世事洞达皆学问,人情练达即文章。浮动从何而来?浮动的应用要注意些什么?
1. 浮动从何而来?
这个问题要追溯到盒子的定位了,盒子的定位由position,float来决定。position有static,relative,absolute,fixed,inherit五个值,具体请查阅前几天的博客“回头看看盒子模型”,float的取值一共也是四个:left,right,none,inherit。具体表示什么这里就不再鳌余,以免拉低大家智商。。。为了给元素方便的定位布局,于是就有了浮动。
2. 浮动的应用要注意些什么?
换言之如何更好的利用浮动,先了解float的几个特性:
2.1 浮动元素完全脱离文档流,相当于飞在了文档流之上,所以他会遮盖下一层的元素。
2.2 浮动不会对他的上一个兄弟元素产生任何影响,但是他的下一个兄弟元素会占据他的位置,紧贴到该元素之前没有设置浮动的元素之后。因为他不再占用文档流中的位置,所以他的兄弟肯定要补上的。要注意的是,如果该元素的下一个兄弟元素中有内联元素(通常是文字),则会围绕该元素显示,形成“文字围绕图片”的效果。然后呢,结果可没有那么简单。
2.2.1 只有图片设置浮动的情况
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> <style type="text/css"> .wrap {width: 500px;;font-family: "微软雅黑";} .img_float {float: left;} </style> </head> <body> <div class="wrap"> <img src="img/cute.jpg" alt="" class="img_float"/> <p>请注意图片和文字关系哦,这是float测试的小栗子请注意图片和文字关系哦,这是float测试的小栗子 请注意图片和文字关系哦,这是float测试的小栗子请注意图片和文字关系哦,这是float测试的小栗子 请注意图片和文字关系哦,这是float测试的小栗子请注意图片和文字关系哦,这是float测试的小栗子 请注意图片和文字关系哦,这是float测试的小栗子请注意图片和文字关系哦,这是float测试的小栗子 请注意图片和文字关系哦,这是float测试的小栗子请注意图片和文字关系哦,这是float测试的小栗子 请注意图片和文字关系哦,这是float测试的小栗子请注意图片和文字关系哦,这是float测试的小栗子 请注意图片和文字关系哦,这是float测试的小栗子请注意图片和文字关系哦,这是float测试的小栗子 请注意图片和文字关系哦,这是float测试的小栗子请注意图片和文字关系哦,这是float测试的小栗子 </p> </div> </body> </html>

2.2.2 给文字加p标签之后(文字和图片的关系同上)
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> <style type="text/css"> .wrap {width: 500px;;font-family: "微软雅黑";} .img_float {float: left;} </style> </head> <body> <div class="wrap"> <img src="img/cute.jpg" alt="" class="img_float"/> <p>请注意图片和文字关系哦,这是float测试的小栗子请注意图片和文字关系哦,这是float测试的小栗子 请注意图片和文字关系哦,这是float测试的小栗子请注意图片和文字关系哦,这是float测试的小栗子 请注意图片和文字关系哦,这是float测试的小栗子请注意图片和文字关系哦,这是float测试的小栗子 请注意图片和文字关系哦,这是float测试的小栗子请注意图片和文字关系哦,这是float测试的小栗子 请注意图片和文字关系哦,这是float测试的小栗子请注意图片和文字关系哦,这是float测试的小栗子 请注意图片和文字关系哦,这是float测试的小栗子请注意图片和文字关系哦,这是float测试的小栗子 请注意图片和文字关系哦,这是float测试的小栗子请注意图片和文字关系哦,这是float测试的小栗子 请注意图片和文字关系哦,这是float测试的小栗子请注意图片和文字关系哦,这是float测试的小栗子 </p> </div> </body> </html>

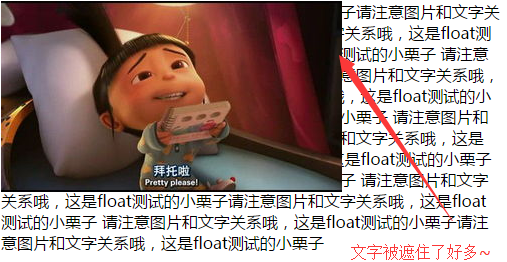
2.2.3既然position和float都是用于元素定位的,并且position:absolute,fixed和float都会令元素脱离文档流,那么有意思的问题来了,当position碰到float会怎么样?
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> <style type="text/css"> .wrap {width: 500px;;font-family: "微软雅黑";position: relative;} .img_float {float: left;position: absolute;} </style> </head> <body> <div class="wrap"> <img src="img/cute.jpg" alt="" class="img_float"/> <p>请注意图片和文字关系哦,这是float测试的小栗子请注意图片和文字关系哦,这是float测试的小栗子 请注意图片和文字关系哦,这是float测试的小栗子请注意图片和文字关系哦,这是float测试的小栗子 请注意图片和文字关系哦,这是float测试的小栗子请注意图片和文字关系哦,这是float测试的小栗子 请注意图片和文字关系哦,这是float测试的小栗子请注意图片和文字关系哦,这是float测试的小栗子 请注意图片和文字关系哦,这是float测试的小栗子请注意图片和文字关系哦,这是float测试的小栗子 请注意图片和文字关系哦,这是float测试的小栗子请注意图片和文字关系哦,这是float测试的小栗子 请注意图片和文字关系哦,这是float测试的小栗子请注意图片和文字关系哦,这是float测试的小栗子 请注意图片和文字关系哦,这是float测试的小栗子请注意图片和文字关系哦,这是float测试的小栗子 </p> </div> </body> </html>

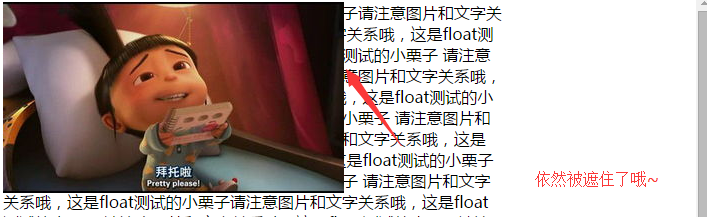
再来看一下把图片的float属性去掉后的样子吧~
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> <style type="text/css"> .wrap {width: 500px;;font-family: "微软雅黑";position: relative;} .img_float {position: absolute;} </style> </head> <body> <div class="wrap"> <img src="img/cute.jpg" alt="" class="img_float"/> <p>请注意图片和文字关系哦,这是float测试的小栗子请注意图片和文字关系哦,这是float测试的小栗子 请注意图片和文字关系哦,这是float测试的小栗子请注意图片和文字关系哦,这是float测试的小栗子 请注意图片和文字关系哦,这是float测试的小栗子请注意图片和文字关系哦,这是float测试的小栗子 请注意图片和文字关系哦,这是float测试的小栗子请注意图片和文字关系哦,这是float测试的小栗子 请注意图片和文字关系哦,这是float测试的小栗子请注意图片和文字关系哦,这是float测试的小栗子 请注意图片和文字关系哦,这是float测试的小栗子请注意图片和文字关系哦,这是float测试的小栗子 请注意图片和文字关系哦,这是float测试的小栗子请注意图片和文字关系哦,这是float测试的小栗子 请注意图片和文字关系哦,这是float测试的小栗子请注意图片和文字关系哦,这是float测试的小栗子 </p> </div> </body> </html>

两张图片一样,想到了什么?对!就是当position遇到float之后,float就失灵了~因为position的优先级要高于float。
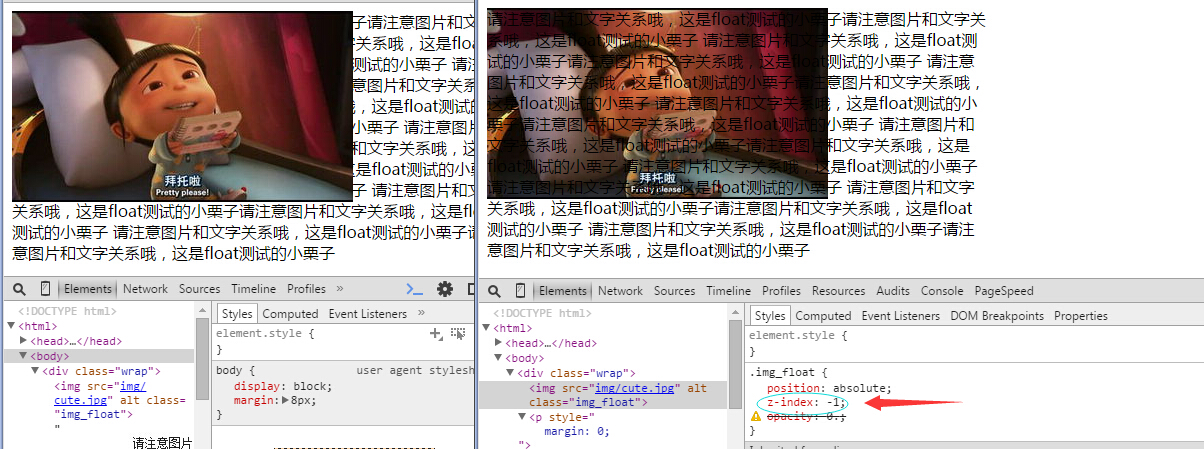
到底遮住了多少?前面说到absolute脱离了文档流,这样的话他就比较自由了,可以是飞在天上的小天使(z-index >= 1),也可以是白发苍苍的土地神(z-index <=-1)(注意z-index取整数),当图片的z-index低于文字时,遮住了多少一目了然~

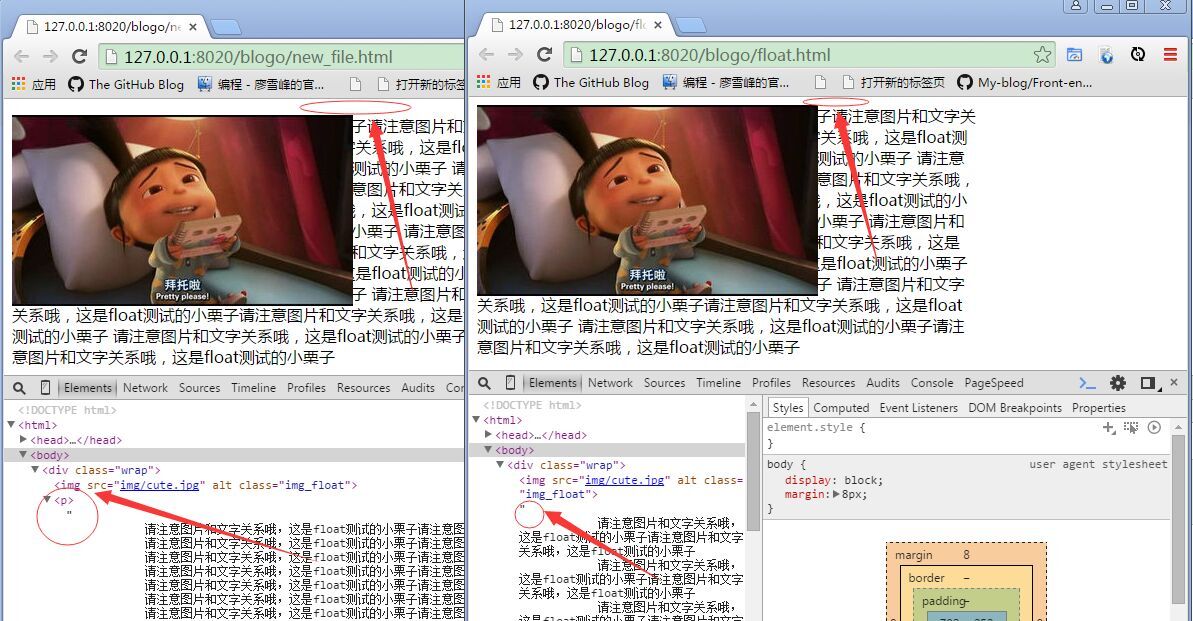
还有一个小问题~

这是由于浏览器对元素有一定的默认margin造成的,所以给元素加标签的时候一定不要忘记设置{margin:0;padding:0},给元素统一样式一般会写在样式表的最头上,*{margin:0;padding:0}但是这样写并不好,虽然这是最简单的做法,友好一些的写法如下:
a, address, b, big, blockquote, body, center, cite, code, dd, del, div, dl, dt, em, fieldset, font, form, h1, h2, h3, h4, h5, h6, html, i, iframe, img, ins, label, legend, li, ol, p, pre, small, span, strong, u, ul, var { margin: 0; padding: 0; }
2.3. 设置浮动后该元素会变为块级元素,相当于给该元素设置了display:block,(和设置position:absolute;一样)