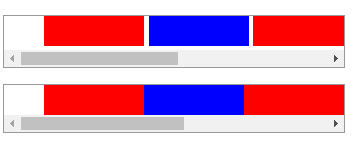
1 li { 2 100px; 3 height: 30px; 4 display: inline-block; 5 background: red; 6 } 7 .box li:nth-child(2n) { 8 background: blue; 9 } 10 .box{ 11 300px; 12 overflow-x: auto; 13 border: 1px solid #999; 14 } 15 /* 方法一 */ 16 .box1 { 17 /* 规定段落中的文本不进行换行 */ 18 white-space: nowrap; 19 } 20 /* 方法二 */ 21 .box2 { 22 display: flex; 23 } 24 .box2 li { 25 /* 默认值为1,设置为0表示不收缩 */ 26 flex-shrink: 0; 27 } 28 29 <ul class="box1 box"> 30 <li></li> 31 <li></li> 32 <li></li> 33 <li></li> 34 <li></li> 35 <li></li> 36 </ul> 37 <ul class="box2 box"> 38 <li></li> 39 <li></li> 40 <li></li> 41 <li></li> 42 <li></li> 43 <li></li> 44 </ul>

以上内容取自:https://segmentfault.com/q/1010000013945750里面的评论