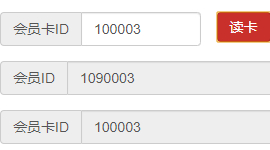
从后台获取数据放在输入框中
function readCard() {
$.ajax({
url:'/GetSlotCartServlet',
type:'post',
data: {
"serchCardId":$("#serchCardId").val(),
},
dataType:'json',
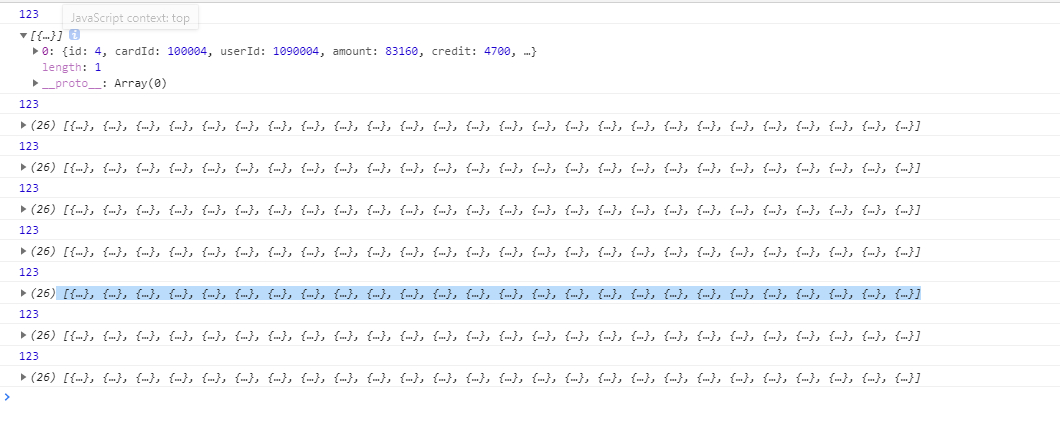
success:function (result) {console.log(123)
console.log(result.data);
console.log(result)
var res = result.data;
// console.log(data.userId)
$("#userId").val(res.userId);
$('#userName').val(res.userName),
$("#cardId").val(res.cardId),
$("#amout").val(res.amout),
$("#cardLevel").val(res.cardLevel),
$("#credit").val(res.credit)
}
});
使用了上面那个输入框获取不到,折腾半天,在13行加个下标就好了
解决
function readCard() {
$.ajax({
url:'/GetSlotCartServlet',
type:'post',
data: {
"serchCardId":$("#serchCardId").val(),
},
dataType:'json',
success:function (result) {console.log(123)
console.log(result.data[0]);
console.log(result)
var res = result.data[0];获取结果下标第一个
// console.log(data.userId)
$("#userId").val(res.userId);
$('#userName').val(res.userName),
$("#cardId").val(res.cardId),
$("#amout").val(res.amout),
$("#cardLevel").val(res.cardLevel),
$("#credit").val(res.credit)
}
});
}