h5自带的 video标签 ,会有个下载按钮,有时候想避免,就可以利用样式的方法
<style type="text/css"> video::-internal-media-controls-download-button { display:none; } video::-webkit-media-controls-enclosure { overflow:hidden; } video::-webkit-media-controls-panel { calc(100% + 30px); } </style>
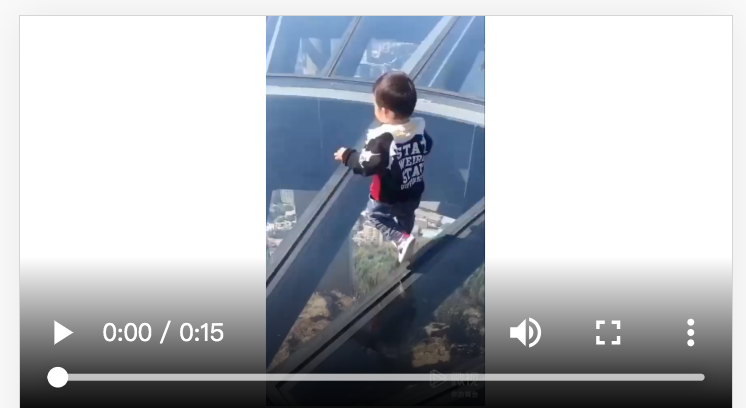
原标签如下


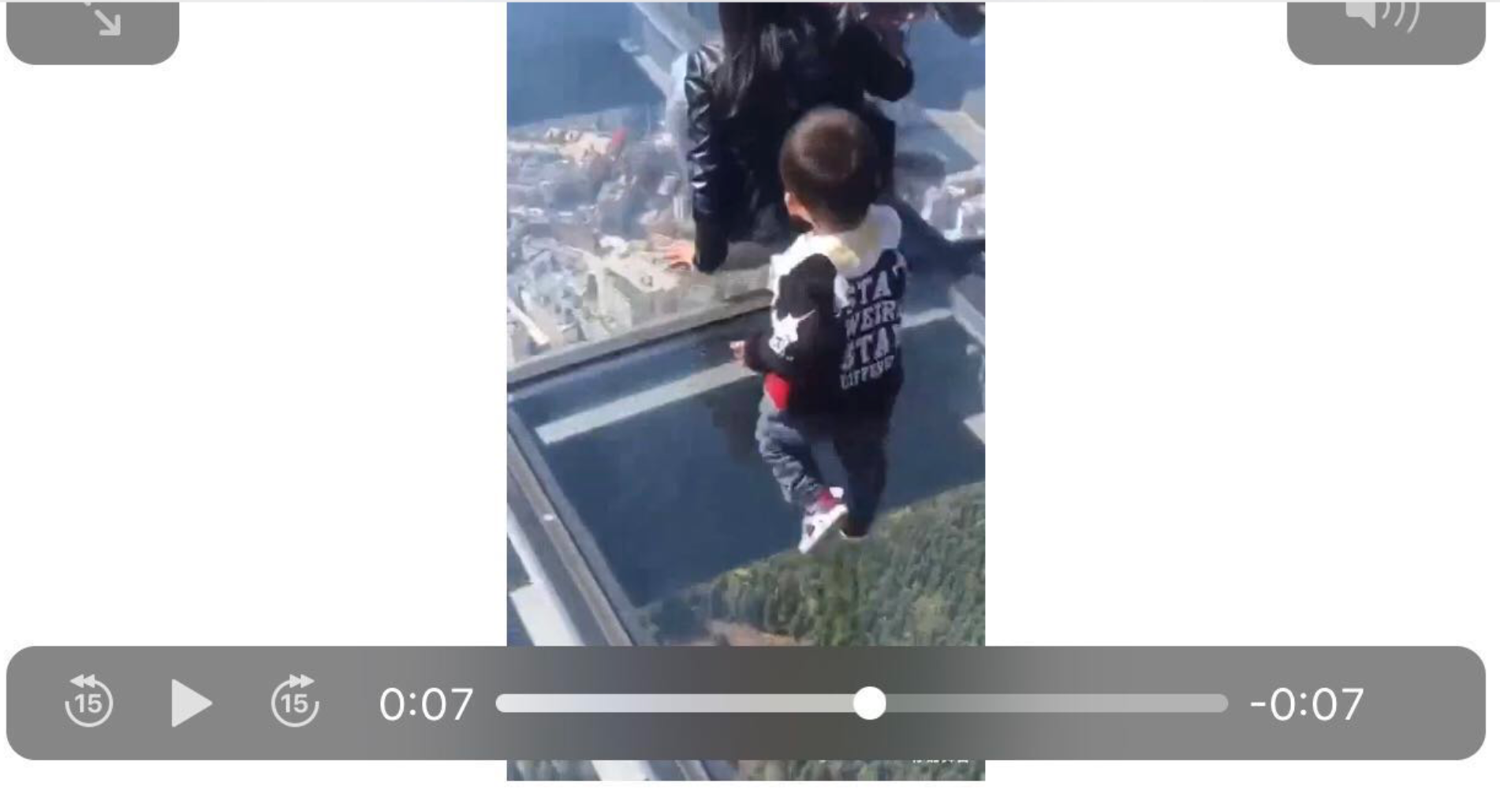
修改后

pc上 可以用
<video controls controlsList="nodownload"></video>