1.你需要在你的电脑上安装node,这样就能够直接使用npm了
正常情况下在这个阶段,大家都已经会node,只需要判断一下是否有node就可以了
node -v // 查看node的版本 ,这里的v表示的是version版本的意思 npm -v // 查看npm的版本
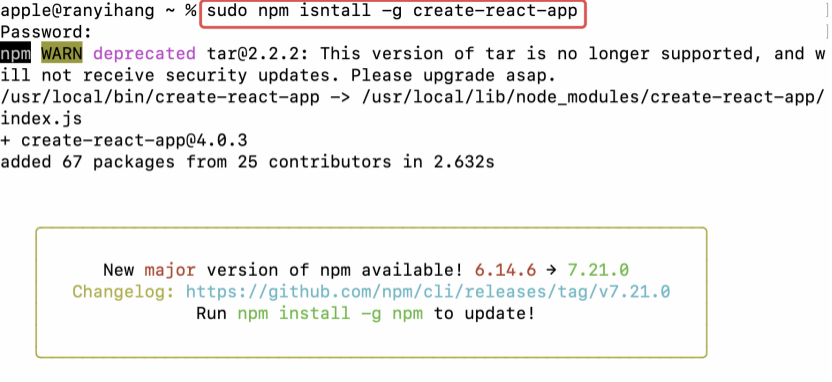
2.安装 create-react-app【安装速度比较慢】
npm i create-react-app -g // 普通安装 sudo npm i create-react-app -g // mac电脑安装
全局安装create-react-app
注意:如果是mac电脑,需要在npm 的前面添加sudo,并输入密码

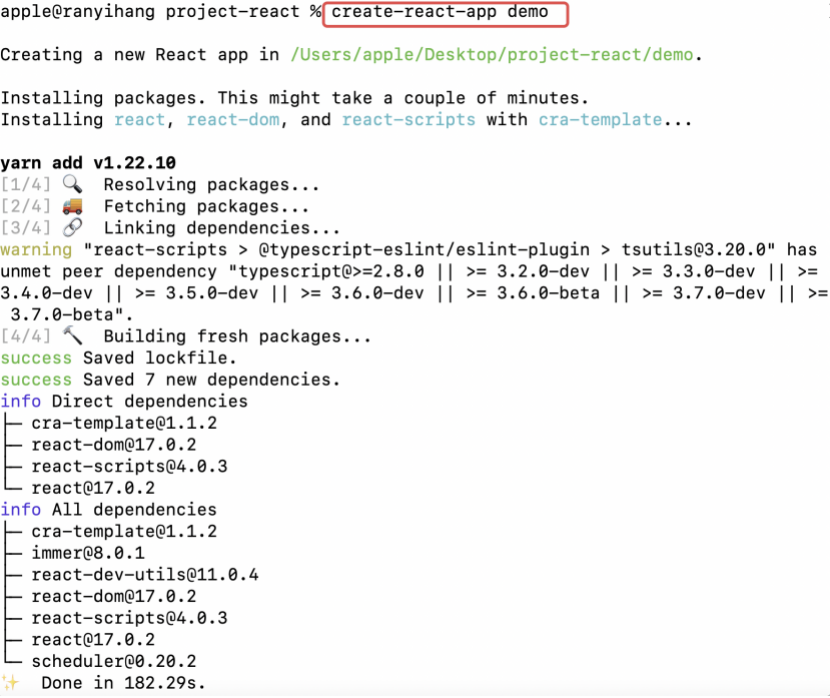
3. 创建react项目
create-react-app 项目名 // 项目名是自定义的,但是也不能随便写,你的项目名尽量使用英文并且有意义
注意:项目所在文件夹,不用手动创建,创建项目的同时会自动创建


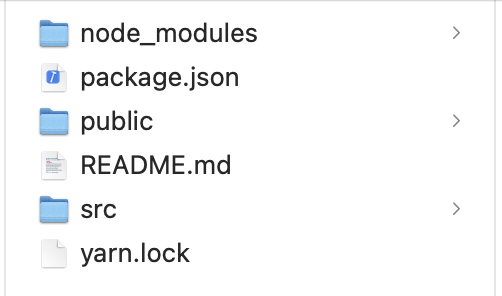
创建好的文件夹目录是这样的

4.进入项目
cd 项目名 // 如果直接找单这个项目文件夹,可以直接在地址里面输入cmd进入
5.启动项目
npm start // 启动项目

默认会自动打开浏览器,显示的,如果不自动打开,可以手动输入
http://localhost:3000
http://192.168.2.12:3000
这两个地址,在你执行成功的时候都会提示
启动成功的界面是这样的!