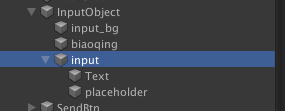
1. 图1(a) 中的“input”物体是携带InputField控件的主物体,搭建UI的时候,把底图、背景图放在它外面,并且是上面,
因为同级物体来讲,排在下面的会遮挡排在上面的。

图1 (a)

图1 (b)
2.为控件指定Text文本框和Placeholder占位文字。
(1)所谓占位文字就是类似于提示文本,如图3中的“点击输入消息”.
placeholder会在用户开始编辑文本的时候自动消失,但如果只是点进去却没开始输入的时候,是不会消失的。
(2)如果你希望用户刚点击进入文本框的时候placeholder就自动消失,恐怕你需要绑定一个button控件,
当监测到点击事件时,触发以下逻辑:先隐藏placeholder,再激活文本框(就是把光标放进文本框里)。
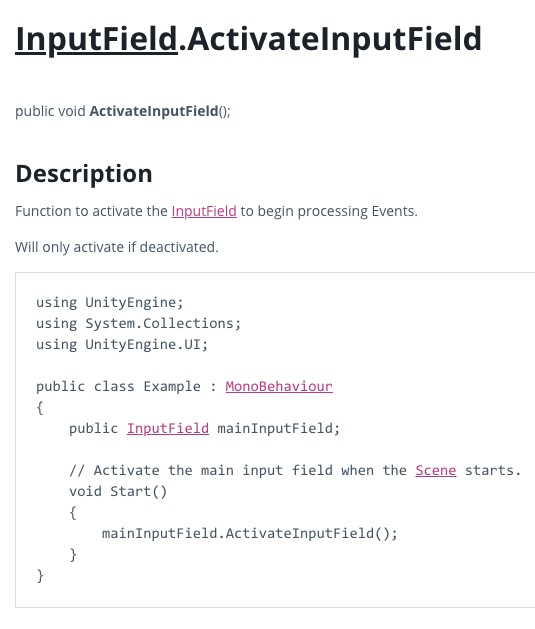
(3)如何用代码激活文本框:通过ActivateInputField()方法,使用说明见图2(截自官方手册);如果你是
在xlua框架下,那么调用这个方法的时候别忘了要用 “ :”调用 而不是 “.” 。

图 2

图3
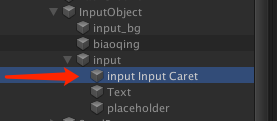
3.再说一说光标, 运行游戏并激活InputField控件后,控件会自动产生光标并将其作为自己下面的
第一个子物体(如图4),所以最好在搭建UI的时候把“Text”放在同级物体的最上面,这样进入游戏后光标
和Text文本框是紧挨着的。如果你在最上面放的是一张底图,那么在游戏里光标和文本框之间会
隔着一张图,带来不必要的困惑(比如:咦,光标去哪儿了?我咋看不见?)。

图4
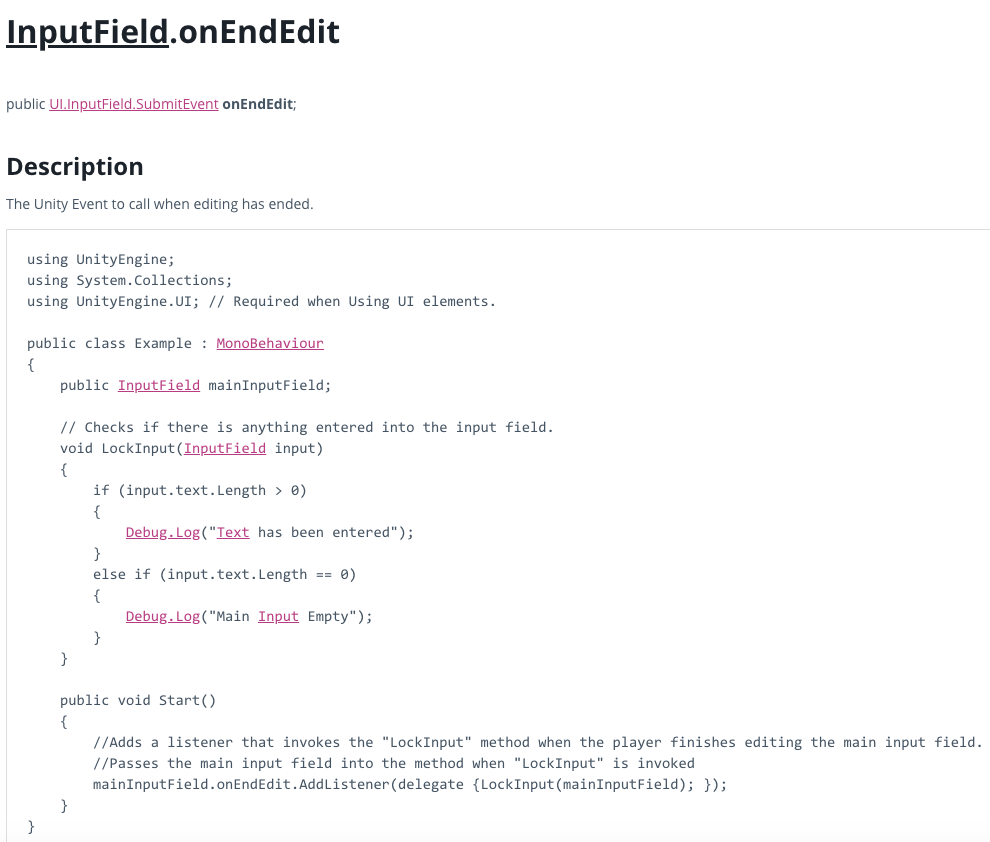
4. InputField控件的文本监听实现:onValueChanged(当内容改变)、onEndEdit(当结束编辑)
以下来自官方手册:


如果是在xlua框架下,别忘了AddListener方法通过“:”来调用,而不是 “.” 。