转载:https://www.nabisoft.com/tutorials/sapui5/creating-custom-controls-in-sapui5
https://sapui5.hana.ondemand.com/#/topic/8dcab0011d274051808f959800cabf9f
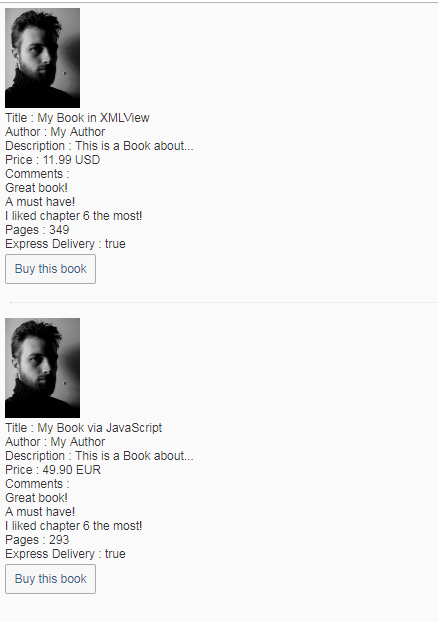
1.在SAPUI5中创建自定义控件并加载显示。
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="utf-8"> 5 <meta http-equiv="X-UA-Compatible" content="IE=edge"> 6 <title>Creating Custom Controls in SAPUI5 Demo</title> 7 8 <script id="sap-ui-bootstrap" 9 src="https://openui5.hana.ondemand.com/1.44.19/resources/sap-ui-core.js" 10 data-sap-ui-theme="sap_belize" 11 data-sap-ui-libs="sap.m" 12 data-sap-ui-compatVersion="edge" 13 data-sap-ui-preload="async"></script> 14 15 16 <!-- XMLView (usually in a separate file) --> 17 <script id="myXmlView" type="ui5/xmlview"> 18 <mvc:View 19 controllerName="nabisoft.my.Controller" 20 xmlns:mvc="sap.ui.core.mvc" 21 xmlns="nabisoft.bookstore.controls"> 22 23 <!-- use our custom control, implementation see below --> 24 <!-- works w/o namespace prefix because the default is set to "nabisoft.bookstore.controls" --> 25 <Book 26 id="myBook" 27 height="auto" 28 title="My Book in XMLView" 29 author="My Author" 30 description="This is a Book about..." 31 price="11.99" 32 currencyCode="USD" 33 comments="Great book!,A must have!,I liked chapter 6 the most!" 34 numberOfPages="349" 35 coverPictureUrl="https://lorempixel.com/150/200/" 36 expressDelivery="true" 37 buy="onBuy" /> 38 39 </mvc:View> 40 </script> 41 42 <script> 43 sap.ui.getCore().attachInit(function () { 44 "use strict"; 45 46 //### custom currency datatype (usually in a separate file) ### 47 /** 48 * A string type that represents currency codes that are currently supported 49 * by our little application. Currently only "USD" and "EUR" is supported 50 */ 51 sap.ui.define("nabisoft/bookstore/datatypes/CurrencyCode",[ 52 "sap/ui/base/DataType" 53 ], function(DataType) { 54 "use strict"; 55 56 return DataType.createType( 57 "nabisoft.bookstore.datatypes.CurrencyCode", 58 { 59 isValid : function(sValue) { 60 return sValue === "EUR" || sValue === "USD"; 61 }, 62 }, 63 DataType.getType("string") 64 ); 65 }, true); 66 67 //### Custom Control (usually in separate files) ### 68 sap.ui.define("nabisoft/bookstore/controls/Book",[ // remove the first parameter in "real" apps 69 "sap/ui/core/Control", 70 "sap/m/Button", 71 "sap/m/Image", 72 "sap/m/Link", 73 "sap/m/Text" 74 ], function(Control, Button, Image, Link, Text) { 75 "use strict"; 76 77 var Book = Control.extend("nabisoft.bookstore.controls.Book", { 78 // the control API: 79 metadata : { 80 properties : { 81 /* Business Object properties */ 82 title : {type : "string"}, 83 author : {type : "string"}, 84 description : {type : "string"}, 85 price : {type : "float"}, 86 currencyCode : {type : "nabisoft.bookstore.datatypes.CurrencyCode", defaultValue : "USD"}, //BUG defaultValue is not validated 87 comments : {type : "string[]", defaultValue: []}, 88 numberOfPages : {type : "int"}, 89 coverPictureUrl : {type : "string"}, // usueally you would use "sap.ui.core.URI" for type 90 expressDelivery : {type : "boolean", defaultValue : false}, 91 92 /* other (configuration) properties */ 93 width : {type : "sap.ui.core.CSSSize", defaultValue : "400px"}, 94 height : {type : "sap.ui.core.CSSSize", defaultValue : "400px"}, 95 96 // only for demonstration 97 someObject : {type : "object"}, 98 whatever : {type : "any"} 99 }, 100 101 aggregations : { 102 _buyButton : {type : "sap.m.Button", multiple : false, visibility: "hidden"}, 103 coverPicture : {type : "sap.m.Image", multiple : false, visibility: "public"} 104 }, 105 106 associations: { 107 relatedBooks : {type : "nabisoft.bookstore.controls.Book", multiple : true, singularName: "relatedBook"} 108 }, 109 110 events : { 111 buy : {enablePreventDefault : true} 112 } 113 }, 114 115 // be careful with this, better avoid it! 116 // See why at https://www.nabisoft.com/tutorials/sapui5/why-initializing-properties-on-prototypes-can-have-nasty-side-effects-in-sapui5 117 //_oLink : null, 118 119 init : function(){ 120 var oControl = this, oBuyBtn, oCoverPic; 121 122 this._oLink = new Link(); 123 //do something with the link 124 //... 125 126 //create a button for buying that book 127 oBuyBtn = new Button({ 128 text: "Buy this book", 129 press: function (oEvent) { 130 oControl.fireBuy({ 131 someData : "some data I want to pass along with the event object" 132 }); 133 } 134 }); 135 this.setAggregation("_buyButton", oBuyBtn); 136 137 //create and initialize the cover picture, but we don't have a src yet 138 oCoverPic = new Image({ 139 decorative: true, 140 "150px", 141 height: "200px", 142 tooltip: "Cover of book" 143 }); 144 oCoverPic.addStyleClass("nsBookCvrPic"); 145 this.setCoverPicture(oCoverPic); 146 147 }, 148 149 onAfterRendering: function (){ 150 //called after instance has been rendered (it's in the DOM) 151 }, 152 153 _somePrivateMethod : function () { /*do someting...*/ }, 154 155 somePublicMethod : function () { /*do someting...*/ }, 156 157 renderer : { 158 159 render : function(oRm, oControl) { 160 161 oRm.write("<div"); 162 oRm.writeControlData(oControl); 163 164 oRm.addClass("nsBook"); 165 oRm.writeClasses(); 166 167 oRm.addStyle("width", oControl.getWidth()); 168 oRm.addStyle("height", oControl.getHeight()); 169 oRm.writeStyles(); 170 171 oRm.write(">"); 172 173 //content: 174 175 oRm.write("<div>"); 176 oRm.renderControl(oControl.getCoverPicture()); 177 oRm.write("</div>"); 178 179 //we don't do any fancy stuff because we are lazy ;-) 180 //oRm.writeEscaped("<div>escape this</div>"); 181 oRm.write("<div>"); 182 oRm.write("<div>Title : "+oControl.getTitle()+"</div>"); 183 oRm.write("<div>Author : "+oControl.getAuthor()+"</div>"); 184 oRm.write("<div>Description : "+oControl.getDescription()+"</div>"); 185 oRm.write("<div>Price : "+oControl.getPrice().toFixed(2)+" "+oControl.getCurrencyCode() +"</div>"); 186 oRm.write("<div>Comments : <br>"+oControl.getComments().join("<br>")+"</div>"); 187 oRm.write("<div>Pages : "+oControl.getNumberOfPages()+"</div>"); 188 oRm.write("<div>Express Delivery : "+oControl.getExpressDelivery()+"</div>"); 189 oRm.write("<div>"); 190 oRm.renderControl(oControl.getAggregation("_buyButton")); 191 oRm.write("</div>"); 192 oRm.write("</div>"); 193 194 oRm.write("</div>"); // close the nsBook div 195 } 196 } 197 }); 198 199 //overwrite setter 200 nabisoft.bookstore.controls.Book.prototype.setCoverPictureUrl = function (sVal) { 201 if (sVal) { 202 this.setProperty("coverPictureUrl", sVal, /*suppressInvalidate*/ true); //do not re-render 203 this.getCoverPicture().setSrc(sVal); 204 } 205 }; 206 207 nabisoft.bookstore.controls.Book.prototype.exit = function () { 208 /* release resources that are not released by the SAPUI5 framework */ 209 if (this._oLink){ 210 this._oLink.destroy(); 211 delete this._oLink; 212 } 213 }; 214 215 return Book; 216 217 }); 218 219 //### Controller (usually in a separate file) ### 220 sap.ui.define([ 221 "sap/ui/core/mvc/Controller" 222 ], function (Controller) { 223 "use strict"; 224 225 return Controller.extend("nabisoft.my.Controller", { 226 onInit : function () { 227 var oBook = this.byId("myBook"); 228 oBook.addEventDelegate({ 229 onAfterRendering: function(){ 230 //called after the instance has been rendered (it's in the DOM) 231 } 232 }); 233 }, 234 onBuy : function(oEvent){ 235 var oBook = oEvent.getSource(); 236 alert("Buy event received: '" + oBook.getTitle() + "' by " + oBook.getAuthor()); 237 }, 238 onAfterRendering: function(){ 239 //called after the view has been rendered (it's in the DOM) 240 } 241 }); 242 }); 243 244 //### place the XMLView somewhere into DOM (usually in a separate file) ### 245 sap.ui.xmlview({ 246 viewContent : jQuery("#myXmlView").html() 247 }).placeAt("contentXMLView"); 248 249 //### or we create an instance via JavaScript and place it into the DOM (XMLView is preferred in real apps) 250 // in a perfect world we would use dependency injection, but this is just an imperfect tutorial :-) 251 var oBook = new nabisoft.bookstore.controls.Book({ 252 height:"auto", 253 title: "My Book via JavaScript", 254 author: "My Author", 255 description: "This is a Book about...", 256 price: 49.90, 257 currencyCode: "EUR", 258 comments: ["Great book!", "A must have!", "I liked chapter 6 the most!"], 259 numberOfPages: 293, 260 coverPictureUrl: "https://lorempixel.com/150/200/", 261 expressDelivery: true, 262 relatedBooks: [], 263 buy : function(oEvent){ 264 var oBook = oEvent.getSource(); 265 alert("Buy event received: '" + oBook.getTitle() + "' by " + oBook.getAuthor()); 266 } 267 }); 268 oBook.addEventDelegate({ 269 onAfterRendering: function(){ 270 //called after the instance has been rendered (it's in the DOM) 271 } 272 }); 273 oBook.placeAt("contentPlayinJs"); 274 }); 275 </script> 276 277 </head> 278 279 <body class="sapUiBody" role="application"> 280 <div id="contentXMLView" style="padding:10px"></div> 281 <hr style="margin:20px;"> 282 <div id="contentPlayinJs" style="padding:10px"></div> 283 </body> 284 285 </html>
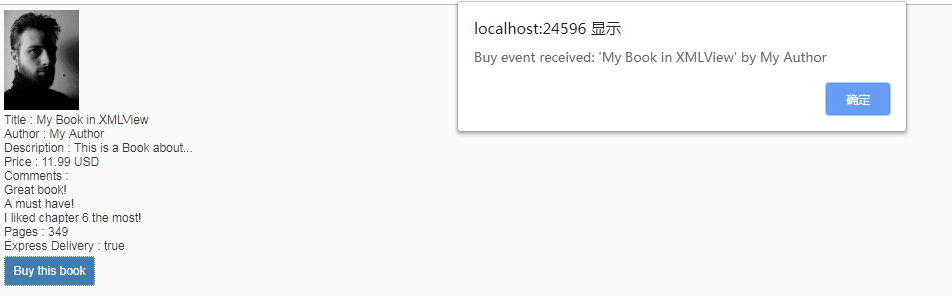
2.页面测试