<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.div {
200px;
height: 200px;
}
.div1 {
margin: 50px;
background: red;
}
.div2 {
margin: 100px;
background: blue;
}
</style>
</head>
<body>
<div class="div1 div"></div>
<div class="div2 div"></div>
</body>
</html>
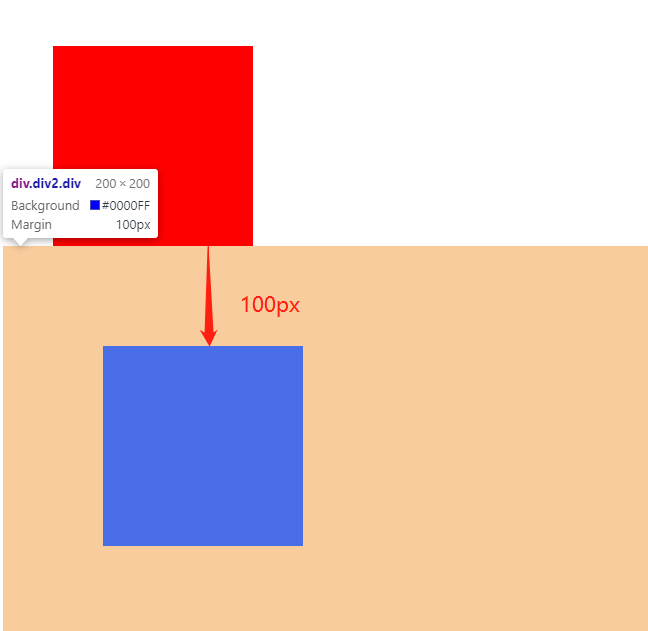
上述代码中,div1和div2都设置了外边距,但是这两个垂直方向的外边距却会发生重叠,实际边距为大的那个盒子的外边距

避免方法:
1.给下面的盒子设置flot:left
2.给下面的盒子设置position:absolute
3.两个盒子都同时设置margin-top/bottom