学习要点
- 使用CSS的意义
- CSS基本语法
- HTML如何引入CSS样式
- CSS的选择器
- CSS高级选择器
- 使用CSS编辑网页文本
- 使用CSS设置超链接
- 列表样式
- 背景样式
使用CSS3的意义
Web开发设计工作
HTML5+CSS3+JavaScript=内容+样式+行为
CSS定义
CSS:Cascading Style Sheet,层叠样式表,也称为风格样式表(Style Sheet),她是用来进行网页的风格设计。
CSS版本历史
- CSS1.0 样式可继承
- CSS2.0 融入了DIV+CSS的概念,提出了HTML结构与CSS样式表的分离
- CSS2.1 融入了更多高级的用法,如浮动,定位等。
- CSS3.0 它包括了CSS2.1下的所有功能,是目前最新的版本,它向着模块化的趋势发展,增加了新技术,如字体、多背景、圆角、阴影、动画等高级属性。
CSS在网页中的应用
- 统一控制HTML标签的显示属性
- 设置字体的颜色、大小、样式
- 设置文本居中显示
- 设置文本与图片的对齐方式
- 设置超链接的不同效果
- 精确定位网页元素位置,美化网页外观
CSS的优势
- 内容与表现分离
- 表现统一,所有网页样式统一表现,易于修改。
- 丰富的样式,灵活布局
- 减少网页代码量,提高浏览速度,节省流量
- CSS独立于html页面,有利于搜索引擎收录网页
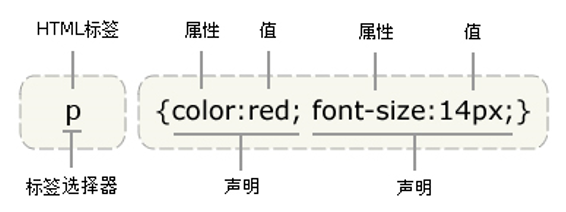
CSS基本语法
语法结构

CSS的最后一条声明后的“;”可写可不写,但是,基于W3C标准规范考虑,建议最一条声明的结束“;” 都要写上。
style标签和style属性
style标签,用于定义文档样式

Style属性,用于改变HTML标签样式

HTML如何引入CSS样式
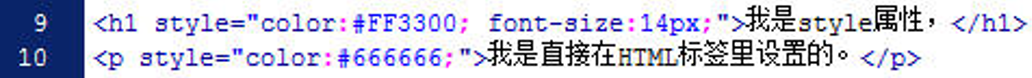
行内样式表
使用style属性引入CSS样式
<h1 style="color:red;">style属性的应用</h1> <p style="font-size:14px; color:green;">直接在HTML标签中设置的样式</p>
内部样式表
CSS代码写在<head>的<style>标签中
优点:方便在同页面中修改样式。
缺点:不利于在多页面间共享复用代码及维护,对内容与样式的分离也不够彻底。
外部样式表
CSS代码保存在扩展名为.css的样式表中。HTML文件引用扩展名为.css的样式表。
1. 链接外部样式表
<head> …… <link href="style.css" rel="stylesheet" type="text/css" /> …… </head>
2. 导入外部样式表
<head>
……
<style type="text/css">
<!--
@import url("style.css");
-->
</style>
</head>
3. 链接和导入式的区别
- <link/>标签属于XHTML,@import是属于CSS2.1
- 使用<link/>链接的CSS文件先加载到网页当中,再进行编译显示
- 使用@import导入的CSS文件,客户端显示HTML结构,再把CSS文件加载到网页当中
- @import是属于CSS2.1特有的,对于不兼容CSS2.1的浏览器来说就是无效的。
样式表重叠的优先级关系(1最低,5最高)
1. 浏览器缺省设置
2. 外部样式表
3. 内部样式表(位于 <head> 标签内部)
4. 内联样式(在 HTML 元素内部)
5. 强制样式!important
强制样式示例:
#ul li {
color: firebrick !important;
}
CSS选择器
基本选择器
标签选择器

类选择器

ID选择器

全局选择器
*{padding:0px;margin:0px;}
ID选择器和类选择器区别
- 引入属性不同
引入类选择器:<p class=“text”>文字…</p>
引入ID选择器:<p id=“text”>文字…</p>
- 同一页面ID选择器只可使用一次,类选择器可以重复使用。建议页面区块使用ID选择器。
基本选择器优先级
优先级关系
ID选择器>类选择器>标签选择器>全局选择器
标签选择器是否也遵循“就近原则”?
不遵循,无论是哪种方式引入CSS样式,一般都遵循ID选择器 > class类选择器 > 标签选择器>全局选择器的优先级。
例如,可以同时设置h1 .h1 #h1样式,观察样式的优先关系:
<h1 class="h1" id="h1">厦门欢迎你!</h1>
CSS的高级选择器
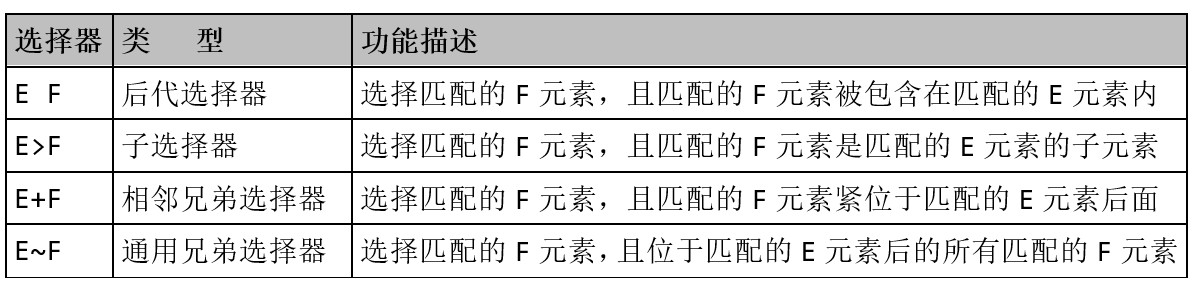
层次选择器
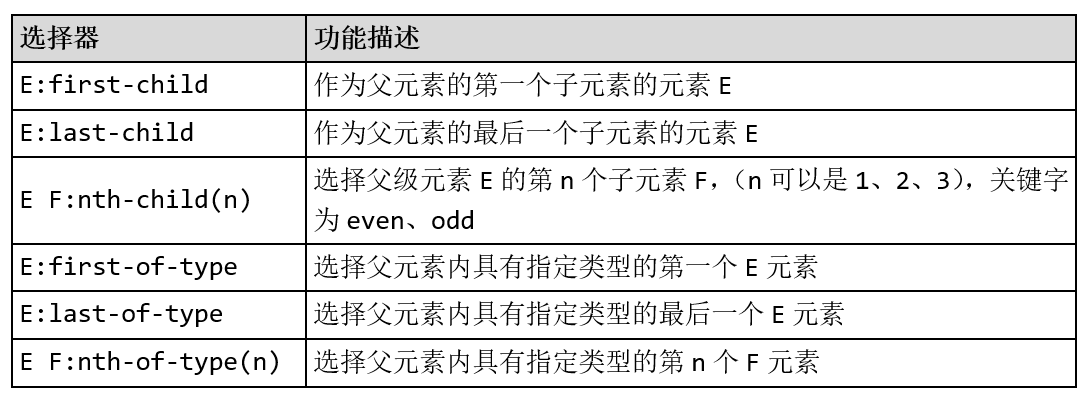
常用层次选择器

示例代码
<head lang="en">
<meta charset="UTF-8">
<title>使用CSS3层次选择器</title>
<style type="text/css">
p,ul{border: 1px solid red; } /*边框属性*/
body p{background: red;} /*后代选择器*/
/*body>p{background: pink;}*/ /*子选择器*/
/*.active + p{background: green;}*/ /*相邻兄弟选择器*/
/*.active~p{ background: yellow;} */ /*通用选择器*/
</style>
</head>
<body>
<p class="active">1</p><!-- 为了说明相邻兄弟选择器,在此处添加一个类名active -->
<p>2</p>
<p>3</p>
<ul>
<li><p>4</p></li>
<li><p>5</p></li>
<li><p>6</p></li>
</ul>
</body>
结构伪类选择器
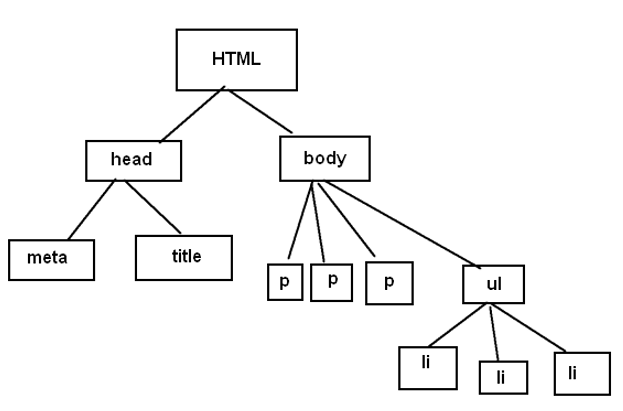
网页结构

代码:
<body>
<p>p1</p><p>p2</p><p>p3</p>
<ul>
<li>li1</li><li>li2</li><li>li3</li>
</ul>
</body>
结构伪类选择器

示例代码:
ul li:first-child{ background: red;}
ul li:last-child{ background: green;}
p:nth-child(1){ background: yellow;}
p:nth-of-type(2){ background: blue;}
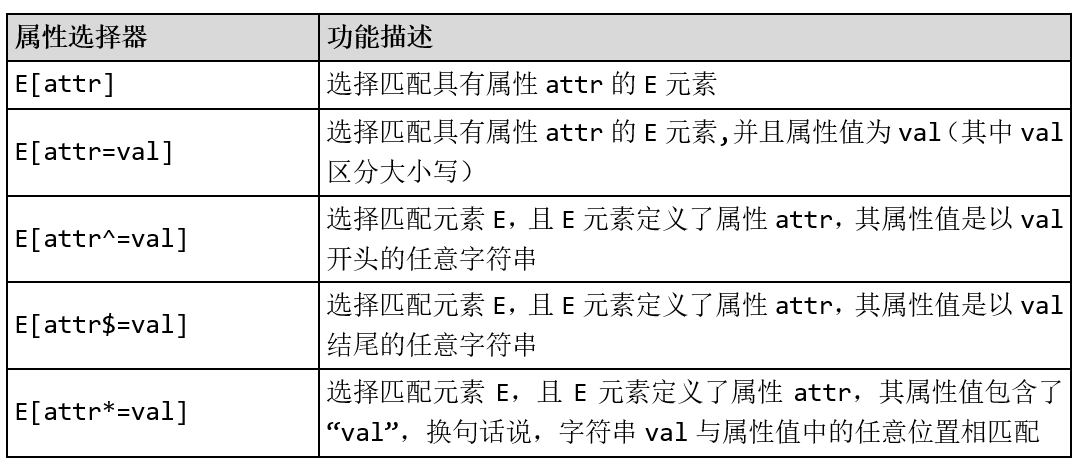
属性选择器
常用属性选择器

示例代码:
<head lang="en">
<meta charset="UTF-8">
<title>CSS3属性选择器的使用</title>
<style type="text/css">
.demo a {
float: left;
display: block;
height: 50px;
50px;
border-radius: 10px;
text-align: center;
background: #aac;
color: blue;
font: bold 20px/50px Arial;
margin-right: 5px;
text-decoration: none;
margin: 5px;
}
/*a[id] {background: yellow;}*/ /*存在属性id的元素*/
/*a[id=first] {/*background: red;}*/ /*属性id=first的元素*/
/*a[class="links"] {background: red;}*/ /*属性class="links"的元素*/
/*a[class*=links] {background: red;}*/ /*属性class里包含links字符串的元素*/
/*a[href^=http] {background: red;}*/ /*属性href里以http开头的元素*/
a[href$=png] { background: red; } /*属性href里以png结尾的元素*/
</style>
</head>
<body>
<p class="demo">
<a href="http://www.baidu.com" class="links item first" id="first" >1</a>
<a href="" class="links active item" title="test website" target="_blank" >2</a>
<a href="sites/file/test.html" class="links item" >3</a>
<a href="sites/file/test.png" class="links item" > 4</a>
<a href="sites/file/image.jpg" class="links item" >5</a>
<a href="efc" class="links item" title="website link" >6</a>
<a href="/a.pdf" class="links item" >7</a>
<a href="/abc.pdf" class="links item" >8</a>
<a href="abcdef.doc" class="links item" >9</a>
<a href="abd.doc" class="linksitem last" id="last">10</a>
</p>
</body>
复合选择器
概念
由两个或多个基本选择器,通过不同方式连接而成。
三种常用的复合选择器
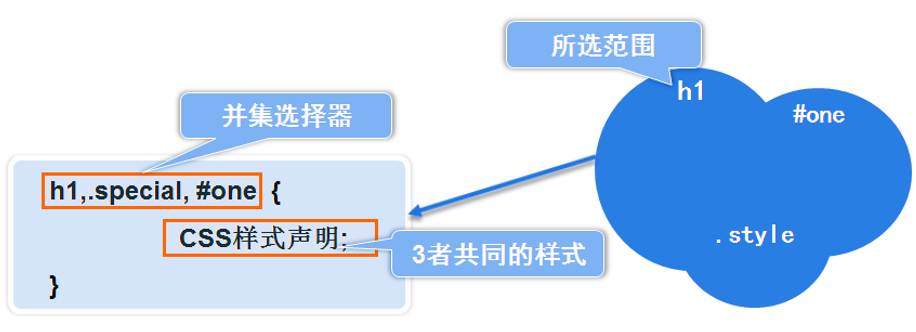
1.并集选择器
概念:由两个或两个以上选择器,通过逗号连接构成,其结果是同时选中各个基本选择器所选择的范围。
特点:
A、 任何形式的选择器均可作为并集选择器的一部分。
B、 声明各选择器的相同样式。
示例:

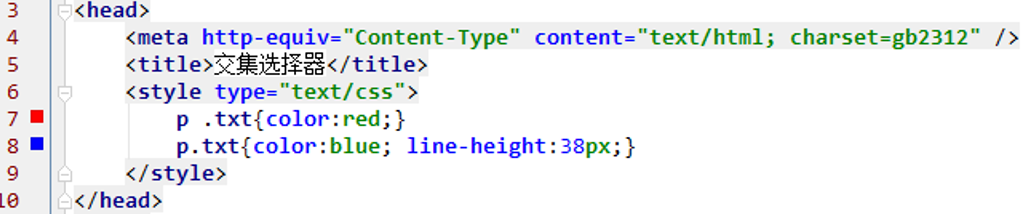
2.交集选择器
概念:由两个选择器直接连接构成,其结果选中二者各自元素范围的交集。其中第一个选择器必须是标签选择器,第二个必须是类选择器或者ID选择器,这两个选择器之间不能有空格,必须连续书写。一般用于定义特殊样式。
特点:同时满足前后两者定义的元素。
例子:
p.txt{color:blue; line-height:28px;}
p#spec{color:blue; line-height:28px;}
3.全局选择器
概念:选择器是“*”,该选择器可以为所有HTML标签设置相同样。
特点:
A、选择范围为全体HTML标签
B、声明所有标签的相同样式
示例:

CSS继承性
HTML代码
<h1><em>div+css</em>网页制作</h1>
<p>欢迎来到div+css网页制作……</p>
<ul>
<li>在这里,你可以学习到:</li>
<ul>
<li>HTML</li>
<li>CSS
<ul>
<li>CSS初级</li>
……
</ul>
</li>
<li>JavaScript</li>
</ul>
</li>
<li>你还可以学习到:</li>
<ol>
<li>Flash</li>
……
</ol>
</ul>
<p>如果您有任何问题,欢迎给……</p>
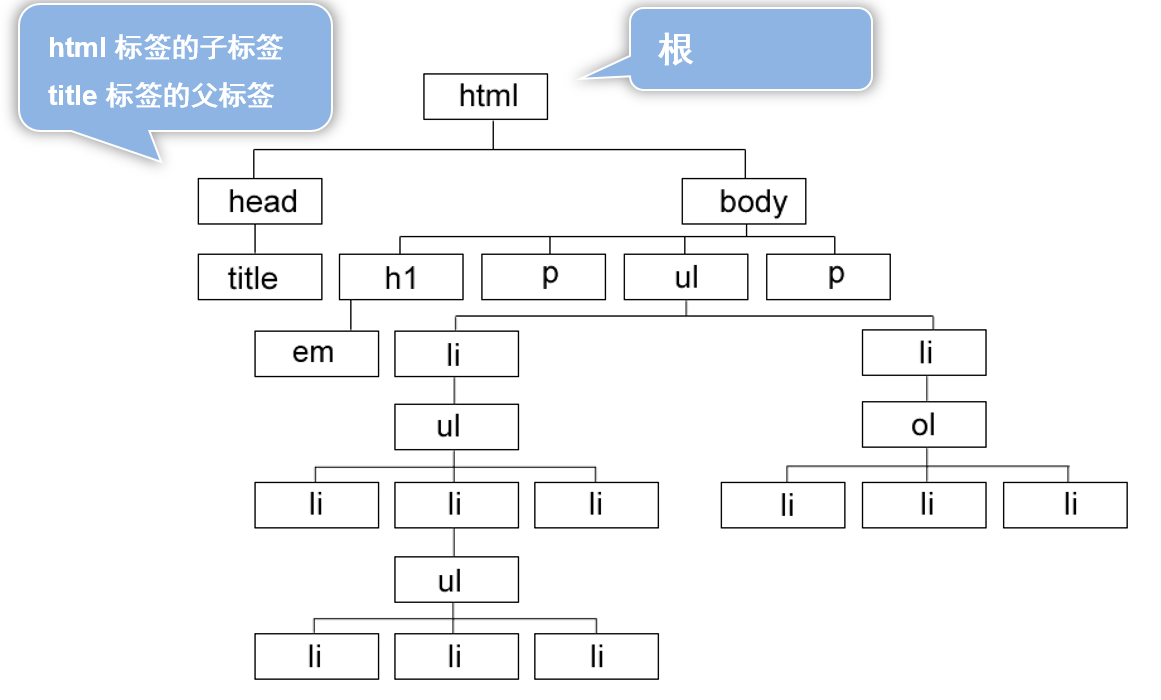
继承树

CSS中如何应用继承?
1.子标签可以继承父标签的样式风格
2.子标签的样式不会影响父标签的样式风格
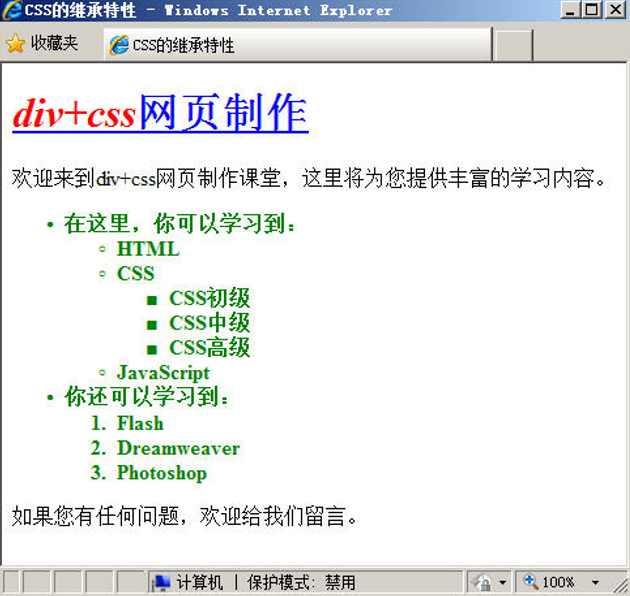
示例:
h1 {color:blue;text-decoration:underline;}
em {color:red;}
li {color:green; font-weight:bold;}
效果:

使用CSS编辑网页文本
网页文本美化的意义
- 更加有效传递网页信息
- 页面更加美观
- 更好的突出主题内容
- 良好的用户体验
<span>标签
解释:span标签是一个行内元素标签,不会独占一个区域或者一行,通过span标签的id属性或者class属性,改变span标签内容样式。
示例:
<p>从前那么<span class="slow">慢</span>,那么<span class="beautiful">美</span></p> <p>车马慢,邮件慢</p> <p>一个问候,要等上好多天</p>
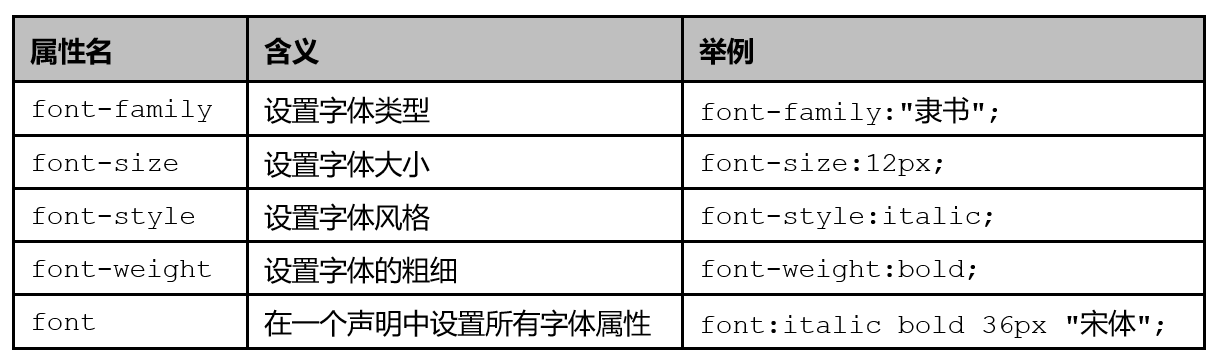
字体样式

font-family
body{font-family: Times,"Times New Roman", "楷体";}
注意:
- 同时设置中英文,英文放在前面,否则英文字体不起作用;
- 英文字体多个字母带空格,字体要使用双引号引起来,中文字体必须使用双引号引起来;
- 如果网页没有特殊文本要求,中文一般设置为“宋体”,宋体是所有计算机的默认字体。炫酷字体尽量使用图片。
font-size
font-size常用的单位为px。其他单位em、rem、cm、mm、pt、pc。
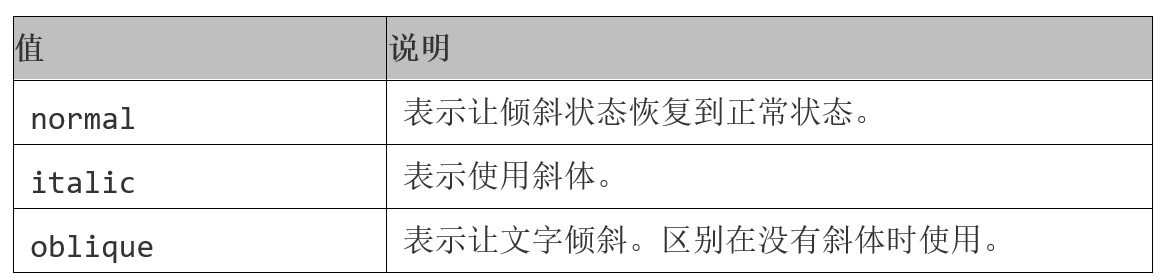
font-style

Normal:正常字体
italic和oblique:相似效果的斜体
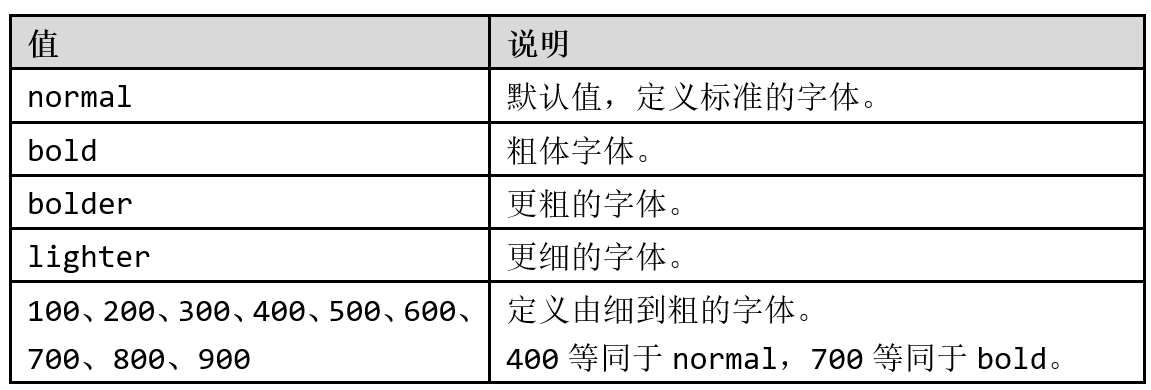
font-weight

font
字体属性的顺序:字体风格→字体粗细→字体大小→字体类型
例如:
p span{font:oblique bold 12px "楷体";}
使用CSS排版网页文本
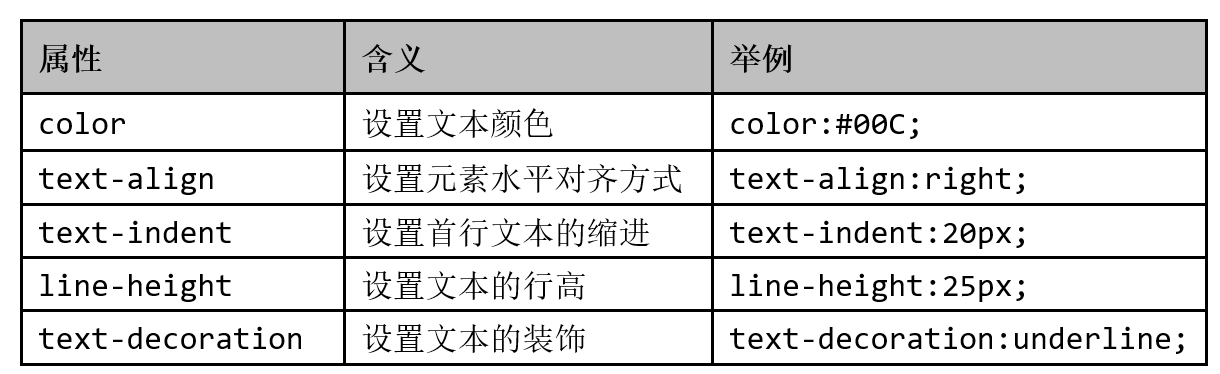
文本属性:

文本颜色:color
英文单词颜色:red、green、blue、yellow……表示颜色有限。
十六进制RGB颜色值:#AAFF00,最高两位AA红色分量,中间两位FF绿色分量,最低两位00蓝色分量。分量值相同,可以简写为#AF0。
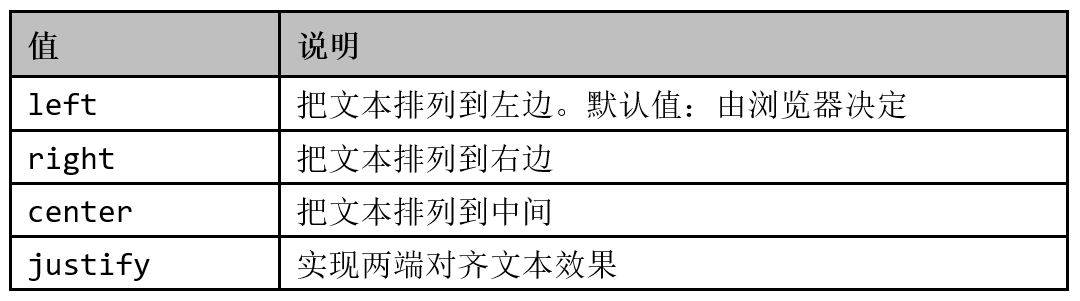
水平对齐方式:text-align

首行缩进和行高
- 行高:line-height,单位为px,不加单位表示字体size的倍数
假如p标签字体为12px则p{line-height:1.5}等价于p{line-height:18px}
- 首行缩进:text-indent
单位为px或者em,实际中使用em,中文页面em表示缩进多少个字符,例如{text-indent:2em;}表示缩进两个字符,符合中文段首排版习惯。
关于行高
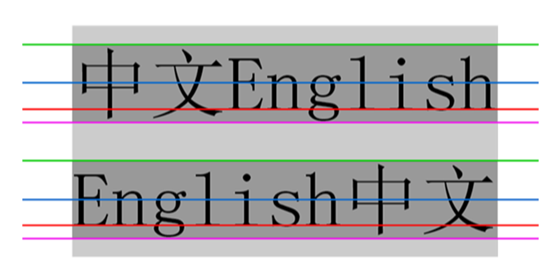
文本从上到下四条线分别是顶线、中线、基线、底线。对应文本vertical-align属性的top、middle、baseline、bottom四条线。

- 行高是指上下文本行的基线间的垂直距离,即图中两条红线间垂直距离。
- 行距是指一行底线到下一行顶线的垂直距离,即第一行粉线和第二行绿线间的垂直距离。
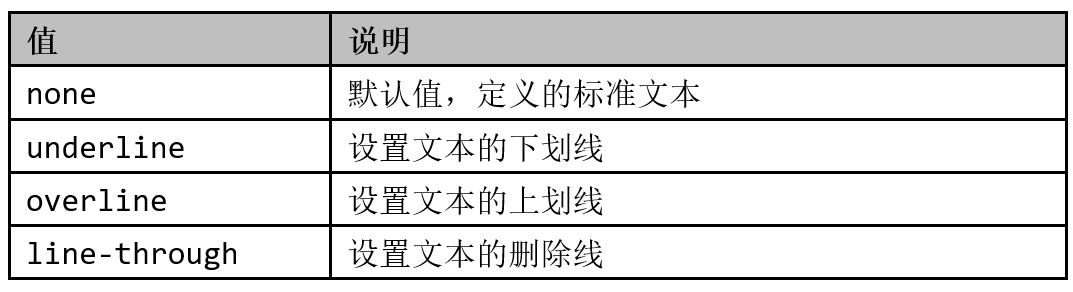
文本装饰

属性:vertical-align
浏览器一般只支持对表格单元格中的对象使用垂直对齐方式属性。而对于一般标签:<h1>~<h6>,<p>,<div>都是不起作用的。主要用在设置图片与文本的对齐方式。
例如:
p img{vertical-align:middle;}
<p><img src=“#” width=“#” height=“#”>图片与文本居中</p>
vertical-align其他属性值top、bottom不常用。
文本阴影
语法格式:
text-shadow : color x-offset y-offset blur-radius;
解释:
- color:阴影颜色
- x-offset:X轴位移,用来指定阴影水平位移量
- y-offset:Y轴位移,用来指定阴影垂直位移量
- blur-radius:阴影模糊半径,代表阴影向外模糊的模糊范围
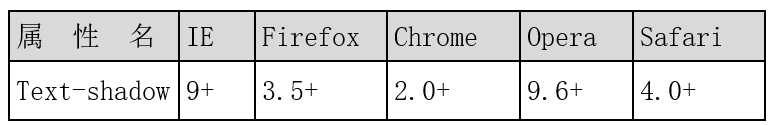
浏览器兼容:

示例代码:
h2{ font-size: 18px; text-shadow: blue 10px 10px 2px; }
<h2>中软国际ETC</h2>
效果:

使用CSS设置超链接
超链接伪类
1、图片超链接问题
图片加超链接后出现边框,使用CSS设置没有边框,{img:0px;}。
2、伪类
超链接点击前和单击后的不同颜色,其实是超链接的默认伪类样式。
伪类:不根据名称、属性、内容,而是根据标签处于某种行为或状态是的特征来修饰样式。
超链接伪类:超链接将根据用户未单击访问前、鼠标悬浮在超链接上、单击未释放、单击访问后的4个状态显示不同的超链接样式。
语法:
标签名:伪类名{声明;}
示例:
a:hover {color:#B46210; text-decoration:underline;}
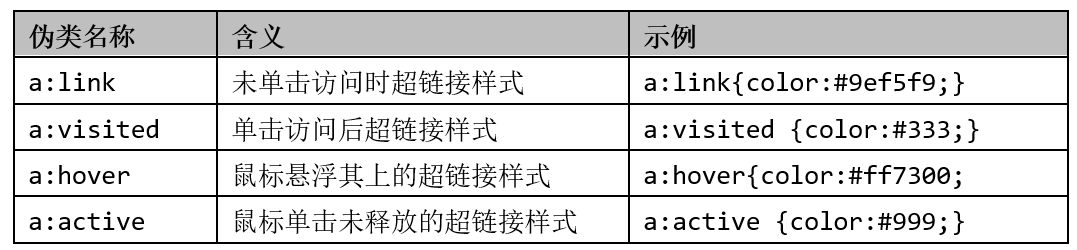
3、常用超链接伪类

设置伪类的顺序:a:link->a:visited->a:hover->a:active
实际开发中,仅设置两种超链接样式,一种是a标签选择器样式,令一种是鼠标悬浮在超链接上的样式。
示例代码:
a {color:#000;text-decoration:none;}
a:hover {color:#B46210; text-decoration:underline;}
使用CSS设置鼠标形状
常用形状(windows)

示例代码:
span{cursor:pointer}
主要用在<a>标签设置成没有下划线后,设置鼠标经过链接变成手形。注意不同操作系统鼠标形状的差异。
列表样式
1、针对ul-li列表;
2、list-style-type属性:

3、List-style-image属性:
li {
list-style-image:url(image/arrow-right.gif);
list-style-type:circle;}
注:设置了list-style-image属性后list-style-type属性将失效;实际项目中两个属性一起书写,可以避免浏览器对list-style-type的不支持。
4、List-style-position属性:
设置在何处放置列表项标记,outside和inside两个值。
5、List-style属性:
在一个声明里设置所有列表项属性,例如:
li {list-style:circle outside url(image/arrow-right.gif);}
参数顺序:type>position>image
实际操作建议:实际的网页列表图像标记不通过list-style-image和list-style-position设置,因为很难精确定位。实际采用列表背景图像的方式实现。
背景样式
常见背景样式
- 菜单导航背景
- 文本和列表背景
- 页面背景
- 表格背景
<div>标签
1、定义
div标签可以把文档分割成独立的,不同的部分,因此<div>标签用来进行网页布局。Div属于块级元素。
2、语法:
<div>网页的内容……</div>
3、示例:
#demo{200px;height:280px;}
<div id=”demo”>网页的内容……</div>
背景属性
1、背景颜色
Background-color:#ccc; /*这是css的注释:设置背景色为灰色*/
2、背景图像
背景图像:background-image属性,例如:background-image:url(图片路径);
背景重复方式:background-repeat属性,值:
repeat:沿水平和垂直两个方向平铺
no-repeat:不平铺,即只显示一次
repeat-x:只沿水平方向平铺
repeat-y:只沿垂直方向平铺
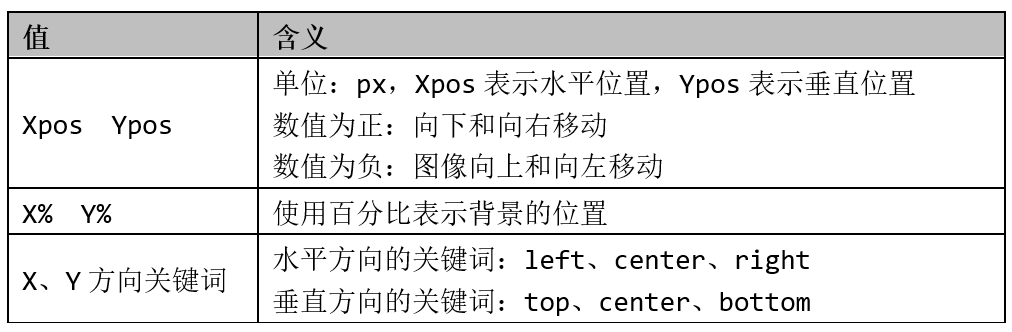
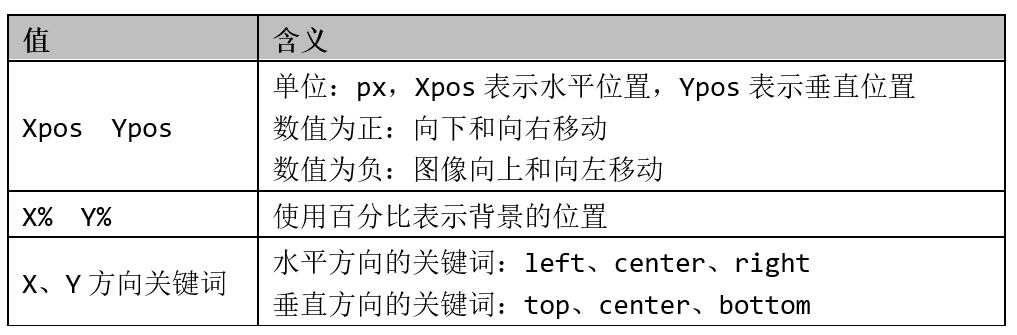
3、背景定位:background-position属性


4、背景
Background属性
例如:
background:#ccc url(../img/arrow-down.gif) 100px 10px no-reapeat;
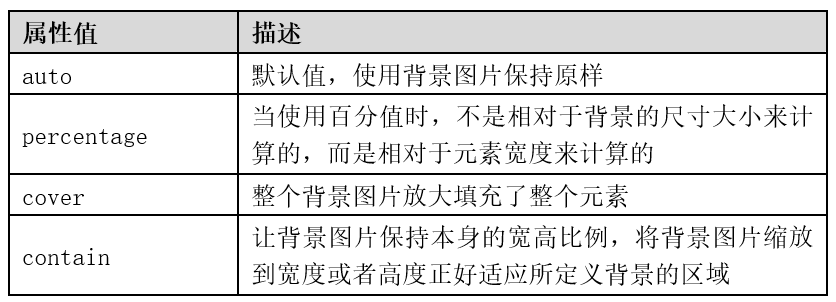
5、背景尺寸
背景尺寸 background-size

示例代码
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style>
div {
200px;
height: 130px;
border: 1px solid red;
background: url("img/bg_flower.gif") no-repeat;
/*background-size: auto;*/
/*background-size: 120px 60px;*/
/*background-size: 120px;*/
/*background-size: 50% 80%;*/
/*background-size: cover;*/
/*background-position: center;*/
background-size: contain;
}
</style>
</head>
<body>
<div></div>
</body>
CSS3渐变
1、线性渐变
颜色沿着一条直线过渡:从左到右、从右到左、从上到下等
2、径向渐变
圆形或椭圆形渐变,颜色不再沿着一条直线变化,而是从一个起点朝所有方向混合
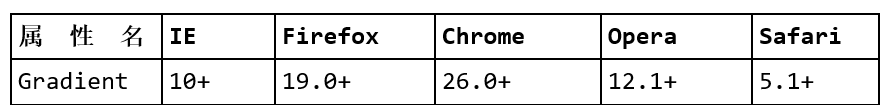
3、浏览器兼容

4、兼容性设置
- IE浏览器是Trident内核,加前缀:-ms-
- Chrome浏览器是Webkit内核,加前缀:-webkit-
- Safari浏览器是Webkit内核,加前缀:-webkit-
- Opera浏览器是Blink内核,加前缀:-o-
- Firefox浏览器是Mozilla内核,加前缀:-moz-
5、语法格式
linear-gradient ( position, color1, color2,…)
position:渐变方向
color1:第一种颜色值
color2:第二种颜色值
colorn:第n种颜色值
6、示例代码
<head lang="en">
<meta charset="UTF-8">
<title>CSS3线性渐变</title>
<style>
div {
100px;
height: 100px;
/*to top*/
background: linear-gradient(to top, orange, blue);
background: -webkit-linear-gradient(to top, orange, blue); /*-webkit-*/
/*to bottom*/
/*background: linear-gradient(to bottom, orange, blue);*/
/*background: -webkit-linear-gradient(to bottom, orange, blue);*/
/*to left*/
/*background: linear-gradient(to left, orange, blue);*/
/*background: -webkit-linear-gradient(to left, orange, blue);*/
/*to right*/
/*background: linear-gradient(to right, orange, blue);*/
/*background: -webkit-linear-gradient(to right, orange, blue);*/
/*to top left*/
/*background: linear-gradient(to top left, orange, blue);*/
/*background: -webkit-linear-gradient(to top left, orange, blue);*/
/*to top right*/
/*background: linear-gradient(to top right, orange, blue);*/
/*background: -webkit-linear-gradient(to top right, orange, blue);*/
/*to bottom left*/
/*background: linear-gradient(to bottom left, orange, blue);*/
/*background: -webkit-linear-gradient(to bottom left, orange, blue);*/
/*to bottom right*/
/*background: linear-gradient(to bottom right, orange, blue);*/
/*background: -webkit-linear-gradient(to bottom right, orange, blue);*/
}
</style>
</head>
<body>
<div></div>
</body>
浏览器兼容性检测
网址:http://caniuse.com/