js实现点击按钮传值
-
page1源码:
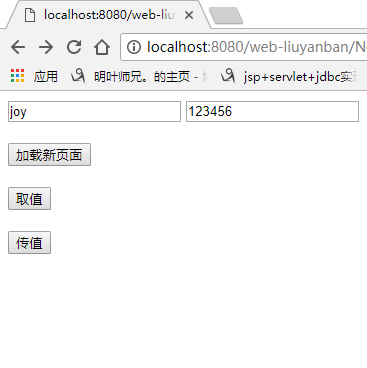
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <script> function newDoc() { window.location.assign("hellow.html") } function quzhi() { var text1 = document.getElementById("name").value; //取得文本框的值 var text2 = document.getElementById("password").value; alert(text1);//网页提示框 alert(text2); var myurl = "Test_01" + "?" + "pname=" + text1 + "&password=" + text2; window.location.assign(encodeURI(myurl)) } function quzhi2() { var text1 = document.getElementById("name").value; // var text2 = document.getElementById("password").value; var myurl = "hellow.jsp" + "?" + "pname=" + text1 + "&password="+ text2; window.location.assign(encodeURI(myurl)) } </script> </head> <body> <input type="text" id="name" value="joy"> <input type="text" id="password" value="123456"> <br /> <br /> <input type="button" value="加载新页面" onclick="newDoc()"> <br /> <br /> <input type="button" value="取值" onclick="quzhi()"> <br /> <br /> <input type="button" value="传值" onclick="quzhi2()"> </body> </html> -
page2源码:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Insert title here</title> </head> <body topmargin="100" leftmargin="300"> hellow world! </body> </html> -
page3源码:
<%@ page language="java" contentType="text/html; charset=UTF-8"pageEncoding="UTF-8"%> <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>Insert title here</title> </head> <body topmargin="100" leftmargin="300"> <% String strName=request.getParameter("pname"); String strPassword=request.getParameter("password"); %> 欢迎您!<%=strName %><br/> 您的密码是:<%=strPassword %> </body> </html> -
servlet源码:
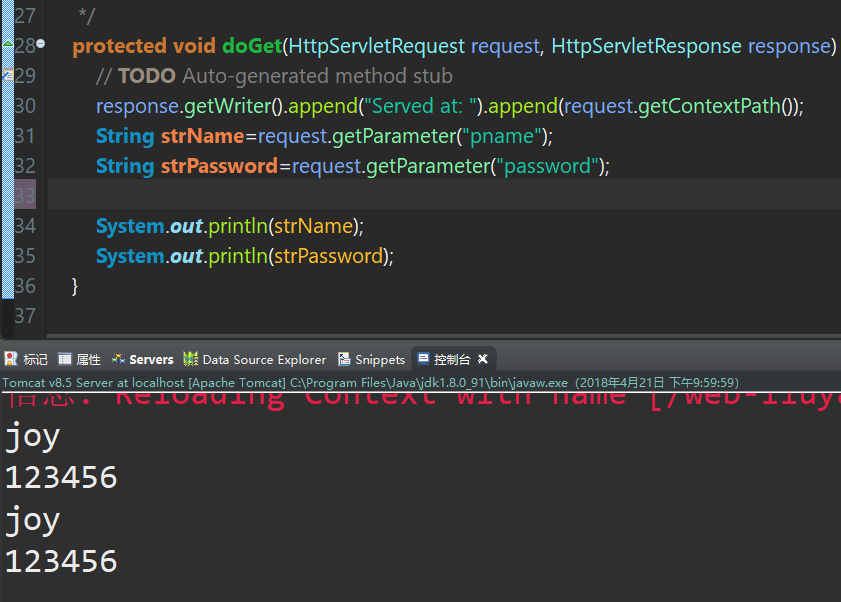
package test; import java.io.IOException; import javax.servlet.ServletException; import javax.servlet.annotation.WebServlet; import javax.servlet.http.HttpServlet; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; /** * Servlet implementation class Test_01 */ @WebServlet("/Test_01") public class Test_01 extends HttpServlet { private static final long serialVersionUID = 1L; /** * @see HttpServlet#HttpServlet() */ public Test_01() { super(); // TODO Auto-generated constructor stub } /** * @see HttpServlet#doGet(HttpServletRequest request, HttpServletResponse response) */ protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { // TODO Auto-generated method stub response.getWriter().append("Served at: ").append(request.getContextPath()); String strName=request.getParameter("pname"); String strPassword=request.getParameter("password"); System.out.println(strName); System.out.println(strPassword); } /** * @see HttpServlet#doPost(HttpServletRequest request, HttpServletResponse response) */ protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { // TODO Auto-generated method stub doGet(request, response); } } -
运行后图片