
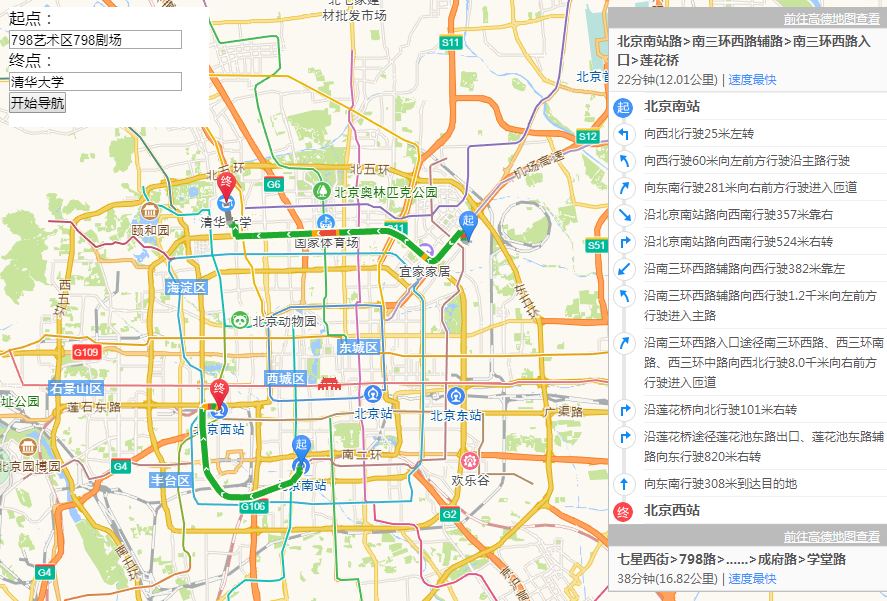
方法一:规定地点
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script type="text/javascript" src="https://webapi.amap.com/maps?v=1.4.11&key=9de88a718781910c9a1c81230827d1ce&plugin=AMap.Driving,AMap.Autocomplete"></script>
<title>5-4添加标记练习</title>
<style>
*{
padding: 0;
margin: 0;
}
#container{
position: absolute;
top: 0;
left: 0;
100%;
height: 100%;
}
#panel{
position: fixed;
background: white;
top: 10px;
right: 10px;
280px;
}
#search{
200px;
height: 120px;
position: absolute;
left: 10px;
top: 10px;
background: white;
}
</style>
</head>
<body>
<div id="container"></div>
<div id="panel"></div>
<div id="search">
起点:<input type="text" name="" id="startNode"/><br />
终点:<input type="text" name="" id="endNode"/><br />
<button id="btn">开始导航</button>
</div>
<script>
var map = new AMap.Map('container',{
zoom:11,
center:[116.379391,39.861536],
});
new AMap.Autocomplete({
input:'startNode'
});
new AMap.Autocomplete({
input:'endNode'
});
btn.onclick = function(){
new AMap.Driving({
map:map,
panel:'panel'
}).search([
{keyword:startNode.value,city:'北京'},
{keyword:endNode.value,city:'北京'}
],function(status,data){
console.log(data);
})
}
new AMap.Driving({
map:map,
panel:'panel'
}).search([
{keyword:'北京南站',city:'北京'},
{keyword:'北京西站',city:'北京'}
],function(status,data){
console.log(data);
})
</script>
</body>
</html>
方法二:点击地图上任意两处,通过获取经纬度进行导航
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script type="text/javascript" src="https://webapi.amap.com/maps?v=1.4.11&key=9de88a718781910c9a1c81230827d1ce&plugin=AMap.Driving,AMap.Autocomplete"></script>
<title>通过经纬度进行导航</title>
<style>
*{
padding: 0;
margin: 0;
}
#container{
position: absolute;
top: 0;
left: 0;
100%;
height: 100%;
}
#panel{
position: fixed;
background: white;
top: 10px;
right: 10px;
280px;
}
#search{
200px;
height: 120px;
position: absolute;
left: 10px;
top: 10px;
background: white;
}
</style>
</head>
<body>
<div id="container"></div>
<div id="panel"></div>
<div id="search">
起点:<input type="text" name="" id="startNode"/><br />
终点:<input type="text" name="" id="endNode"/><br />
<button id="btn">开始导航</button>
</div>
<script>
var map = new AMap.Map('container',{
zoom:11,
center:[116.379391,39.861536],
});
new AMap.Autocomplete({
input:'startNode'
});
new AMap.Autocomplete({
input:'endNode'
});
var num = 0, arr = [];
map.on('click',function(e){
//console.log(e.lnglat);
num++;
if(num%2 == 1){
arr = [e.lnglat.R,e.lnglat.P];
}else{
new AMap.Driving({
map:map,
panel:'panel'
}).search(new AMap.LngLat(arr[0],arr[1]),new AMap.LngLat(e.lnglat.R,e.lnglat.P),function(status,data){
console.log(data);
})
}
});
</script>
</body>
</html>