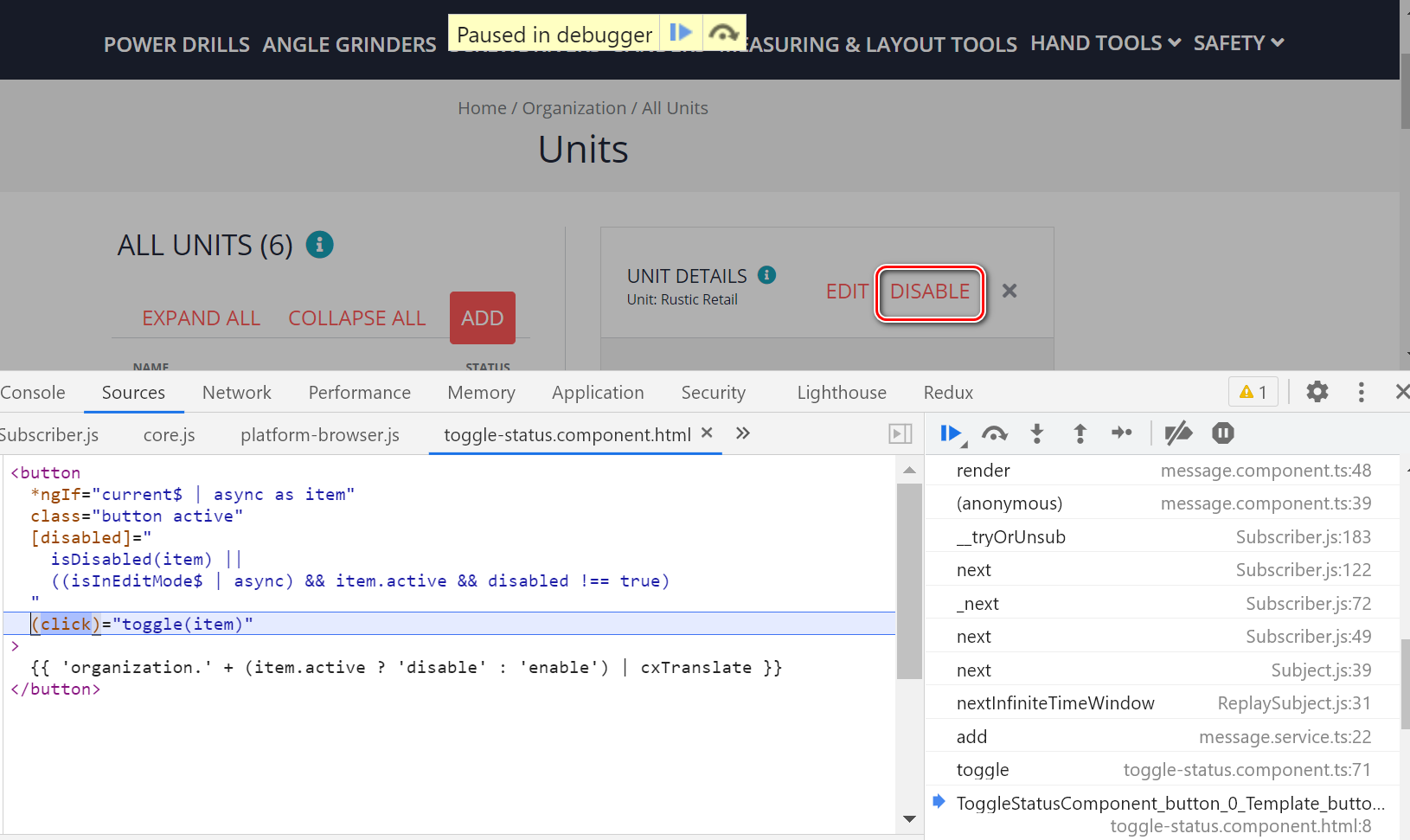
SAP Spartacus B2B 页面 disable 按钮如下图所示。
这个高亮的 disable 按钮,和左边相邻的 Edit 按钮,实现位于不同的 Component.

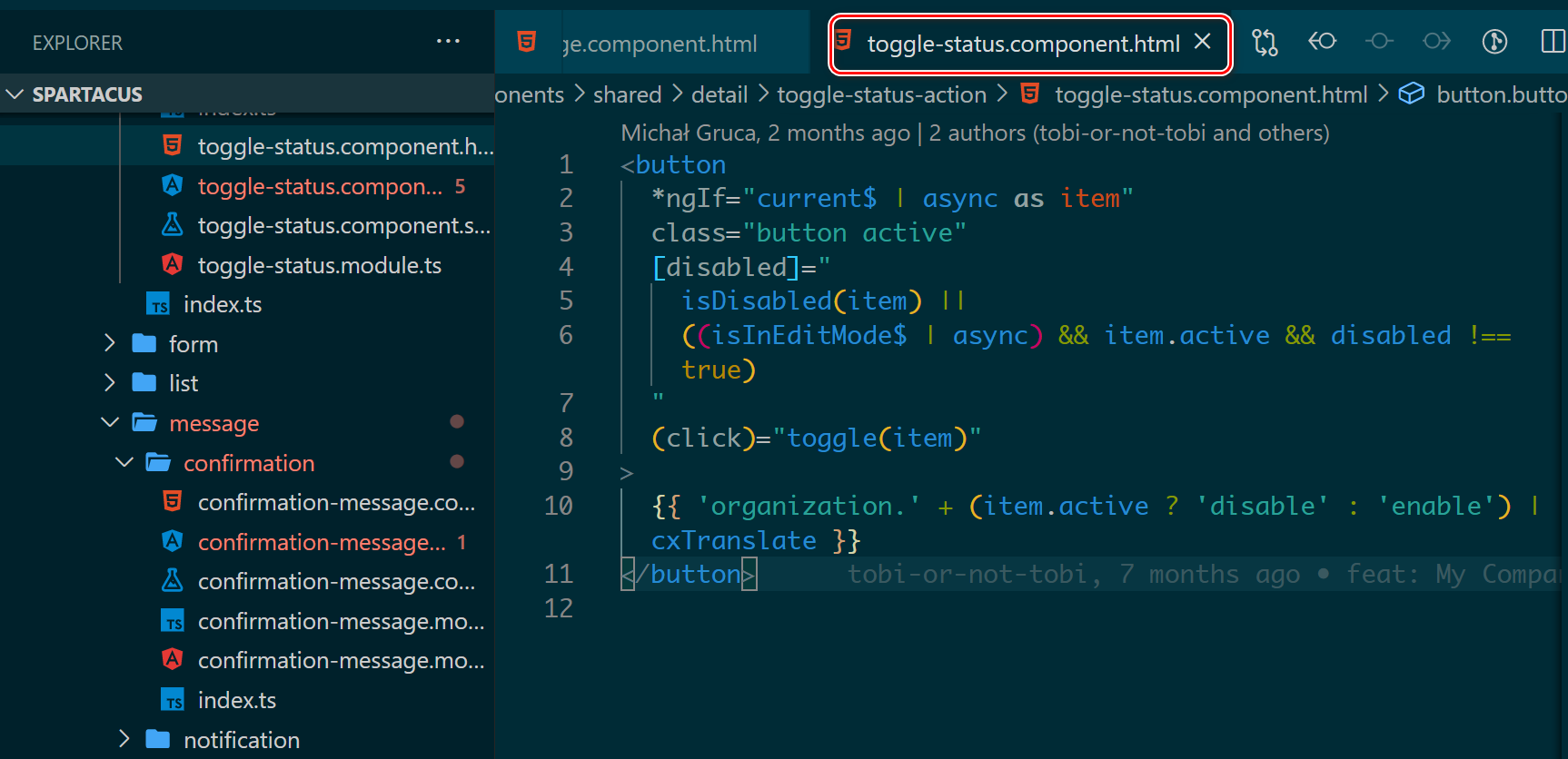
disable 按钮有单独的实现 Component:toggle-status.component.ts, selector: cx-org-toggle-status

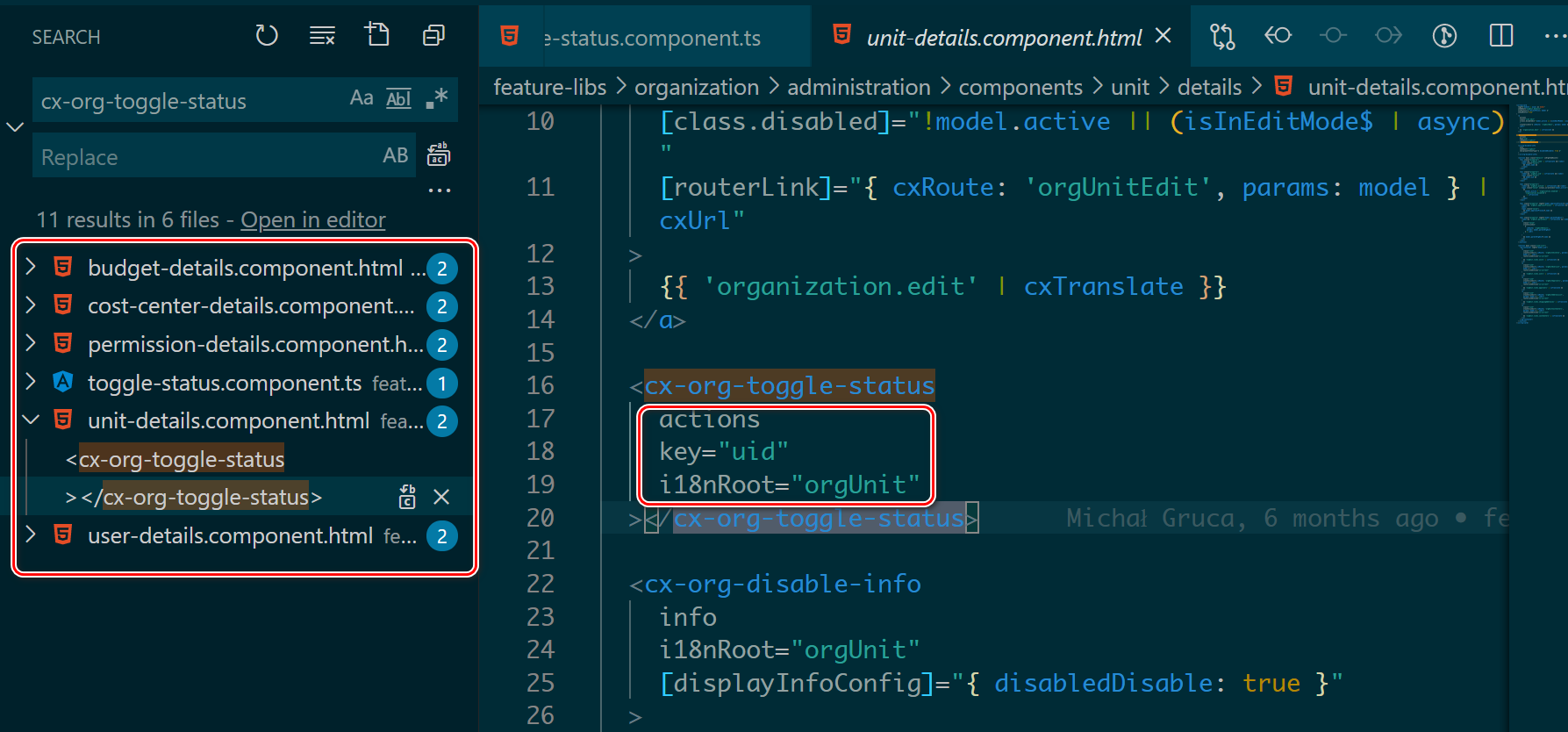
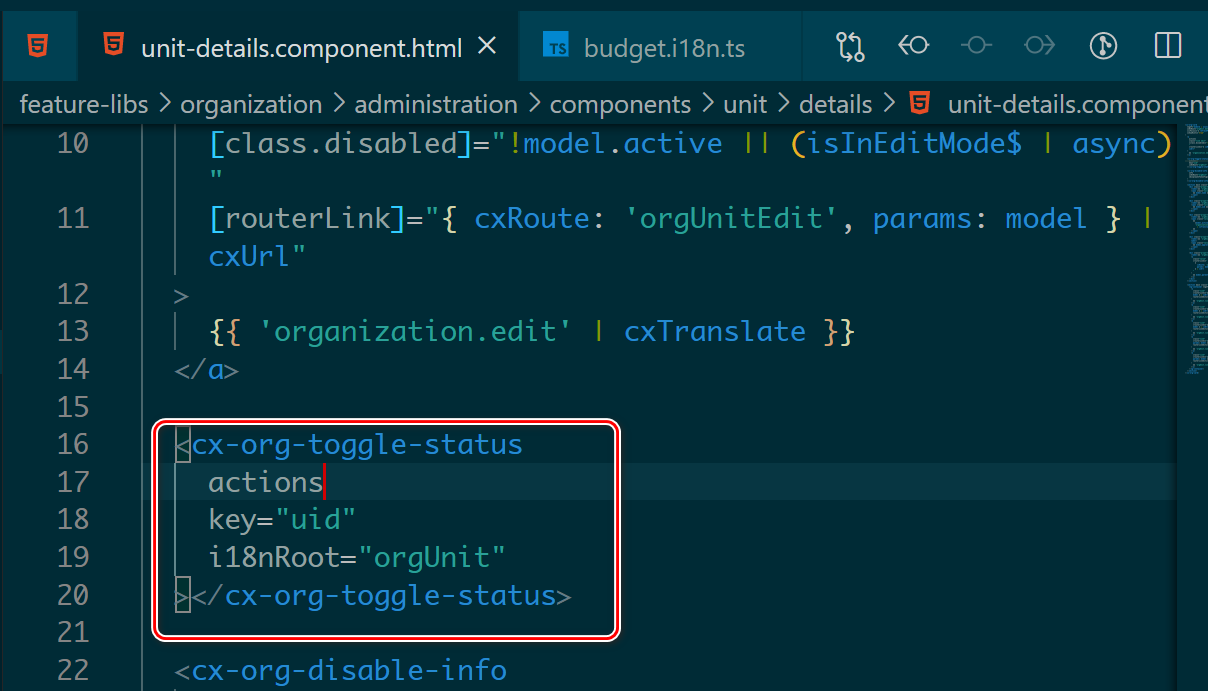
在 B2B Launchpad 6 个 tile 里都消费了该 Component,以 unit 页面为例,消费代码如下:
<cx-org-toggle-status
actions
key="uid"
i18nRoot="orgUnit"
></cx-org-toggle-status>

其中 18 行的 key,19 行的 i18nRoot, 都是为了给该 Component 的 @input 属性传递输入值:

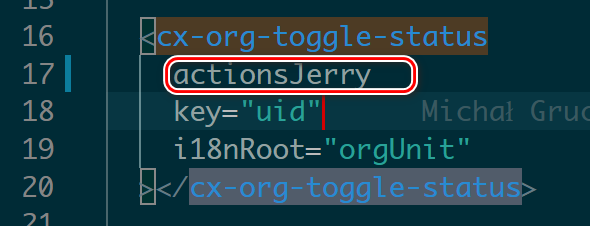
而 17 行的属性 actions,我们试着把这个值改一改,看会发生什么:

不出所料,Disable 按钮从工具栏里消失了:

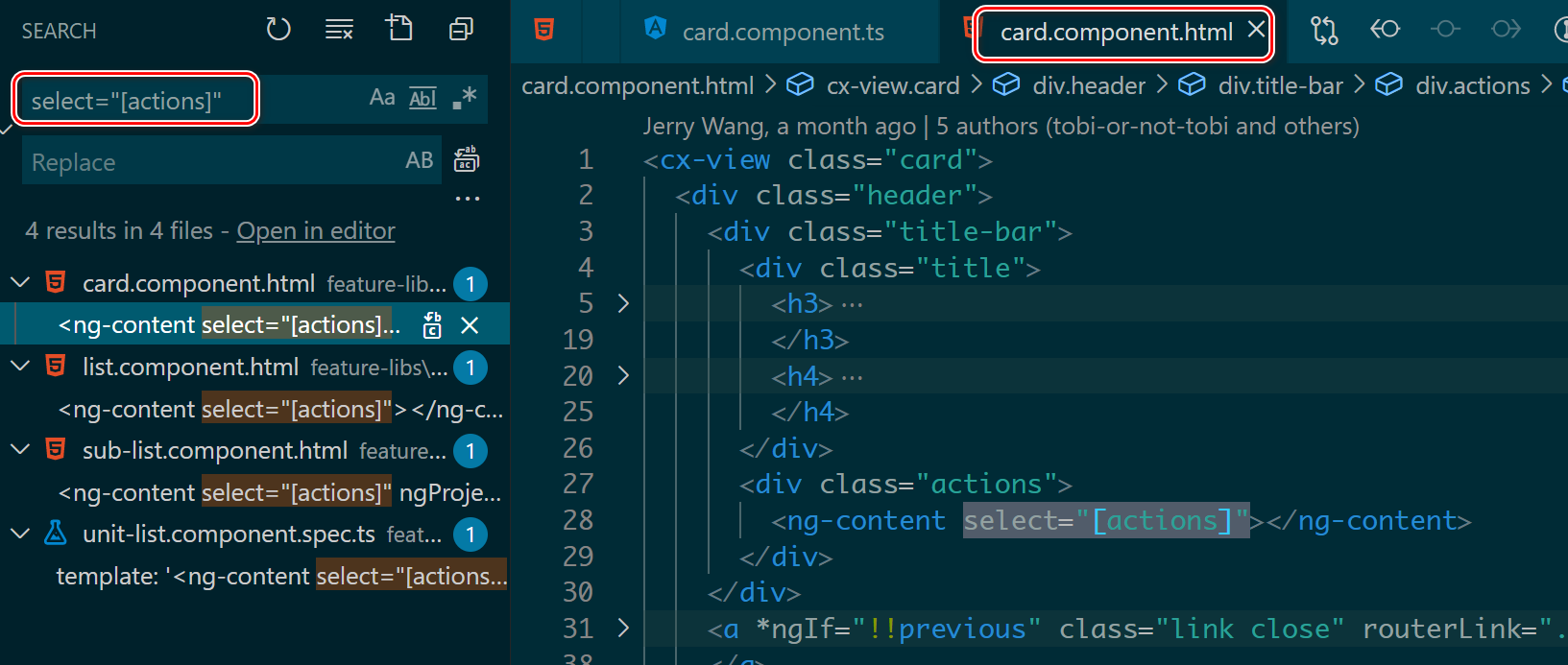
根据关键字 select="[actions]" 搜索,能发现 card.component.html 模板实现里,通过 ng-content 实现了动态内容注入,注入条件是那些包含了 actions 属性的标签。

所以,包含了 Disable 按钮的 Component,其属性值必须是 actions,只有这样,才能被动态注入到 card.component.html 的 header 区域去。

更多Jerry的原创文章,尽在:"汪子熙":
