最近在做一个项目,需要用到等待窗体,在DevExpress下面有SplashScreen控件可以使用,同时也有ProgressIndicator控件能用,但是如果没有用Dev开发的话,我们就需要自定义一个等待窗体了。
本项目开放源代码,下载地址见本文末尾(如果本程序有帮助到您,希望留言评论,感谢)
VS环境:vs2017,低版本环境可以使用VS Convert转换工具进行版本转换,或者直接看源代码,复制到新项目中也可以。
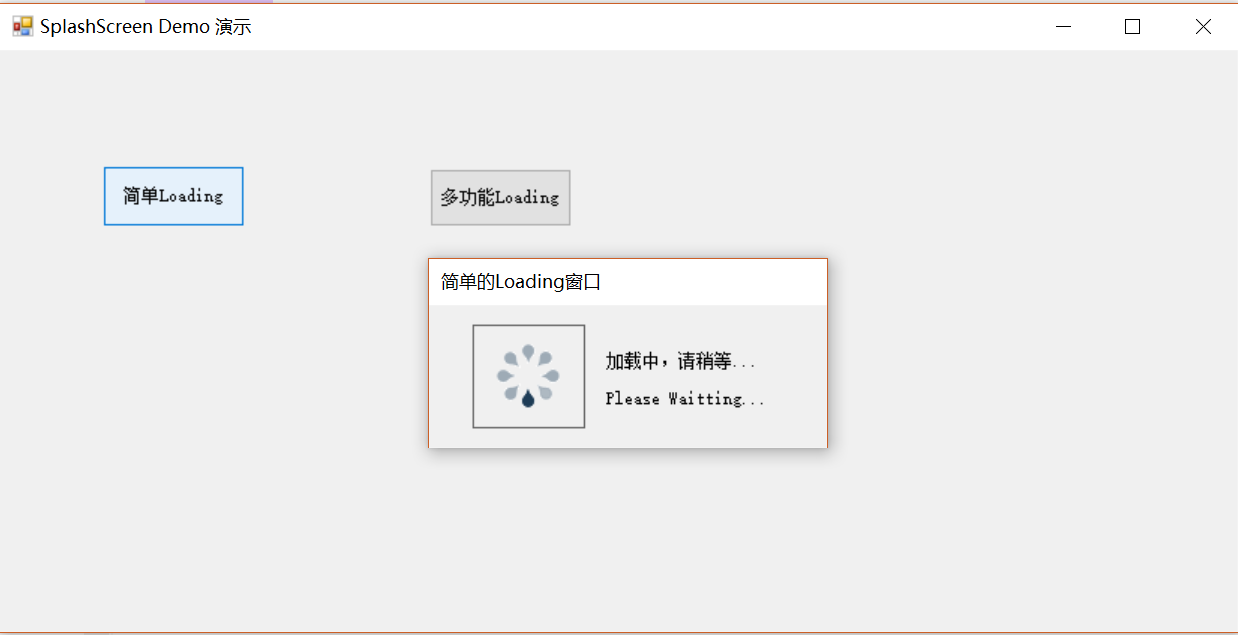
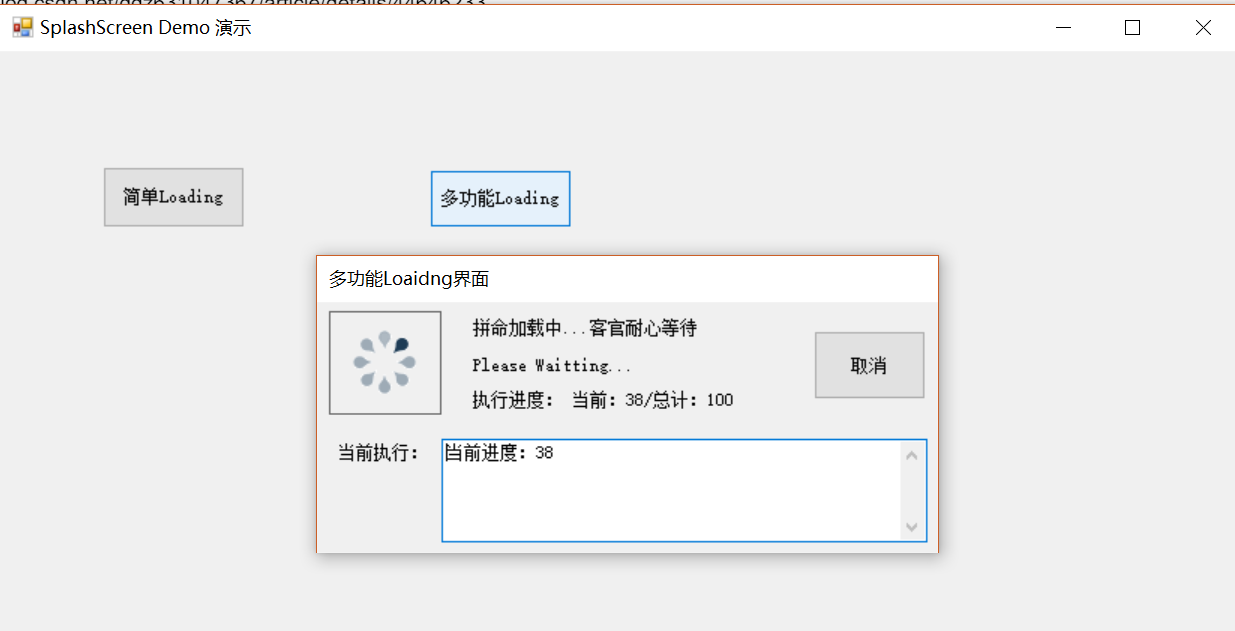
首先,把截图放上来:(界面没有优化)


多功能Loading中,实现了实时显示执行进度的功能,该功能也可以改进为用进度条显示。
实现的功能比较简单,就是在程序处理 一些耗时比较多的代码时,将Loading窗体展示给用户,并在后台执行耗时操作,这样能够给用户较好的体验。
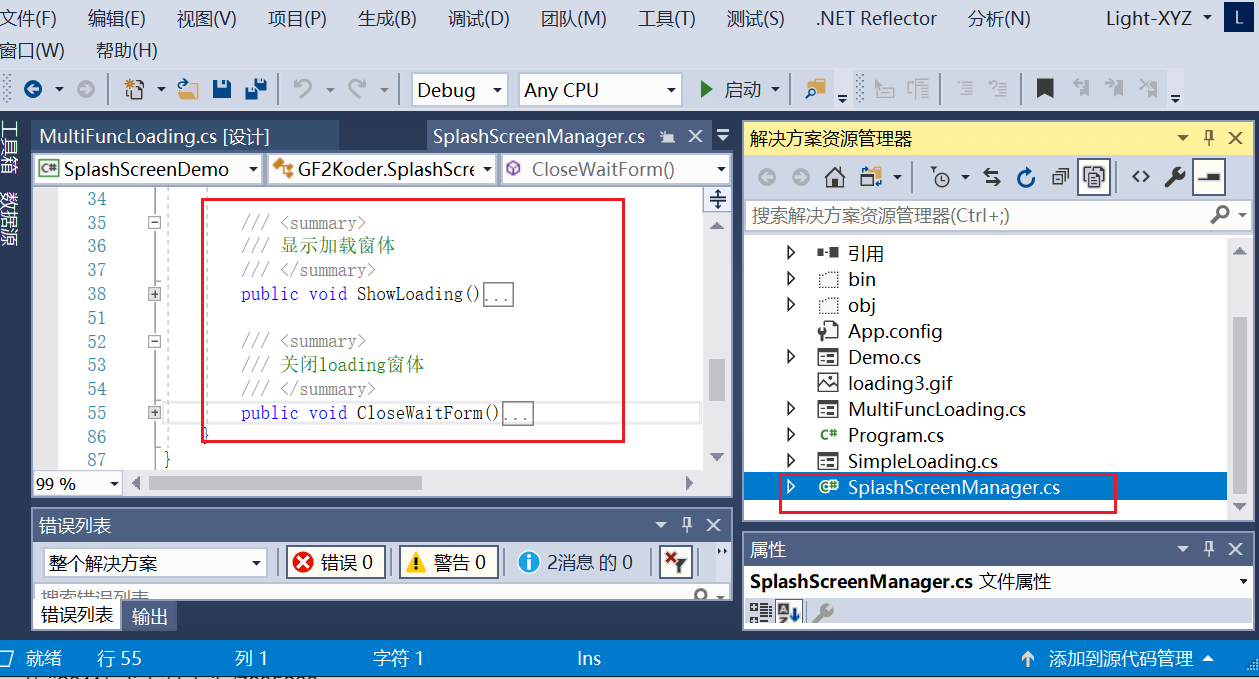
核心代码是我自己写的一个SplashScreenManager类:有2个方法:1、ShowLoading()2、CloseLoading()

调用方法举例:
//实例化一个窗口,窗口需要自己定义哦
SimpleLoading loadingfrm = new SimpleLoading(this);
//将Loaing窗口,注入到 SplashScreenManager 来管理
GF2Koder.SplashScreenManager loading = new GF2Koder.SplashScreenManager(loadingfrm);
loading.ShowLoading();
//try catch 包起来,进行异常处理
try
{
//模拟耗时操作
for (int i = 0; i < 20; i++)
{
Thread.Sleep(100);
}
}
catch (Exception) { /*可选处理异常*/ }
finally { loading.CloseWaitForm(); }
需要显示进度的话,举例:
public static bool flag = true;
private void button2_Click(object sender, EventArgs e)
{
flag = true;//flag 为false时候,退出执行耗时操作
MultiFuncLoading loadingfrm = new MultiFuncLoading(this);
// 将Loaing窗口,注入到 SplashScreenManager 来管理
GF2Koder.SplashScreenManager loading = new GF2Koder.SplashScreenManager(loadingfrm);
loading.ShowLoading();
// 设置loadingfrm操作必须在调用ShowLoading之后执行
loadingfrm.SetTxt("多功能Loaidng界面", "拼命加载中...客官耐心等待", "Please Waitting...");
// try catch 包起来,进行异常处理
try
{
//模拟耗时操作
for (int i = 0; i < 100; i++)
{
Thread.Sleep(100);
loadingfrm.SetJD("当前:"+i+"/总计:100","当前进度:"+i);
if (!flag) { break;/*用户点击取消执行后,跳出循环*/ }
}
}
catch (Exception) { /*可选处理异常*/ }
finally { loading.CloseWaitForm(); }
}
附录:
这个程序的第一个版本参考了 网名为 “八哥” 的一个程序,当时我在群里面的时候,感谢他的热情帮助。
现将我的代码贴出来吧,里面用的了委托的概念。大家如果不懂的话,可以百度一下,这里给出几个链接:
http://blog.csdn.net/ggz631047367/article/details/44646233
http://www.runoob.com/csharp/csharp-delegate.html
http://blog.csdn.net/sjj2011/article/details/7835200
http://blog.csdn.net/testcs_dn/article/details/37671513
另外附上下载链接:V1.0 不支持下载 (该版本有BUG,线程在init函数中调用的,可能会出现卡顿,请下载V2版本)
V2版本下载地址:V2.0下载(新建进程执行耗时操作,该版本不再提供下载)
V3版本下载地址:V3.0下载(主进程执行耗时操作)