DOM XSS简介
DOM XSS与反射性XSS、存储型XSS的主要区别在于DOM XSS的XSS代码不需要服务端解析响应的直接参与,触发XSS的是浏览器端的DOM解析。
DOM XSS复现
环境搭建
<html>
<head>
<title>DOM XSS</title>
<meta charset="utf-8">
</head>
<body>
<div id="area"></div>
<script>
document.getElementById("area").innerHTML = unescape(location.hash); //location.hash函数要从uri中的#
</script>
</body>
</html>
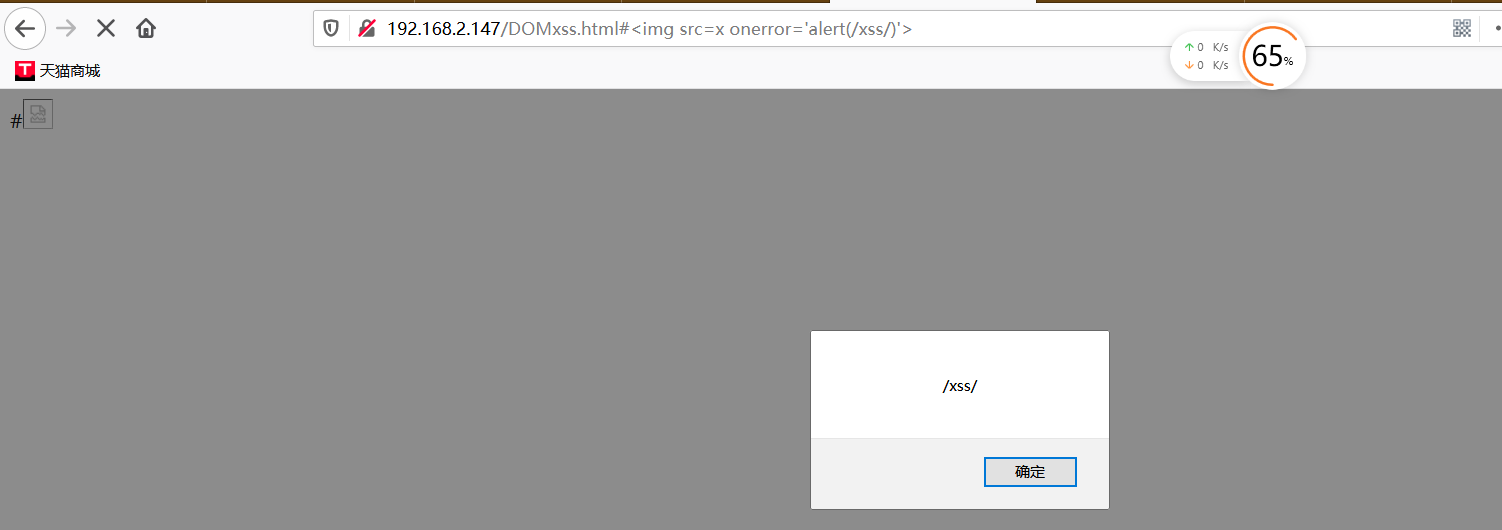
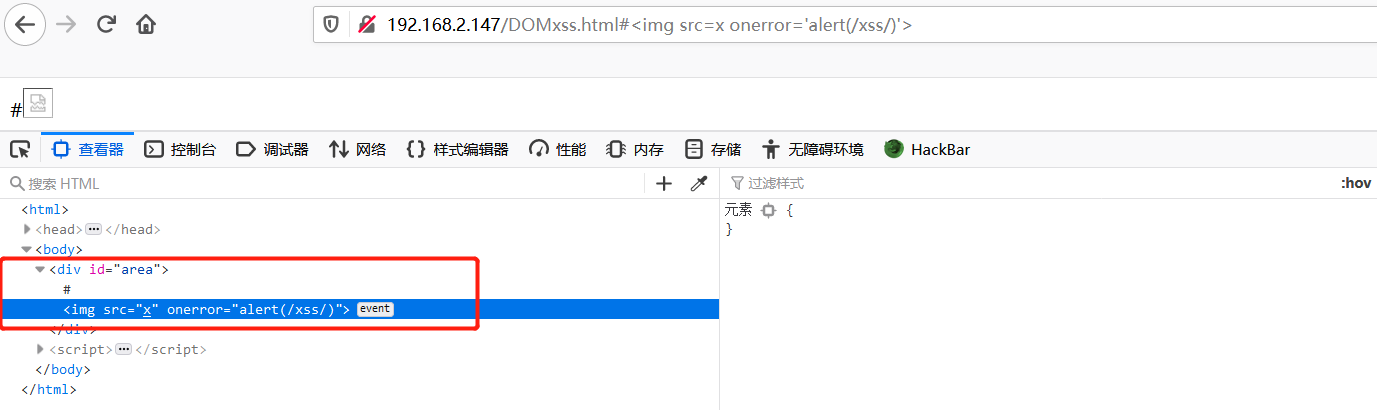
漏洞复现
http://192.168.2.147/DOMxss.html#<img src=x onerror='alert(/xss/)'>

代码的服务端未作任何操作,而客户端的JavaScript代码动态地将location.hash赋给document.getElementById("area").innerHTML,导致DOM XSS

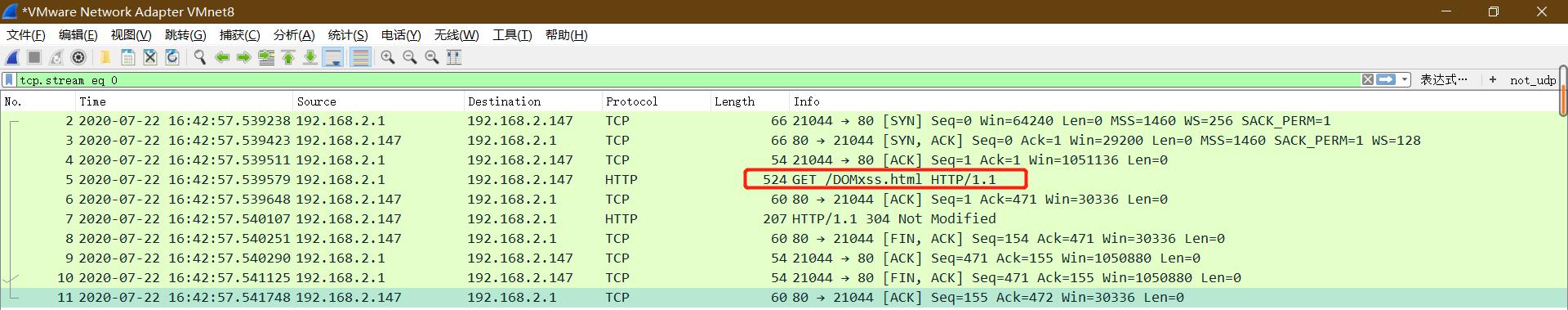
流量分析
跨站攻击的流量没有经过服务端

声明
严禁读者利用以上介绍知识点对网站进行非法操作 , 本文仅用于技术交流和学习 , 如果您利用文章中介绍的知识对他人造成损失 , 后果由您自行承担 , 如果您不能同意该约定 , 请您务必不要阅读该文章 , 感谢您的配合 !