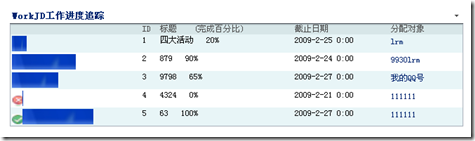
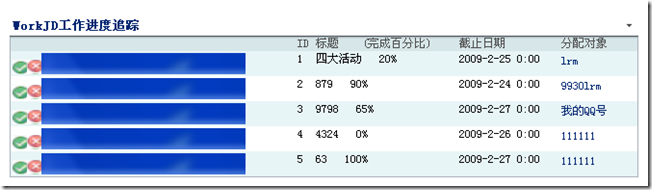
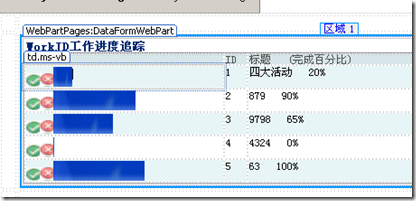
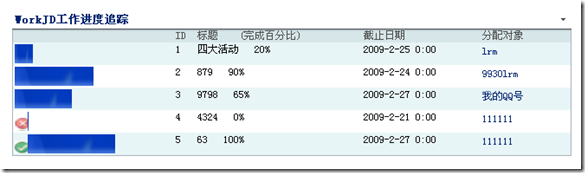
先看下效果:
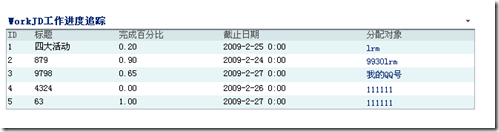
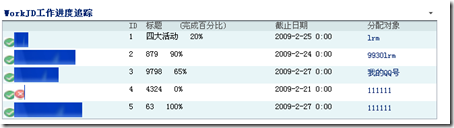
原始列表:
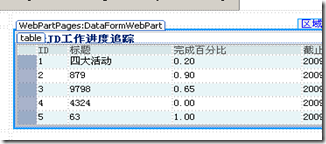
在左侧插入一列:(将光标放到ID列,点击右键,插入列)
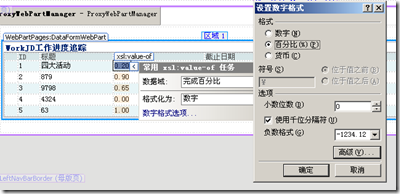
将完成百分比改成%格式:
把标题与百分比放到一个储存格里:将将题列的单元格与百分比单元格合并(选择两个单元格,右键).将在中间加入空格.效果:
在刚刚插入的左侧单元格里,插入三个图片:(绿色表示活动已完成,红色表示未开始,蓝色表示活动的进度了)
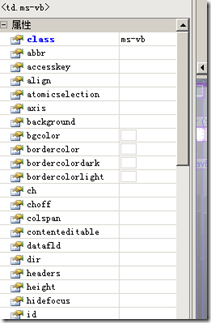
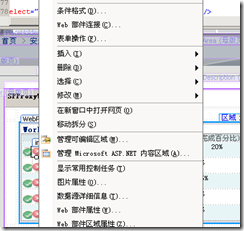
在任务窗格中调出标签属性窗格:
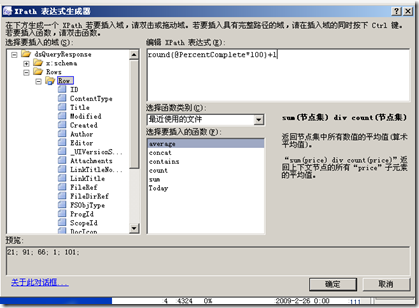
找到width属性,点击旁边的FX函数按钮,然后在弹出的 XPath表示式生成器中,输入如下函数:
@percetComplete字段是那个进度的字段。
进度条搞定了,现在设置 完成和未开始的两个图标的显示:
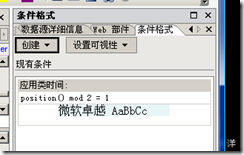
点击红色的图片(任务未开始的状态),点击右键,选择“条件格式”
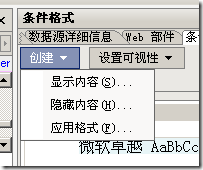
选择“显示内容”
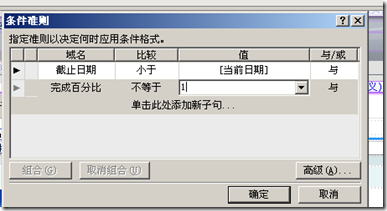
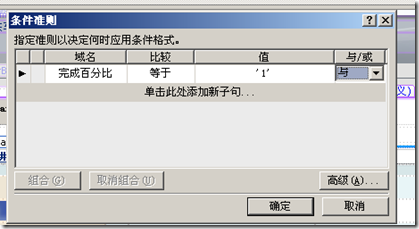
然后设置显示内容的条件:
我们看到只有任务未开始的显示了红色的图片。
绿色的对勾图片显示任务已完成:
最终效果: