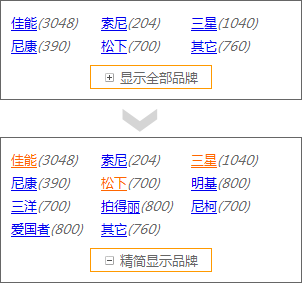
下面是某网站上的一个品牌列表展示效果,用户进入页面时,品牌列表默认是精简显示的(即不完整的品牌列表)效果如下图所示:
用户可以单击商品列表下方的“显示全部品牌”按钮来显示全部的品牌。单击“显示全部品牌”按钮同时,列表会将推荐的品牌的名字高亮显示,按钮里的文字也换成了“精简显示品牌”。再次单击“精简显示品牌”按钮,即可回到初始状态。
实现这个示例,代码如下:
<script> $(function() { var $category = $("ul li:gt(4):not(:last)"); //获取索引值大于4的品牌对象(除最后一条) $category.hide(); //隐藏上面获取到的jQuery对象 var $togglebtn = $(".more>a"); //获取“显示全部品牌”按钮 $togglebtn.click(function() { //给按钮添加onclick事件 if ($category.is(":visible")) { //如果元素显示 $category.hide(); //隐藏$category $(".more a span").css("background", "url(img/up_down.png) no-repeat 0 5px").text("显示全部品牌"); //改变背景、文字 $("ul li").removeClass("promoted"); //移除高亮样式 } else { $category.show(); //显示$category $(".more a span").css("background", "url(img/up_down.png) no-repeat 0 -18px").text("精简显示品牌") //改变背景、文字 $("ul li").filter(":contains('佳能'),:contains('三星'),:contains('松下')").addClass("promoted"); //增加高亮显示 } return false; //阻止链接跳转 }) }) </script> …… <div> <ul> <li><a href="#">佳能</a><i>(3048)</i></li> <li><a href="#">索尼</a><i>(204)</i></li> <li><a href="#">三星</a><i>(1040)</i></li> <li><a href="#">尼康</a><i>(390)</i></li> <li><a href="#">松下</a><i>(700)</i></li> <li><a href="#">明基</a><i>(800)</i></li> <li><a href="#">三洋</a><i>(700)</i></li> <li><a href="#">拍得丽</a><i>(800)</i></li> <li><a href="#">尼柯</a><i>(700)</i></li> <li><a href="#">爱国者</a><i>(800)</i></li> <li><a href="#">其它</a><i>(760)</i></li> </ul> <div><a href="a.html"><span>显示全部品牌</span></a></div> </div>
1.从第4条开始隐藏后面的品牌(最后一条“其它”除外)。
var $category = $("ul li:gt(4):not(:last)"); $category.hide(); //隐藏上面获取到的jQuery对象
$(“ul li:gt(4):not(:last)”)的意思是获取ul元素下索引值大于5的li元素的集合元素,然后去掉集合元素中的最后一个元素。
2.当用户单击“显示全部品牌”按钮时,执行一下操作。
首先获取到按钮,代码如下:
var $gogglebtn = $(".more > a"); //获取“显示全部品牌”按钮
然后给按钮添加事件,使用show()方法把隐藏的品牌列表显示出来,代码如下:
$togglebtn.click(function(){ $category.show(); //显示全部品牌 return false; //阻止链接跳转 })
由于给超练级添加onclick 事件,因此需要使用“return flash”语句让浏览器认为用户没有单击该超链接,从而阻止该超链接跳转。
之后,需要将“显示全部品牌”按钮文本切换成“精简显示品牌”,代码如下:
$(".more a span").css("background", "url(img/up_down.png) no-repeat 0 -18px").text("精简显示品牌") //改变背景、文字
这里完成了两部操作,即把按钮的背景图片换成向上的图片,同时也改变了按钮文本内容,将其替换成了“精简显示品牌”。
接下来需高亮推荐品牌,代码如下:
$("ul li").filter(":contains('佳能'),:contains('三星'),:contains('松下')").addClass("promoted"); //增加高亮显示
使用filter()方法筛选出符合要求的品牌,然后为它们添加promoted样式。在这里推荐了3个品牌,即佳能、三星、松下。
3.当用户单击“精简显示品牌”按钮时,将执行以下操作。
由于用户单击的是同一个按钮,因此事件仍然是在刚才的按钮元素上。要将切换两种状态的效果在一个按钮上进行,可以通过判断元素的显示或者隐藏来达到目的,代码结构如下:
if(元素显示){ //元素隐藏 }else{ //元素显示 }
在jQuery中,与show方法相反的是hide()方法,因此可以使用hide()方法将品牌隐藏起来,代码如下:
$(".more a span").css("background", "url(img/up_down.png) no-repeat 0 5px").text("显示全部品牌"); //改变背景、文字
接下来需要去掉所有的品牌高亮显示状态,此时可以使用removeClass()方法来完成,代码如下:
$("ul li").removeClass("promoted"); //去掉高亮样式
它将去掉所有li元素上的”promoted”样式,即去掉了品牌的高亮状态。
文件下载地址:点击下载