css 区块与盒子模型
一.区块知识点
两种隐藏方式:
display:none;隐藏(不占位置)
visibility:hiddden;隐藏(占位置)
三种标签模式:display
块标签(block): 默认占一行 默认宽高为0 可以设置宽度和高度
行内块标签(inline-block): 不占一行 可以设置宽度和高度
行内标签(inline): 不占一行 不可以设置宽度和高度 宽高根据内容来<span></span>
层:z-index 数字越大越在上层(前面)
position:定位 连用:z-index、top、left、right、bottom
fixed 绝对定位: 相当于页面(窗口)定位,自身位置消失 默认位置左上角 z-index
relative: 相对定位 相当于自身定位 自身位置不消失
absolute 绝对定位: 相当于最近的有position样式的父标签定位,最外层body,自身位置消失,默认位置不变(不设上下左右)
例-代码:
 View Code
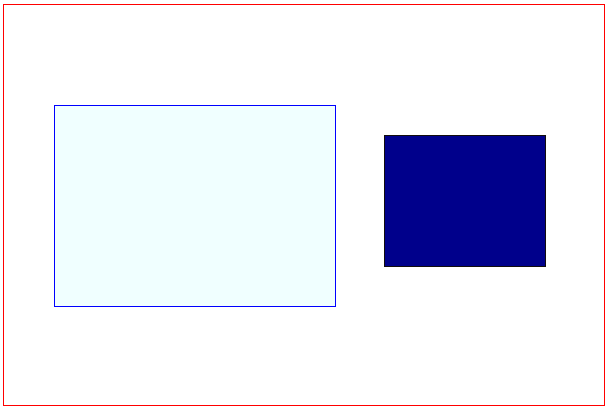
View Code效果图:

二、盒子模型
padding:内边距
boder:边框
magin:外边距
border-top 上
boder-right 右
border-buttom 下
boder-left 左
border:宽度 样式 颜色
box-sizing:border-box 格式尺寸
padding:(上下左右)
padding:(上下)(左右)
浮动:float:left right
注意:外层加标签(想要谁浮动外层加标签)并且给定区域(设定宽度和高度)
外阴影度:box-shadow:水平 垂直 模糊度 延展度 颜色
内阴影度:box-shadow:水平 垂直 模糊度 延展度 颜色+inset
方框圆角:border-radius:方框圆角 值越大框越圆 10px
居中:magin:0 auto;
例-代码:
 View Code
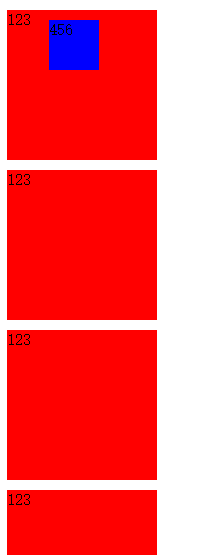
View Code效果图: