有序列表:
在网页上定义一个有编号的内容列表可以用<ol>、<li>配合使用来实现,如:
<ol>
<li>列表文字一</li>
<li>列表文字二</li>
<li>列表文字三</li>
</ol>
在网页上生成的列表,每条项目上会按1、2、3编号,有序列表在实际开中较少使用。
写上面列表标签的快捷键:输入 ol>li*3 后,按Tab键 (其中的3可根据需要换成其他数字)
无序列表:
在网页上定义一个无编号的内容列表可以用<ul>、<li>配合使用来实现,如:
<ul>
<li>列表文字一</li>
<li>列表文字二</li>
<li>列表文字三</li>
</ul>
在网页上生成的列表,每条项目上会有一个小图标,这个小图标在不同浏览器上显示的效果不同,所以一般会用样式去掉默认的小图标,如果需要图标,可以用样式自定义图标,从而达到在不同浏览器上显示的效果相同。实际开发中一般用这种列表
定义列表:
定义列表通常用于术语的定义。
<dl>标签表示列表的整体
<dt>标签定义术语的题目
<dd>标签是术语的解释
一个<dl>中可以有多个题目和解释
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>列表标签</title>
</head>
<body>
<h1>有序列表</h1>
<ol>
<li>html</li>
<li>css</li>
<li>javascript</li>
</ol>
<!-- 快捷键:ol>li*4 按Tab键 效果如下:
<ol>
<li></li>
<li></li>
<li></li>
<li></li>
</ol>
-->
<h1>无序列表</h1>
<ul>
<li><a href="https://www.baidu.com">百度首页</a></li>
<li><a href="https://www.sogou.com">搜狗首页</a></li>
<li><a href="https://www.sohu.com">搜狐首页</a></li>
</ul>
<!-- 快捷键:ul>(li>a{首页})*3 按Tab键,效果如下:
<ul>
<li><a href="">首页</a></li>
<li><a href="">首页</a></li>
<li><a href="">首页</a></li>
</ul>
-->
<h1>定义列表</h1>
<h3>前端三大块</h3>
<dl>
<dt>html</dt>
<dd>负责页面的结构</dd>
<dt>css</dt>
<dd>负责页面的表现</dd>
<dt>javascript</dt>
<dd>负责页面的行为</dd>
</dl>
<!-- 快捷键:dl>(dt+dd)*3 按Tab键 效果如下:
<dl>
<dt></dt>
<dd></dd>
<dt></dt>
<dd></dd>
<dt></dt>
<dd></dd>
</dl>
-->
</body>
</html>
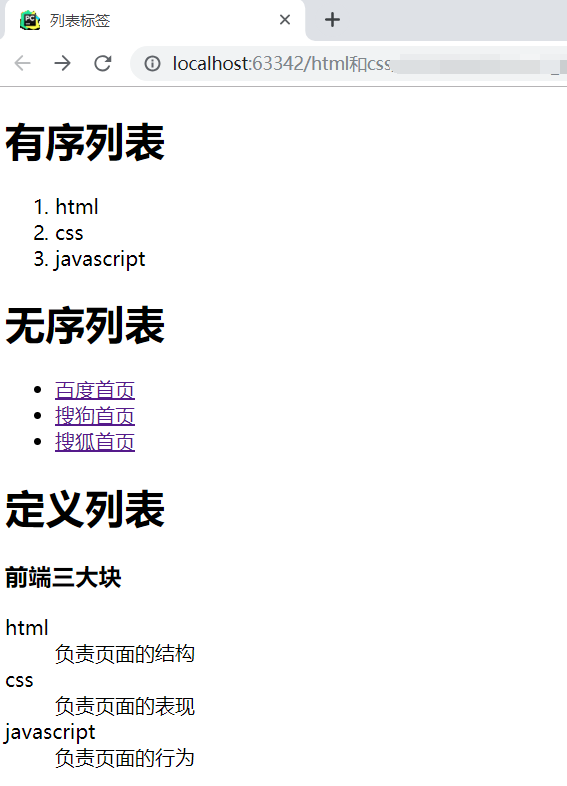
页面显示效果: