Ajax异步请求的时候,一般都会利用一个动态的gif小图片来制作一个Ajax Loading,以便增加用户体验。
这里我们可以使用Spin.js,该js脚本压缩后5k,可以不用任何图片,任何外部CSS样式,就可以创建一个Ajax Loading指示器。
Spin.js的在线设计、演示及下载地址为:http://fgnass.github.io/spin.js/
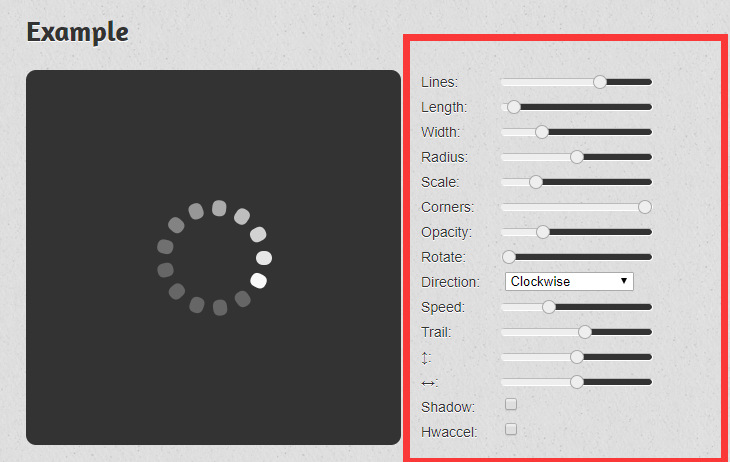
我们可以在链接页面中,动态设置样式,就会自动生成样式的配置脚本:

设置之后,下图就是我们需要配置的样式:

一、显示菊花loading
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <script src="spin.min.js"></script> </head> <body> <div id="loading"></div> <script> var opts = { lines: 13 // The number of lines to draw , length: 28 // The length of each line , 14 // The line thickness , radius: 42 // The radius of the inner circle , scale: 1 // Scales overall size of the spinner , corners: 1 // Corner roundness (0..1) , color: '#000' // #rgb or #rrggbb or array of colors , opacity: 0.25 // Opacity of the lines , rotate: 0 // The rotation offset , direction: 1 // 1: clockwise, -1: counterclockwise , speed: 1 // Rounds per second , trail: 60 // Afterglow percentage , fps: 20 // Frames per second when using setTimeout() as a fallback for CSS , zIndex: 2e9 // The z-index (defaults to 2000000000) , className: 'spinner' // The CSS class to assign to the spinner , top: '50%' // Top position relative to parent , left: '50%' // Left position relative to parent , shadow: false // Whether to render a shadow , hwaccel: false // Whether to use hardware acceleration , position: 'absolute' // Element positioning } var target = document.getElementById('loading') var spinner = new Spinner(opts).spin(target); //隐藏spinner //spinner.spin(); </script> </body> </html>
二、ajax加载菊花loading效果
//loadAjaxSpin函数的作用是ajax调用开始前出现loading图标,数据加载完成后loading图标消失
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <script src="spin.min.js"></script> <script src="jquery-1.10.2.js"></script> </head> <body> <div class="spin"></div> <input type="button" id="btnRequest" value="请求数据"/> <script> //第一个参数为loading图标加载的标签,第二个为ajax的数据接口,第三个为回调函数 function loadAjaxSpin(ele,get_url,callback){ var opts = { lines: 13, // 花瓣数目 length: 20, // 花瓣长度 10, // 花瓣宽度 radius: 30, // 花瓣距中心半径 scale: 1, corners: 1, // 花瓣圆滑度 (0-1) color: '#000', // 花瓣颜色 opacity: 0.25, rotate: 0, // 花瓣旋转角度 direction: 1, // 花瓣旋转方向 1: 顺时针, -1: 逆时针 speed: 1, // 花瓣旋转速度 trail: 60, // 花瓣旋转时的拖影(百分比) zIndex: 2e9, // spinner的z轴 (默认是2000000000) className: 'spinner', // spinner css 样式名称 top: '50%', // spinner 相对父容器Top定位 单位 px left: '50%', // spinner 相对父容器Left定位 单位 px shadow: false, // 花瓣是否显示阴影 hwaccel: false, //spinner 是否启用硬件加速及高速旋转 position: 'absolute' }; var spinner=new Spinner(opts); $(ele).show(); var target=$(ele)[0]; spinner.spin(target); $.ajax({ url:get_url, dataType:'html', success:function(data){ //隐藏菊花 spinner.spin(); $(ele).hide(); callback(data); } }) } var foo=function(data){ console.log(data); } $(function(){ $('#btnRequest').on('click',function(){ loadAjaxSpin('.spin', 'http://192.168.1.191/h5/font.html', foo); }) }) </script> </body> </html>
上述代码的效果:点击后显示出菊花,等ajax加载成功之后菊花隐藏,执行回调函数。