position属性
position是css的一个定位属性,通过指定元素的定位方式,来设置元素的位置
position属性值
| static | position属性默认值,不为元素设置定位方式,元素会按照文档流中位置正常显示。也可用来取消之前设置的定位。 |
| absolute | 绝对定位,完全脱离文档流,以包含块为参照物进行定位(设置top,bottom,left,right属性确定元素位置) |
| relative | 相对定位,不脱离文档流,以自身原位置为参照物进行定位(设置top,bottom,left,right属性确定元素位置) |
| fixed | 固定定位,完全脱离文档流,以浏览器窗口为参照物进行固定定位(设置top,bottom,left,right属性确定元素位置) |
| stycky | 粘性定位,元素随着窗口的滚动 到达指定位置的时候 ,会表现为固定定位的模式。 |
position各属性值用法
-
static
默认值,不为元素设置定位。很少使用,如果想要取消一个元素之前的定位设置,可以为该元素设置position属性设置为static
-
relative(相对定位)
以自身位置为参照物进行定位,元素不脱离文档流,不影响其他元素的布局位置
<div class="box"> <h3>相对定位</p> <p>我有一只小猪猪!我有一只小猪猪!我有一只小猪猪</p> </div>
一个div内含一个h3和p标签
(1)为h3设置position:relative;
(2)再为h3添加 top:100px; left:100px;
-
absolute(绝对定位)
以设置position:absolute/relative/fixed的父级元素为参照物,若父级元素都未定位,则会以body为参照物进行定位(设置top,bottom,left,right属性确定元素位置)
绝对定位的元素会完全脱离文档流,元素在普通流中不再占据位置
(1)为h3设置position:absolute;
p标签上浮且被设置了position:absolute;的h3 遮盖,说明 h3已经脱离了普通文档流
(2)给h3添加 top:10px; left:10px;
设置top,bottom,left,right属性后的h3 并不是相对于box定位的 而是相对于body进行定位
这里涉及一个定位的使用小技巧:position:relative;和position:absolute;联合使用。为想要进行绝对定位的元素的父级元素设置position:relative;既不会影响改变父级元素的位置,又可以使其变成该元素的参照物。
-
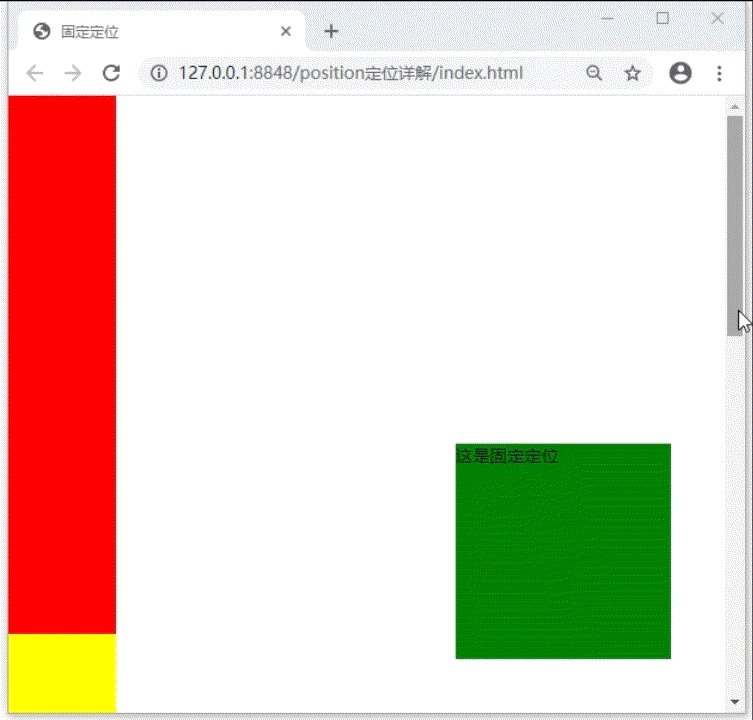
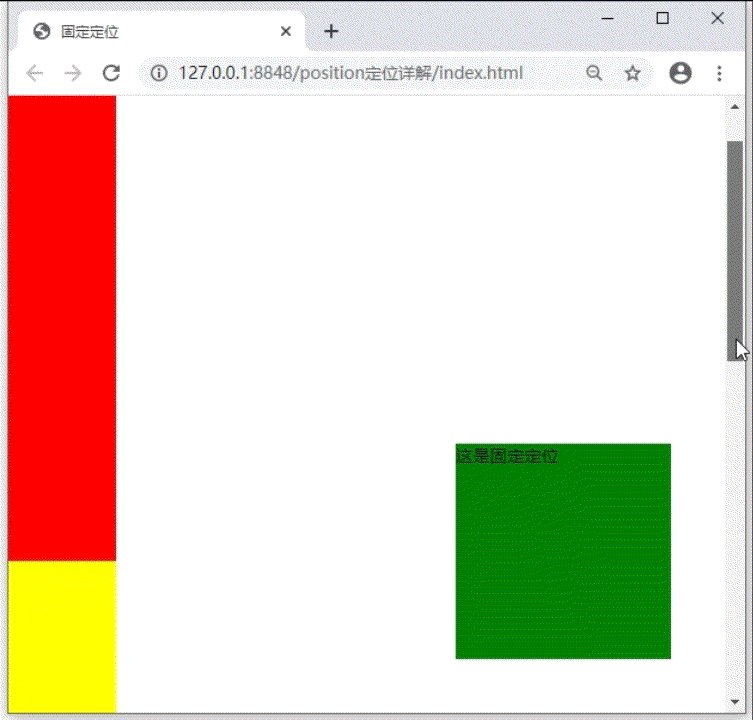
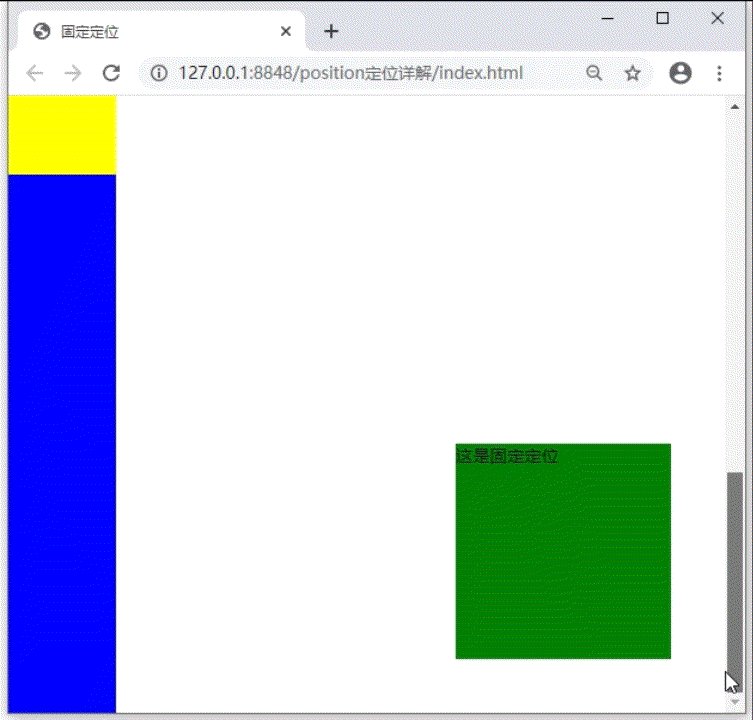
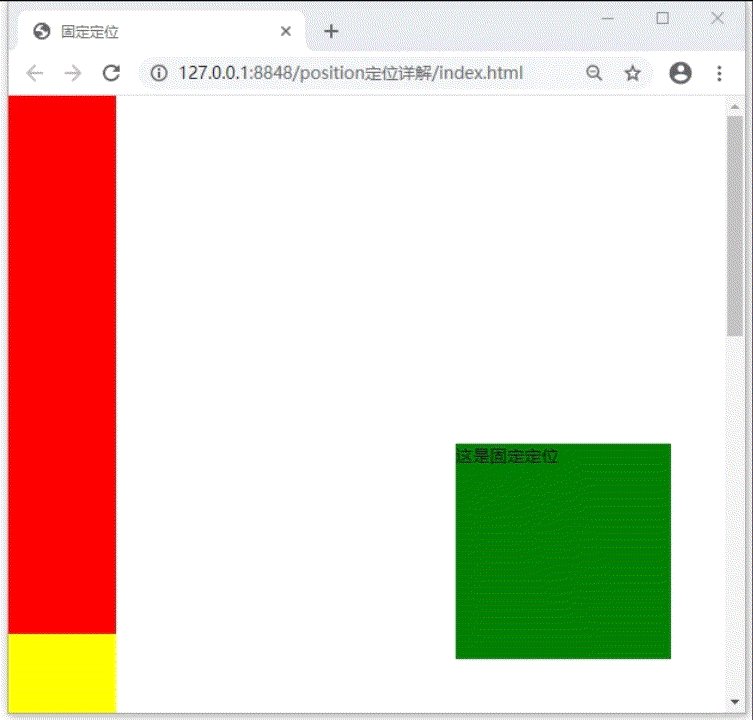
fixed(固定定位)
完全脱离文档流,以浏览器窗口为参照物进行固定定位(设置top,bottom,left,right属性确定元素位置)
例如在浏览网页时的那些小广告,无论你怎么滚动页面它都会保持在网页窗口的固定位置不变。
-
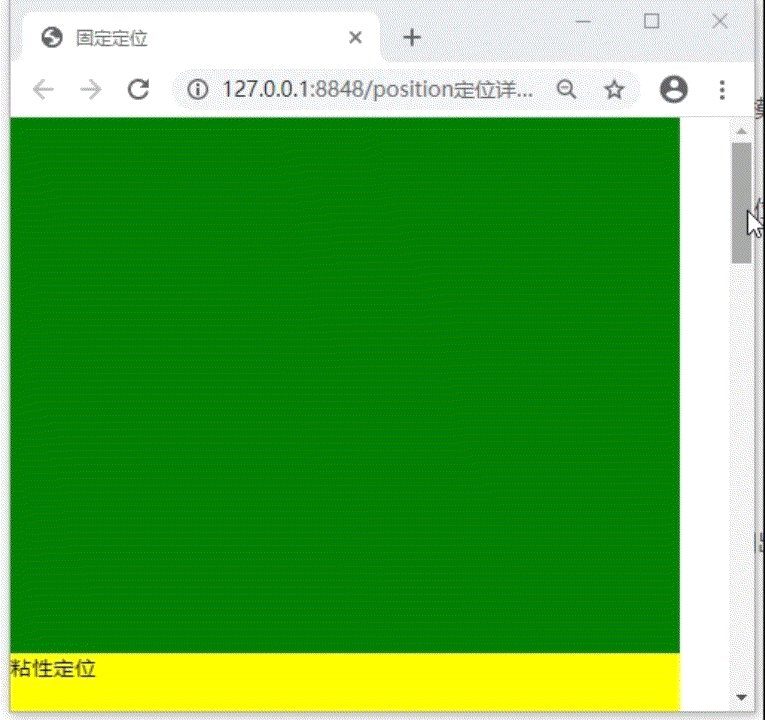
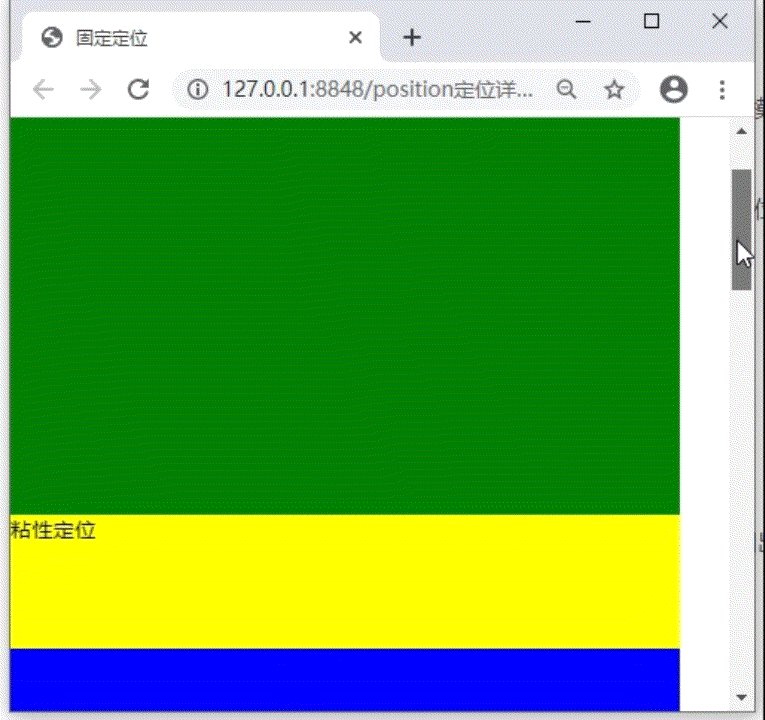
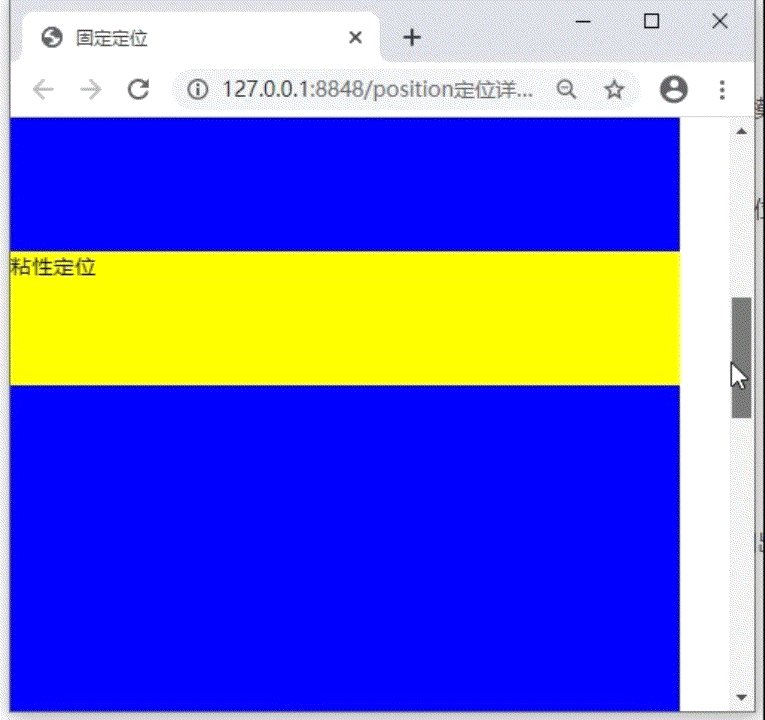
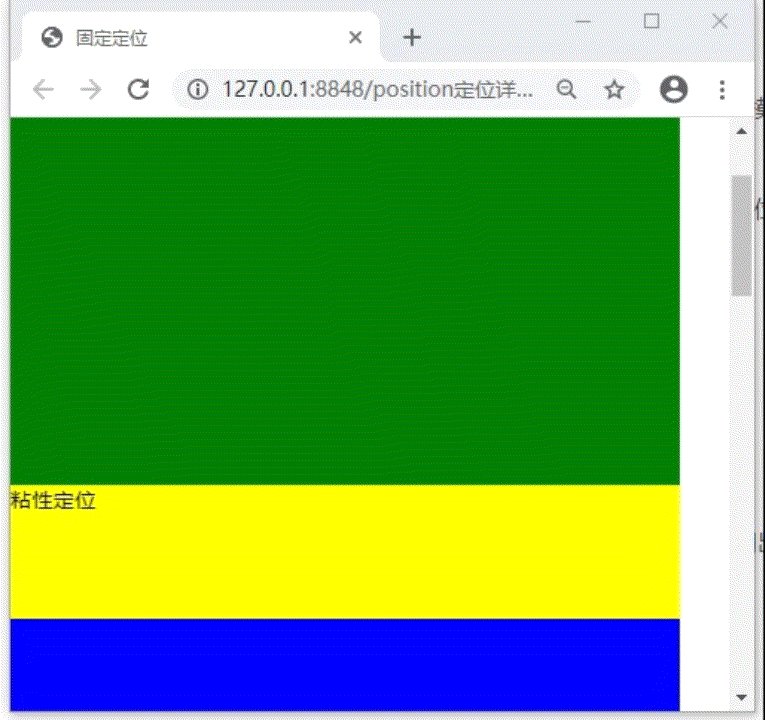
sticky (粘性定位)
元素随着窗口的滚动 到达指定位置的时候 ,会表现为固定定位的模式。可以理解为元素在到达指定位置前position属性值为position:relative滚动到指定位置后会变为 position:fixed,回到原位置后又会变回position:relative
注意:1、sticky 效果的实现依赖于用户的滚动
2、必须要设置top,bottom,left,right其中之一才能实现粘性定位效果,否则元素位置不会变化
z-index:
设置定位元素的层叠顺序
z-index:number;
number :数值不同,比大小(数越大,层级越高,越优先显示)
数值相同,比位置(书写位置靠后的,显示在上层)