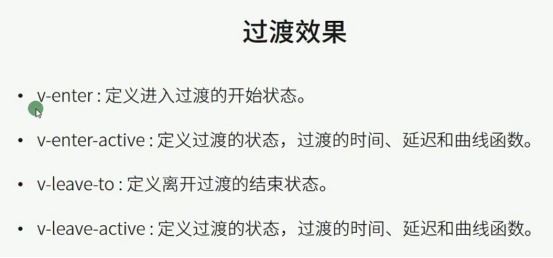
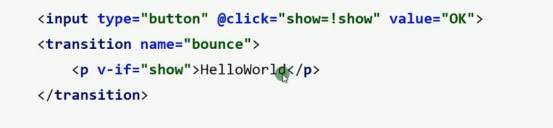
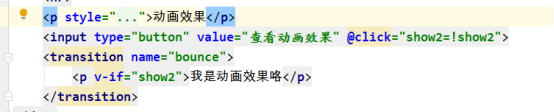
Vue提供了transition的封装组件,在下列情形中,可以给任何元素和组件添加entering/leaving过渡。

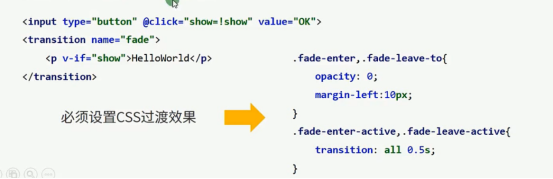
我们注意到,<transition>标签的标记是 name=fade,同时css定义的名字也是用fade前缀,这是一一对应的。


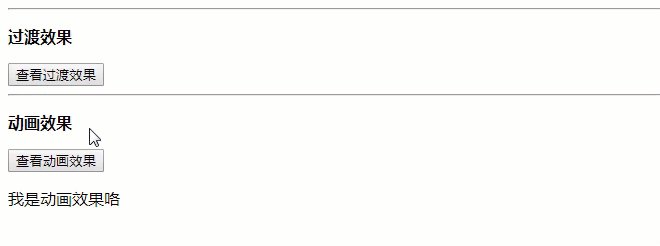
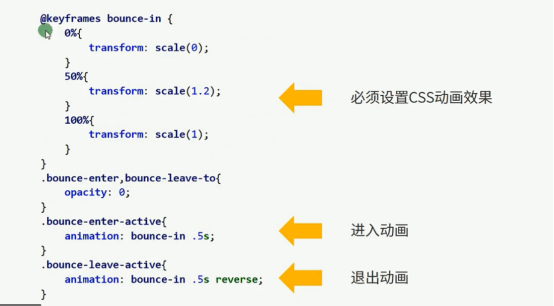
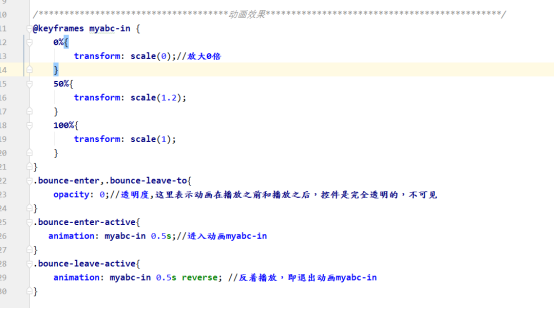
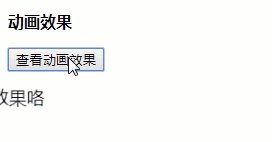
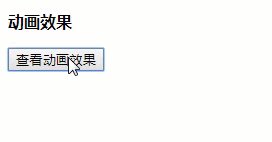
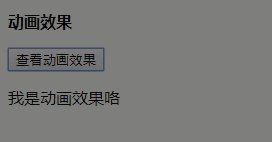
2、动画效果


使用@keyframes规则,你可以创建动画。
创建动画是通过逐步改变从一个CSS样式设定到另一个。
在动画过程中,您可以更改CSS样式的设定多次。
指定的变化时发生时使用%,或关键字"from"和"to",这是和0%到100%相同。
0%是开头动画,100%是当动画完成。
为了获得最佳的浏览器支持,您应该始终定义为0%和100%的选择器。
注意: 使用animation属性来控制动画的外观,还使用选择器绑定动画。.



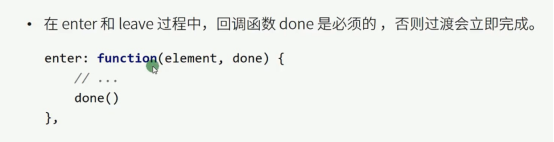
3、过渡和动画的回调函数