1.样式操作
设置标签的宽和高
width可以设置标签的宽度
height可以设置标签的高度
注意:只有块儿级标签可以设置宽,行内标签不能设置,它的宽度由文本的长度决定
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>样式操作</title> <style> div { height: 300px; width: 300px; } span{ height: 200px; width: 200px; } /*给行内标签设置宽和高没有任何影响*/ </style> </head> <body> <div> div标签 </div> <span> span标签 </span> </body> </html>
2.字体属性
文字字体
font-family可以把多个字体名称作为一个“回退”系统来保存。如果浏览器不支持第一个字体,则会尝试下一个。浏览器会使用它可识别的第一个值
字体大小
font-size设置字体的大小
字体字重
font-weight来设置字体的字重,粗细等
| 值 | 描述 |
|---|---|
| normal | 默认值,标准粗细 |
| bold | 粗体 |
| bolder | 更粗 |
| lighter | 更细 |
| 100~900 | 设置具体粗细,400等同于normal,而700等同于bold |
| inherit | 继承父元素字体的粗细值 |
文本颜色
颜色属性被用来设置文字的颜色。
颜色是通过CSS最经常的指定:
- 十六进制值 - 如: #FF0000
- 一个RGB值 - 如: RGB(255,0,0)
- 颜色的名称 - 如: red
还有rgba(255,0,0,0.3),第四个值为alpha, 指定了色彩的透明度/不透明度,它的范围为0.0到1.0之间。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>字体属性</title> <style> p { font-family: "Microsoft Yahei", "微软雅黑", "Arial", sans-serif; font-size: 50px; /*设置字体大小*/ font-weight: bolder; /*字体的粗细*/ /*color: red;*/ /*color: #ff0000;*/ /*color: rgb(255,0,0);*/ /*字体的三种设置颜色的方式*/ color: rgba(255,0,0,0.5); /*rgba的第四个参数是设置颜色的透明度*/ } </style> </head> <body> <p> 今天真是一个好天气啊 </p> </body> </html>
3.文字属性
文字对齐
text-align 属性规定元素中的文本的水平对齐方式。
| 值 | 描述 |
|---|---|
| left | 左边对齐 默认值 |
| right | 右对齐 |
| center | 居中对齐 |
| justify | 两端对齐 |
文字装饰
text-decoration 属性用来给文字添加特殊效果。
| 值 | 描述 |
|---|---|
| none | 默认。定义标准的文本。 |
| underline | 定义文本下的一条线。 |
| overline | 定义文本上的一条线。 |
| line-through | 定义穿过文本下的一条线。 |
| inherit | 继承父元素的text-decoration属性的值。 |
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>文字属性</title> <style> p { font-size: 18px; text-indent: 36px; /*首行缩进两个字符*/ text-align: center; /*设置文字位置居中*/ /*text-align: left;*/ /*text-align: right;*/ /*text-align: justify; !*两端对齐*!*/ text-decoration: underline; /*设置线的位置,下划线*/ /*text-decoration: overline;*/ /*text-decoration: line-through;*/ } a { text-decoration: none; /*设置链接没有下划线*/ color: hotpink; } </style> </head> <body> <p>明天真是一个差天气啊,明天真是一个差天气啊,明天真是一个差天气啊,明天真是一个差天气啊,明天真是一个差天气啊,明天真是一个差天气啊</p> <a href="http://www.xiaohuar.com">点击我</a> </body> </html>
4.背景属性
/*背景颜色*/ background-color: red; /*背景图片*/ background-image: url('1.jpg'); /* 背景重复 repeat(默认):背景图片平铺排满整个网页 repeat-x:背景图片只在水平方向上平铺 repeat-y:背景图片只在垂直方向上平铺 no-repeat:背景图片不平铺 */ background-repeat: no-repeat; /*背景位置*/ background-position: left top; /*background-position: 200px 200px;*/
支持简写
background:#336699 url('1.png') no-repeat left top;
使用背景图片的一个常见案例就是很多网站会把很多小图标放在一张图片上,然后根据位置去显示图片。减少频繁的图片请求。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>背景属性</title> <style> div { /*height: 100%;*/ /* 100%;*/ height: 1000px; width: 1000px; background-color: red; background-image: url("111.jpg"); /*如果图片不够,默认平铺满整个页面*/ background-repeat: no-repeat; /*指定不平铺*/ /*!*background-repeat: repeat-x; !*指定只在水平方向平铺*!*!*/ /*background-repeat: repeat-y; !*指定只在垂直方向平铺*!*/ /*background: url("111.jpg");*/ background-position: center center; /*将图片放在页面中心,可以指定位置,第一个参数是左右,第二个参数是上下*/ } </style> </head> <body> <div> 566654 </div> </body> </html>
可以设置为网页的背景图片

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 6 <meta http-equiv="X-UA-Compatible" content="ie=edge"> 7 <title>滚动背景图示例</title> 8 <style> 9 body { 10 margin: 0; 11 } 12 .d1 { 13 height: 500px; 14 width: 100%; 15 background: hotpink; 16 } 17 .d2 { 18 height: 500px; 19 width: 100%; 20 background: green; 21 } 22 .d3 { 23 height: 500px; 24 width: 100%; 25 background: yellow; 26 } 27 .box { 28 height:937px; 29 width: 100%; 30 background: url("111.jpg"); 31 background-attachment: fixed; 32 } 33 </style> 34 </head> 35 <body> 36 <div class="d1"></div> 37 <div class="box"></div> 38 <div class="d2"></div> 39 <div class="d3"></div> 40 </body> 41 </html>
5.边框属性
边框除了一起指定外还可以单独指定样式
| 值 | 描述 |
|---|---|
| none | 无边框。 |
| dotted | 点状虚线边框。 |
| dashed | 矩形虚线边框。 |
| solid | 实线边框。 |
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>边框属性</title> <style> div { /*border-color: red; !*设置边框颜色*!*/ /*border-style: solid; !*设置边框的样式,线,点,方块等*!*/ /*border- 10px; !*设置边框的宽度*!*/ /*可以写在一起*/ /*border:red solid 5px;*/ /*可以单独指定四哥方向的边框*/ border-left: red solid 1px; border-top: blue dashed 2px; border-right: hotpink dotted 3px; border-bottom: rebeccapurple solid 4px; } </style> </head> <body> <div> 使用背景图片的一个常见案例就是很多网站会把很多小图标放在一张图片上,然后根据位置去显示图片。减少频繁的图片请求 </div> </body> </html>
border-radius画圆
用这个属性能实现圆角边框的效果。
将border-radius设置为长或高的一半即可得到一个圆形。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>画圆</title> <style> div { height: 100px; width: 100px; background: hotpink; border: black 2px solid; /*指定边框*/ border-radius: 50%; } </style> </head> <body> <div> </div> </body> </html>
6.display属性
用于控制HTML元素的显示效果。
| 值 | 意义 |
| display:"none" | HTML文档中元素存在,但是在浏览器中不显示。一般用于配合JavaScript代码使用。 |
| display:"block" | 默认占满整个页面宽度,如果设置了指定宽度,则会用margin填充剩下的部分。 |
| display:"inline" | 按行内元素显示,此时再设置元素的width、height、margin-top、margin-bottom和float属性都不会有什么影响。 |
| display:"inline-block" | 使元素同时具有行内元素和块级元素的特点。 |
display:"none"与visibility:hidden的区别:
visibility:hidden: 可以隐藏某个元素,但隐藏的元素仍需占用与未隐藏之前一样的空间。也就是说,该元素虽然被隐藏了,但仍然会影响布局。
display:none: 可以隐藏某个元素,且隐藏的元素不会占用任何空间。也就是说,该元素不但被隐藏了,而且该元素原本占用的空间也会从页面布局中消失。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>display属性</title> <style> div { width: 100px; height: 500px; display: inline; /*将div标签设置行内标签的属性,长宽设置了也不再生效*/ } span { width: 500px; height: 500px; background: hotpink; display: inline-block; /*将span标签设置为块和行内都有的属性,两者的属性都可以使用*/ } p { width: 500px; height: 100px; background: blue; display: none; /*指定为none的情况下,默认不显示值,并且占用的空间也不存在了*/ } </style> </head> <body> <div> 波浪浪波大波浪 </div> <span> 一二三三二一 </span> <p> 一米 </p> </body> </html>
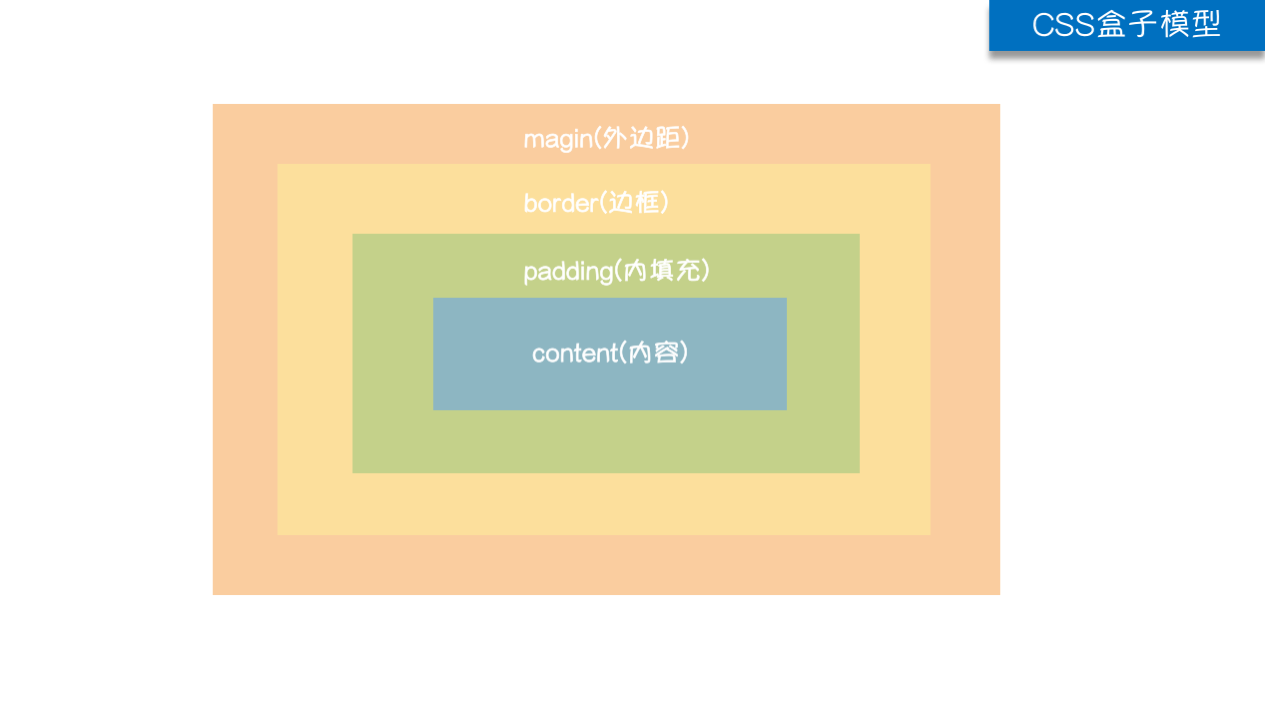
7.盒子模型
margin:用于控制元素与元素之间的距离,控制元素之间的间隔,以从视觉的角度上实现隔开
border:控制内边框和内容之外的边框
padding:用于控制内容与边框之间的距离
content:盒子的内容,显示的文本和图像

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>盒子模型</title> <style> body { margin: 0px; } div { height: 500px; width: 500px; background: hotpink; /*margin-top: 20px;*/ /*margin-left: 20px;*/ /*margin-bottom: 20px;*/ /*margin-right: 20px;*/ /*margin: 20px 20px 20px 20px; !*四个参数可以单独指定,也可以一起指定*!*/ margin: 20px; /*可以指定一个参数代表的是上下左右的四个参数*/ border: black solid 3px; /*指定边框的参数,分别指的是颜色,样式和宽度*/ padding: 20px 20px 20px 20px; /*内容到内边框的距离,可以简写为一个*/ content: url("1254.jpg"); } </style> </head> <body> <div> div </div> </body> </html>
margin和padding的四种写法
1.只写一个,作用于4边
2.写两个,第一个用于上下,第二个用于左右
3.写三个参数,第一个作用于上,第二个作用于左右,第三个作用于下
4.写四个参数,按照上,右,下,左的顺序作用于四边
8.浮动
在css中,任何元素都可以浮动
浮动元素会生成一个块儿级框,不论他本身是何种元素
关于浮动的两个特点:
1.浮动的框可以向左或向右移动,直到它的外边缘碰到包含框或另一个浮动框的边框为止
2.由于浮动框不在文档流中,所以文档流框表现的就像浮动框不存在一样
三种取值方式
left:向左浮动
right:向右浮动
none:默认不浮动
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>浮动</title> <style> body { margin: 0; } /*设置父标签的边框后会发现子标签浮动后会产生父标签塌陷的问题*/ #father { border-bottom: blue 3px solid; border-top: blue 3px solid; /*border: blue 3px solid;*/ } .clearfix:after { content: ''; display: block; clear: both; } .left { float: left; height: 500px; width: 500px; background: hotpink; } .right { float: right; height: 500px; width: 500px; background: orange; } </style> </head> <body> <div id="father" class="clearfix"> <div class="left"> </div> <div class="right"> </div> </div> </body> </html>
利用浮动实现布局左右页面的效果

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>实现左右布局</title> 6 <style> 7 .blog-left { 8 float: left; 9 width: 20%; 10 height: 1000px; 11 background: aliceblue; 12 } 13 .blog-right { 14 float: right; 15 width: 80%; 16 height: 1000px; 17 background: red; 18 } 19 </style> 20 </head> 21 <body> 22 <div class="blog-left"> 23 左边页面 24 </div> 25 <div class="blog-right"> 26 右边页面 27 </div> 28 </body> 29 </html>
clear属性
clear属性一般是跟随float属性的,他规定元素的哪一侧不允许有其他浮动元素
| 值 | 描述 |
|---|---|
| left | 在左侧不允许浮动元素。 |
| right | 在右侧不允许浮动元素。 |
| both | 在左右两侧均不允许浮动元素。 |
| none | 默认值。允许浮动元素出现在两侧。 |
| inherit | 规定应该从父元素继承 clear 属性的值。 |
注意:clear属性只会对自身起作用,而不会影响其他元素。
由于浮动会造成父标题塌陷的问题
解决方式主要有三种:
1.固定高度
2.伪元素清除法
3.overflow:hidden
使用较多的是伪元素清除法:
.clearfix:after { content: ""; display: block; clear: both; }
9.overflow溢出属性
| 值 | 描述 |
|---|---|
| visible | 默认值。内容不会被修剪,会呈现在元素框之外。 |
| hidden | 内容会被修剪,并且其余内容是不可见的。 |
| scroll | 内容会被修剪,但是浏览器会显示滚动条以便查看其余的内容。 |
| auto | 如果内容被修剪,则浏览器会显示滚动条以便查看其余的内容。 |
| inherit | 规定应该从父元素继承 overflow 属性的值。 |
- overflow(水平和垂直均设置)
- overflow-x(设置水平方向)
- overflow-y(设置垂直方向)
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>溢出</title> <style> div { height: 100px; width: 200px; background: pink; /*overflow: hidden; !*会隐藏溢出的内容*!*/ /*overflow: scroll; !*多余的元素会以滚动条的方式显示*!*/ /*overflow: auto; !*也会以滚动条的方式显示*!*/ overflow-x: scroll; /*也可以指定水平方向或者是垂直方向*/ overflow-y: scroll; } </style> </head> <body> <div> 默认值。内容不会被修剪,会呈现在元素框之外。会呈现在元素框之外。会呈现在元素框之外。会呈现在元素框之外。会呈现在元素框之外。 </div> </body> </html>
10.圆形头像示例
设置div的大小并使用border-radius生成一个圆
在div内加入一个img标签添加想要的头像
通过img的wiidth样式调整图片的大小,适应图片
最后使用overflow的hidden将溢出的图片隐藏
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>圆形头像</title> <style> body { margin: 0; } div { height: 200px; width: 200px; border: pink 3px solid; border-radius: 50%; /*background: url("111.jpg");*/ overflow: hidden; } img { top: 20px; left: 20px; width: 100%; position: relative; } </style> </head> <body> <div> <img src="123.png" alt=""> </div> </body> </html>
11.定位
static
static 默认值,无定位,不能当作绝对定位的参照物,并且设置标签对象的left、top等值是不起作用的的。
relative(相对定位)
相对定位是相对于该元素在文档流中的原始位置,即以自己原始位置为参照物。有趣的是,即使设定了元素的相对定位以及偏移值,元素还占有着原来的位置,即占据文档流空间。对象遵循正常文档流,但将依据top,right,bottom,left等属性在正常文档流中偏移位置。而其层叠通过z-index属性定义。
注意:position:relative的一个主要用法:方便绝对定位元素找到参照物。
absolute(绝对定位)
定义:设置为绝对定位的元素框从文档流完全删除,并相对于最近的已定位祖先元素定位,如果元素没有已定位的祖先元素,那么它的位置相对于最初的包含块(即body元素)。元素原先在正常文档流中所占的空间会关闭,就好像该元素原来不存在一样。元素定位后生成一个块级框,而不论原来它在正常流中生成何种类型的框。
重点:如果父级设置了position属性,例如position:relative;,那么子元素就会以父级的左上角为原始点进行定位。这样能很好的解决自适应网站的标签偏离问题,即父级为自适应的,那我子元素就设置position:absolute;父元素设置position:relative;,然后Top、Right、Bottom、Left用百分比宽度表示。
另外,对象脱离正常文档流,使用top,right,bottom,left等属性进行绝对定位。而其层叠通过z-index属性定义。
fixed(固定)
fixed:对象脱离正常文档流,使用top,right,bottom,left等属性以窗口为参考点进行定位,当出现滚动条时,对象不会随着滚动。而其层叠通过z-index属性 定义。 注意点: 一个元素若设置了 position:absolute | fixed; 则该元素就不能设置float。这 是一个常识性的知识点,因为这是两个不同的流,一个是浮动流,另一个是“定位流”。但是 relative 却可以。因为它原本所占的空间仍然占据文档流。
在理论上,被设置为fixed的元素会被定位于浏览器窗口的一个指定坐标,不论窗口是否滚动,它都会固定在这个位置。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>定位</title> <style> body { margin: 0; } .c1 { height: 500px; width: 500px; background: red; top: 50px; left: 50px; /*position: static; !*默认是statistic静态的*!*/ position: relative; /*相对定位,相对于标签的原始位置*/ } .c2 { height: 500px; width: 500px; background: blue; top: 500px; left: 500px; position: absolute; } .c3 { height: 50px; width: 50px; background: pink; bottom: 50px; right: 30px; position: fixed; /*固定定位,脱离文档流,相对于页面进行定位*/ } </style> </head> <body> <div id="top"><p>顶部</p></div> <div class="c1"> <div class="c2"></div> </div> <div class="c1"> <div class="c2"></div> </div> <div class="c1"> <div class="c2"></div> </div> <div class="c1"> <div class="c2"></div> </div> <div class="c3"><a href="#top">回到顶部</a></div> </body> </html>
12.验证脱离文档流
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>验证脱离文档流</title> <style> .top { height: 100px; width: 50px; background: red; position: relative; } .shop { height: 50px; width: 50px; top: 50px; background: pink; position: absolute; } .fix { height: 50px; width: 50px; top: 150px; left: 30px; background: blue; position: fixed; } </style> </head> <body> <div class="top"> <div class="shop"></div> <div class="fix"></div> <p>sdsadsadas566666666666</p> <p>sdsadsadas566666666666</p> <p>sdsadsadas566666666666</p> <p>sdsadsadas566666666666</p> <p>sdsadsadas566666666666</p> </div> </body> </html>
从上述例子可知:
脱离文档流:
绝对定位
固定定位
浮动也是一个脱离文档流的
不脱离文档流:
相对定位
13.z-index实现模态框
设置对象的层叠顺序。
- z-index 值表示谁压着谁,数值大的压盖住数值小的,
- 只有定位了的元素,才能有z-index,也就是说,不管相对定位,绝对定位,固定定位,都可以使用z-index,而浮动元素不能使用z-index
- z-index值没有单位,就是一个正整数,默认的z-index值为0如果大家都没有z-index值,或者z-index值一样,那么谁写在HTML后面,谁在上面压着别人,定位了元素,永远压住没有定位的元素。
- 从父现象:父亲怂了,儿子再牛逼也没用
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>模态框</title> <style> body { margin: 0; } .d1 { height: 100px; width: 100%; background: rgb(51,51,51); } .d2 { position: fixed; top: 0; bottom: 0; left: 0; right: 0; background: rgba(128,128,128,0.5); z-index: 500; } .d3 { position: fixed; height: 200px; width: 400px; background: white; top: 50%; left: 50%; z-index: 1000; margin-top: -100px; margin-left: -200px; } </style> </head> <body> <div class="d1">底层</div> <div class="d2"></div> <div class="d3"> <p><label for="">username:<input type="text"></label></p> <p><label for="">password:<input type="password"></label></p> <input type="submit"> </div> </body> </html>
14.opacity透明度对比
用来定义透明效果。取值范围是0~1,0是完全透明,1是完全不透明。
注意:在背景中的rgba中设置透明度只透明了背景
而在整体中设置opacity是将所有元素透明化,包括其中的文本
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>透明度</title> <style> .d1 { height: 200px; width: 100%; background: rgba(128,128,128,0.5); } .d2 { height: 200px; width: 100%; opacity: 0.5; background: rgb(128,128,128); } </style> </head> <body> <div class="d1">第一个div</div> <br> <div class="d2">第二个div</div> </body> </html>
15.美化ul和a标签
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>美化ul标签</title> <style> ul { list-style-type: none; /*去除前面的示意圆点*/ padding: 0; /*将前面的空格去除*/ } a { text-decoration: none; } /*连接态*/ a:link { color: orange; } /*当鼠标悬浮上去的状态*/ a:hover { color: pink; } /*鼠标点击的时候的状态*/ a:active { color: rebeccapurple; } /*当访问已经访问过的网页显示的效果*/ a:visited { color: blue; } </style> </head> <body> <div> <ul> <li><a href="http://www.xiaohuar.com">1</a></li> <li><a href="http://www.mi.com">2</a></li> <li><a href="http://www.7k7k.com">3</a></li> </ul> </div> </body> </html>
16.博客园作业
通过写一个博客首页来灵活使用css的所有知识点

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 <style> 7 body { 8 margin: 0; 9 } 10 .clearfix:after { 11 content: ''; 12 display: block; 13 clear: both; 14 } 15 #blog-left { 16 float: left; 17 position: fixed; 18 20%; 19 height: 100%; 20 left: 0; 21 top: 0; 22 background-color: rgb(78,78,78); 23 24 } 25 #blog-right { 26 float: right; 27 80%; 28 height: 100%; 29 background-color: rgb(238,238,238); 30 /*z-index: 500;*/ 31 /*padding: 0 0 0 10px;*/ 32 } 33 #head { 34 height: 130px; 35 130px; 36 top:20px; 37 left: 50%; 38 margin-left: -75px; 39 background: url("123.png"); 40 /*background-attachment: fixed;*/ 41 border-radius: 50%; 42 border: 3px white solid; 43 position: relative; 44 } 45 #blog-name { 46 /*float: left;*/ 47 margin-top: 30px; 48 text-align: center; 49 position: relative; 50 color: rgb(172,172,172); 51 } 52 #introduction{ 53 margin-top: 10px; 54 font-size: 20px; 55 text-align: center; 56 position: relative; 57 color: rgb(172,172,172); 58 } 59 ul { 60 /*margin-top: 10px;*/ 61 text-align: center; 62 padding: 0; 63 /*font-weight: bold;*/ 64 font-size: 25px; 65 /*position: relative;*/ 66 } 67 a { 68 text-decoration-line: none; 69 color: orange; 70 71 } 72 a:visited { 73 color: rgb(172,172,172); 74 } 75 a:focus { 76 color: hotpink; 77 } 78 a:hover { 79 color: red; 80 } 81 #weibo { 82 margin-top: 50%; 83 } 84 #blog-example { 85 margin-top: 50%; 86 } 87 .article:before { 88 content: '#'; 89 } 90 .content { 91 1450px; 92 height: 200px; 93 /*right: 20px;*/ 94 margin-left: 20px; 95 margin-top: 20px; 96 background-color: rgb(255,255,255); 97 box-shadow: 5px 5px 5px #888888; 98 /*z-index: 1000;*/ 99 } 100 .title { 101 float: left; 102 /*position: relative;*/ 103 /*height: 45px;*/ 104 font-size: 30px; 105 font-weight: bold; 106 border-left: 5px solid red; 107 text-indent: 30px; 108 109 } 110 .time { 111 float: right; 112 /*position: relative;*/ 113 height: 30px; 114 135px; 115 margin-top: 10px; 116 font-size: 20px; 117 font-weight: bold; 118 } 119 .ad { 120 float: left; 121 position: relative; 122 height: 70px; 123 margin-top: 20px; 124 font-size: 17px; 125 text-indent: 34px; 126 border-bottom: 2px solid black; 127 } 128 .kind { 129 float: left; 130 position: relative; 131 height: 30px; 132 margin-top: 20px; 133 font-size: 18px; 134 text-indent: 36px; 135 } 136 /*p {*/ 137 /*text-align: center;*/ 138 /*}*/ 139 </style> 140 </head> 141 <body> 142 143 <div id="blog-left" class="clearfix"> 144 <div id="head"></div> 145 <div id="blog-name"> 146 这是sxc的博客 147 </div> 148 <div id="introduction"> 149 初学者,各位多多指点 150 </div> 151 <div id="weibo"> 152 <ul type="none"> 153 <li><a href="http://www.xiaohuar.com"><p>关于我</p></a></li> 154 <li><a href="https://weibo.com"><p>微博</p></a></li> 155 <li><a href="https://mp.weixin.qq.com/"><p>微信公众号</p></a></li> 156 </ul> 157 </div> 158 <div id="blog-example"> 159 <ul type="none"> 160 <li><p><a href="" class="article">python基础</a></p></li> 161 <li><p><a href="" class="article">面向对象</a></p></li> 162 <li><p><a href="" class="article">数据库</a></p></li> 163 </ul> 164 </div> 165 </div> 166 <div id="blog-right"> 167 <div class="content"> 168 <div class="title">重金求子</div> 169 <div class="time">2019/09/05</div> 170 <div class="ad">联系电话1370703××××,广告内容为“××,30岁,丰满迷人,夫富商,意外致残,失生育能力,为继庞大家业,经协商,特寻异地品正健康男士,圆我做母亲梦,同时享受女人的快乐,通话满意,速汇定金,飞你处见面,怀孕重酬。</div> 171 <div class="kind">python,html,css,js</div> 172 </div> 173 <br> 174 <div class="content"> 175 <div class="title">重金求子</div> 176 <div class="time">2019/09/05</div> 177 <div class="ad">联系电话1370703××××,广告内容为“××,30岁,丰满迷人,夫富商,意外致残,失生育能力,为继庞大家业,经协商,特寻异地品正健康男士,圆我做母亲梦,同时享受女人的快乐,通话满意,速汇定金,飞你处见面,怀孕重酬。</div> 178 <div class="kind">python,html,css,js</div> 179 </div> 180 <br> 181 <div class="content"> 182 <div class="title">重金求子</div> 183 <div class="time">2019/09/05</div> 184 <div class="ad">联系电话1370703××××,广告内容为“××,30岁,丰满迷人,夫富商,意外致残,失生育能力,为继庞大家业,经协商,特寻异地品正健康男士,圆我做母亲梦,同时享受女人的快乐,通话满意,速汇定金,飞你处见面,怀孕重酬。</div> 185 <div class="kind">python,html,css,js</div> 186 </div> 187 <br> 188 <div class="content"> 189 <div class="title">重金求子</div> 190 <div class="time">2019/09/05</div> 191 <div class="ad">联系电话1370703××××,广告内容为“××,30岁,丰满迷人,夫富商,意外致残,失生育能力,为继庞大家业,经协商,特寻异地品正健康男士,圆我做母亲梦,同时享受女人的快乐,通话满意,速汇定金,飞你处见面,怀孕重酬。</div> 192 <div class="kind">python,html,css,js</div> 193 </div> 194 <br> 195 <div class="content"> 196 <div class="title">重金求子</div> 197 <div class="time">2019/09/05</div> 198 <div class="ad">联系电话1370703××××,广告内容为“××,30岁,丰满迷人,夫富商,意外致残,失生育能力,为继庞大家业,经协商,特寻异地品正健康男士,圆我做母亲梦,同时享受女人的快乐,通话满意,速汇定金,飞你处见面,怀孕重酬。</div> 199 <div class="kind">python,html,css,js</div> 200 </div> 201 <br> 202 <div class="content"> 203 <div class="title">重金求子</div> 204 <div class="time">2019/09/05</div> 205 <div class="ad">联系电话1370703××××,广告内容为“××,30岁,丰满迷人,夫富商,意外致残,失生育能力,为继庞大家业,经协商,特寻异地品正健康男士,圆我做母亲梦,同时享受女人的快乐,通话满意,速汇定金,飞你处见面,怀孕重酬。</div> 206 <div class="kind">python,html,css,js</div> 207 </div> 208 <br> 209 <div class="content"> 210 <div class="title">重金求子</div> 211 <div class="time">2019/09/05</div> 212 <div class="ad">联系电话1370703××××,广告内容为“××,30岁,丰满迷人,夫富商,意外致残,失生育能力,为继庞大家业,经协商,特寻异地品正健康男士,圆我做母亲梦,同时享受女人的快乐,通话满意,速汇定金,飞你处见面,怀孕重酬。</div> 213 <div class="kind">python,html,css,js</div> 214 </div> 215 <br> 216 <div class="content"> 217 <div class="title">重金求子</div> 218 <div class="time">2019/09/05</div> 219 <div class="ad">联系电话1370703××××,广告内容为“××,30岁,丰满迷人,夫富商,意外致残,失生育能力,为继庞大家业,经协商,特寻异地品正健康男士,圆我做母亲梦,同时享受女人的快乐,通话满意,速汇定金,飞你处见面,怀孕重酬。</div> 220 <div class="kind">python,html,css,js</div> 221 </div> 222 <br> 223 <div class="content"> 224 <div class="title">重金求子</div> 225 <div class="time">2019/09/05</div> 226 <div class="ad">联系电话1370703××××,广告内容为“××,30岁,丰满迷人,夫富商,意外致残,失生育能力,为继庞大家业,经协商,特寻异地品正健康男士,圆我做母亲梦,同时享受女人的快乐,通话满意,速汇定金,飞你处见面,怀孕重酬。</div> 227 <div class="kind">python,html,css,js</div> 228 </div> 229 <br> 230 231 232 </div> 233 234 </body> 235 </html>
46
