1.前端vue项目
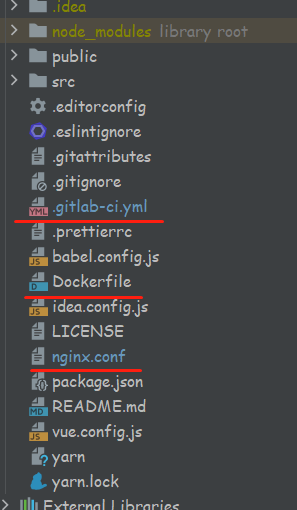
项目根目录下有Dockerfile文件,.gitlab-ci.yml文件和nginx.conf文件

Dockerfile文件作用:根据基础nginx镜像前端vue项目生成的文件打包进去
FROM nginx:stable-alpine
MAINTAINER 1103324414@qq.com
COPY nginx.conf /etc/nginx/nginx.conf
ADD dist.tar.gz /usr/share/nginx/html/
EXPOSE 80
CMD ["nginx", "-g", "daemon off;"]
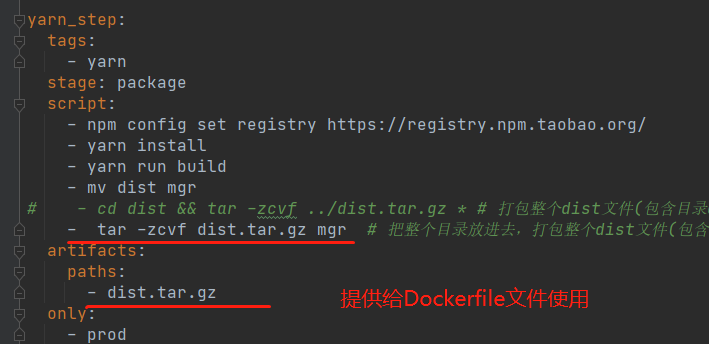
.gitlab-ci.yml文件作用:提交代码后根据分支不同触发自动编译打包vue项目,docker镜像的工作

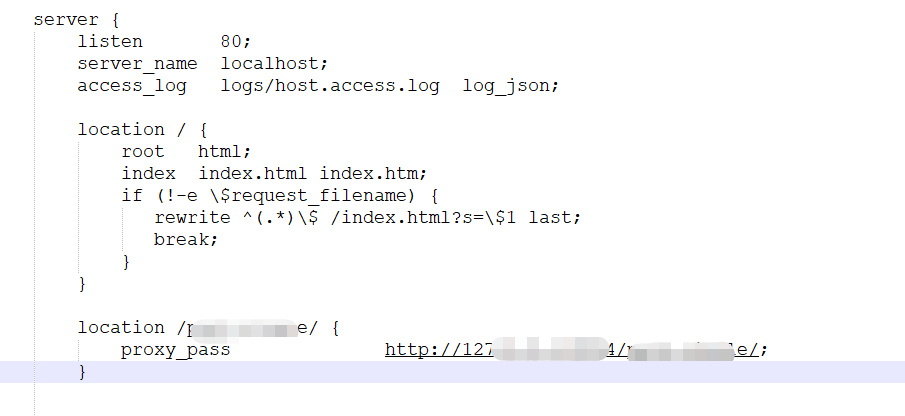
nginx.conf文件作用:前端vue项目访问后端应用的nginx路径映射配置,尤其是需要注意的,这个跟普通部署的不一样,稍后详细分析这个
user nginx;
worker_processes auto;
error_log /var/log/nginx/error.log error;
pid /var/run/nginx.pid;
events {
use epoll;
worker_connections 65535;
multi_accept off;
}
http {
include /etc/nginx/mime.types;
default_type application/octet-stream;
log_format log_json '{"@timestamp": "$time_local", '
'"remote_addr": "$remote_addr", '
'"referer": "$http_referer", '
'"request": "$request", '
'"status": $status, '
'"bytes": $body_bytes_sent, '
'"agent": "$http_user_agent", '
'"upstream_addr": "$upstream_addr",'
'"upstream_status": "$upstream_status",'
'"up_resp_time": "$upstream_response_time",'
'"request_time": "$request_time"'
' }';
access_log /var/log/nginx/access.log log_json;
server_tokens off;
sendfile on;
tcp_nopush on;
tcp_nodelay on;
keepalive_timeout 65;
gzip on;
gzip_min_length 1k;
gzip_buffers 4 16k;
gzip_http_version 1.1;
gzip_comp_level 4;
gzip_types text/plain text/css application/json application/x-javascript text/xml application/xml application/xml+rss text/javascript;
gzip_vary on;
gzip_proxied any;
gzip_disable "MSIE [1-6].";
# include /etc/nginx/conf.d/*.conf;
server {
listen 80;
location /jdd-parking-cloud-admin/ {
proxy_pass http://gateway:8094/;
#proxy_set_header X-Forwarded-Proto $scheme;
#proxy_set_header Host $http_host;
#proxy_set_header X-Real-IP $remote_addr;
}
#解决Router(mode: 'history')模式下,刷新路由地址不能找到页面的问题
location / {
root /usr/share/nginx/html/;
index index.html index.htm;
if (!-e $request_filename) {
rewrite ^(.*)$ /index.html?s=$1 last;
break;
}
}
access_log /var/log/nginx/default_access.log log_json;
}
}
前端项目分析
分析docker项目镜像
把编译vue项目后生成的dist文件夹重命名为mgr,把mgr文件夹放到nginx的html目录下,且nginx的根目录是到html,并不是到html下的mgr。
这样放置的结果是访问的时候,直接访问/,出现的是nginx的默认index.html文件内容,访问/mgr的时候则是vue项目的内容。
同理放置其他vue项目到html目录下,访问的时候只需要加上文件名就行了,就不用再调整nginx.conf内容了。
部署到k8s上的分析
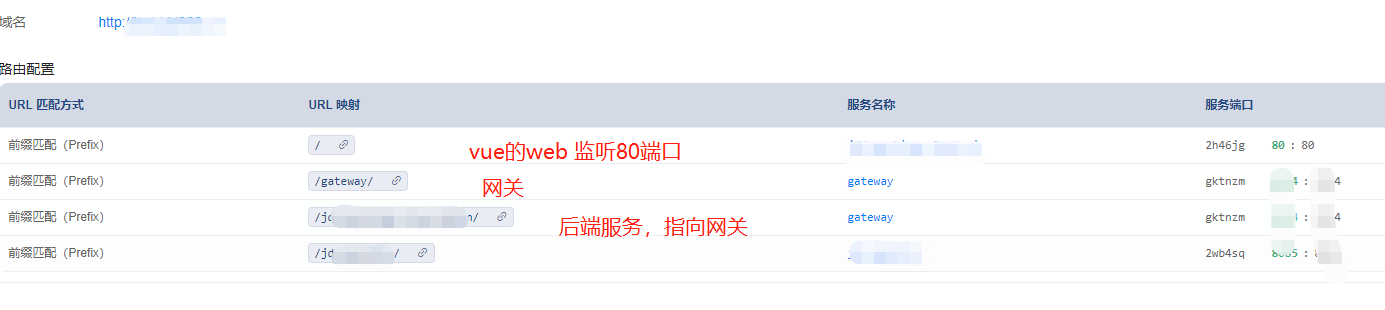
若想使用域名访问项目,设置俩ingress就可以了,一个是指向web的,也就是前端vue项目的service,另一个是ingress是指向后端服务的(或者是指向网关)
访问流程大致如下,这个跟之前的流程不太一样
域名-> ingress -> service -> pod。
之前的流程如下:
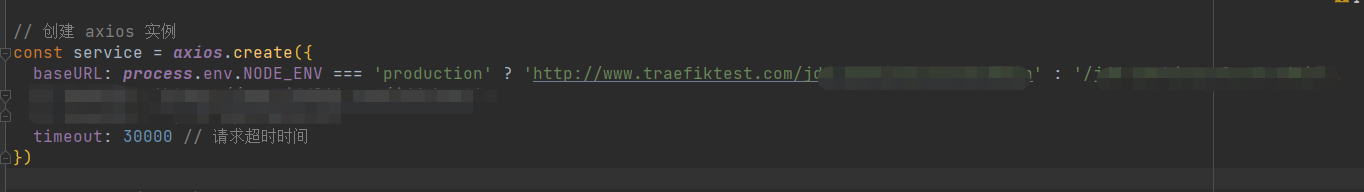
vue项目中配置的是域名,直接请求的后端服务地址,比如:

然后nginx.conf配置文件中写上后端服务的路径

这样一来,比如登录页面的验证码,就不是浏览器直接清理后端服务,而是浏览器再次请求nginx服务,然后再转发给后端服务来使用。
部署到k8s中,留意到vue项目中使用的nginx.conf文件内容,就只有/,没有到后端服务的路径了。
现在访问流程变成如下:
浏览器访问,请求到ingress,ingress在路径中找到对应的service然后进行转发给对应的pod,vue中有请求后端的服务,则会再次请求ingress,然后找到配置的后端服务service。这样就不应再在nginx.conf中配置转发到后端的路径了。