总结:
Android 调用 js:
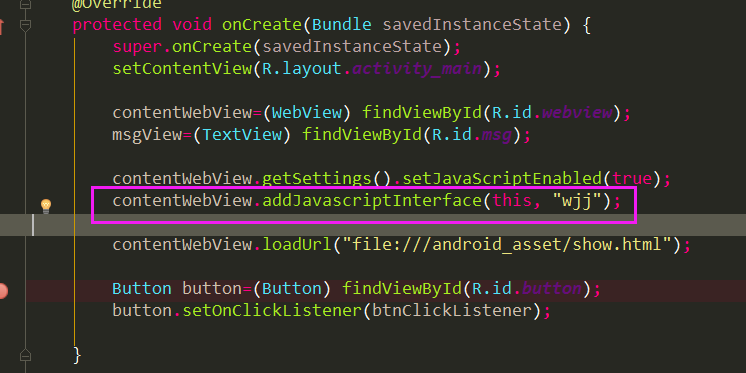
在 Android 中创建通往 javascript 的接口;
在 html 中定义要执行的方法;
在 Android 中的具体事件中进行调用。
contentWebView.loadUrl("javascript:javacalljs()");
js中调用Android 方法 :
html中调用 Android 方法则反来,在 Andorid 中定义要调用的方法, html 中绑定事件进行调用。
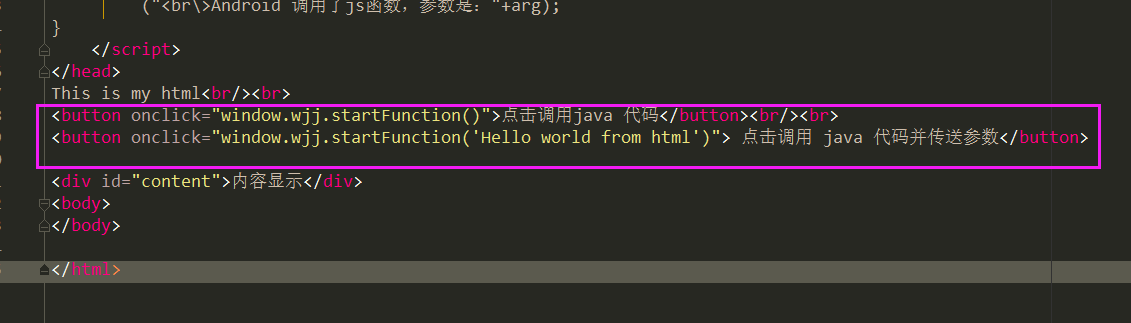
<button onclick="window.wjj.startFunction()">点击调用java 代码</button>
Android 展示 html 页面
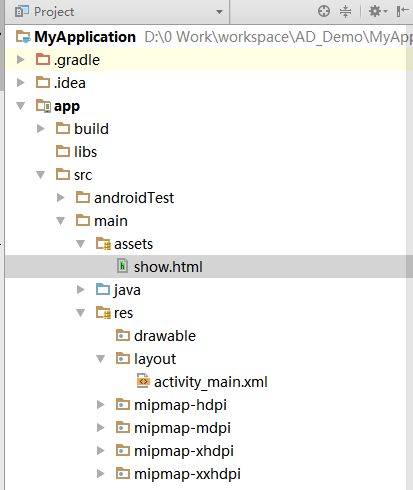
(1)project 视图下,在 Android 工程中新建目录 assets;

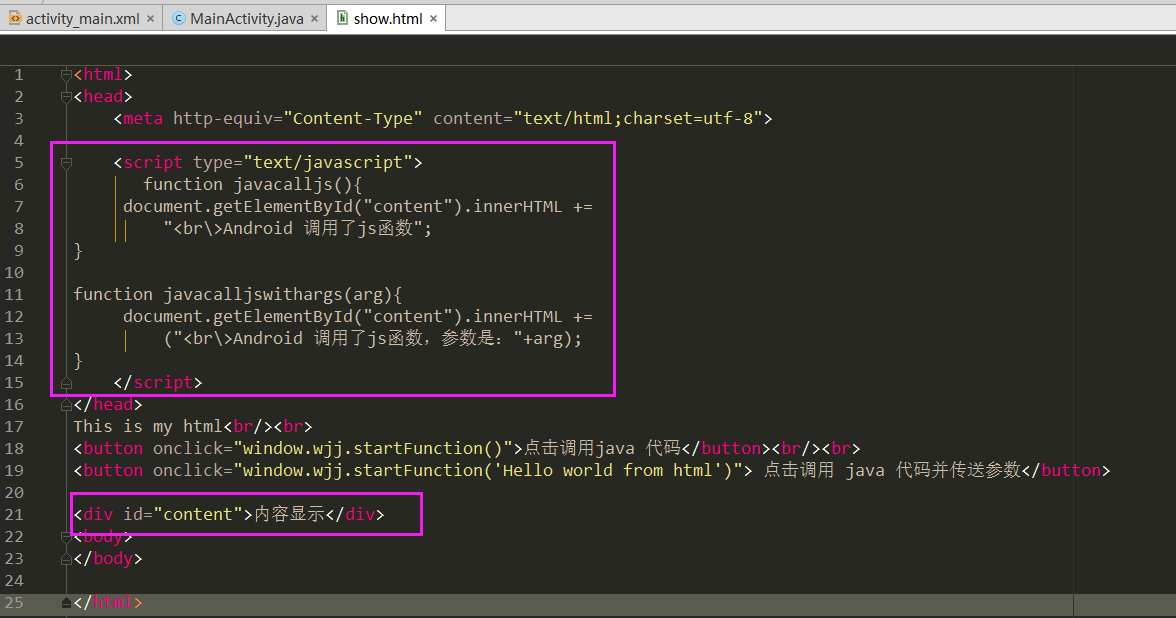
(2)在 assets 目录下新建 html 页面 如 show.html;
(3)Android 界面中在 WebView 中展示 show.html;
(4)Android 原生按钮点击执行 html 中的 js 方法;

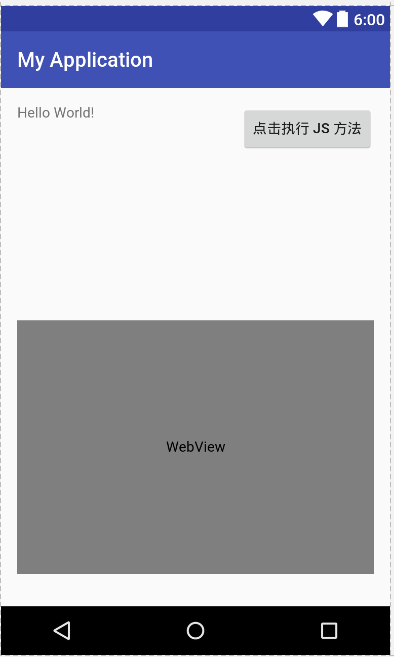
界面设计:

html 中的 js:

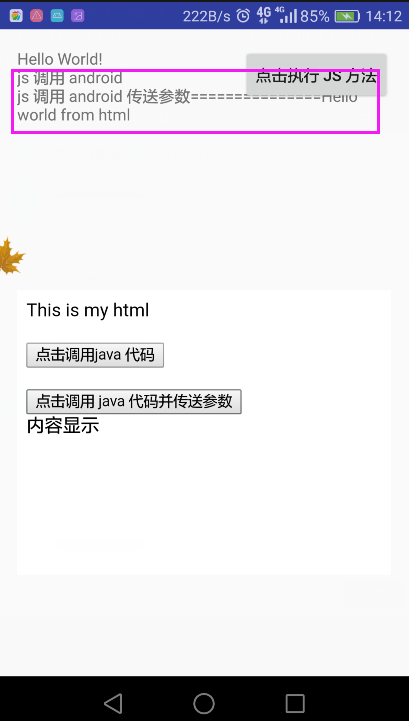
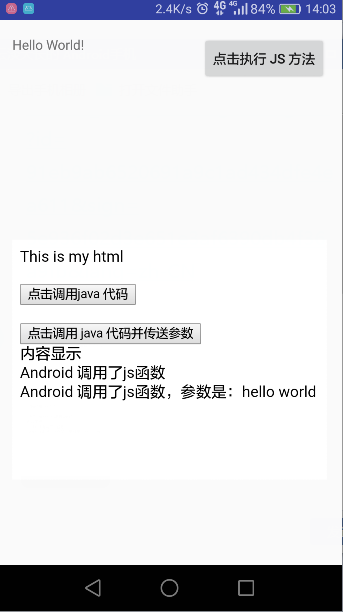
效果:

js 调用 android 方法
还是需要一个接口:

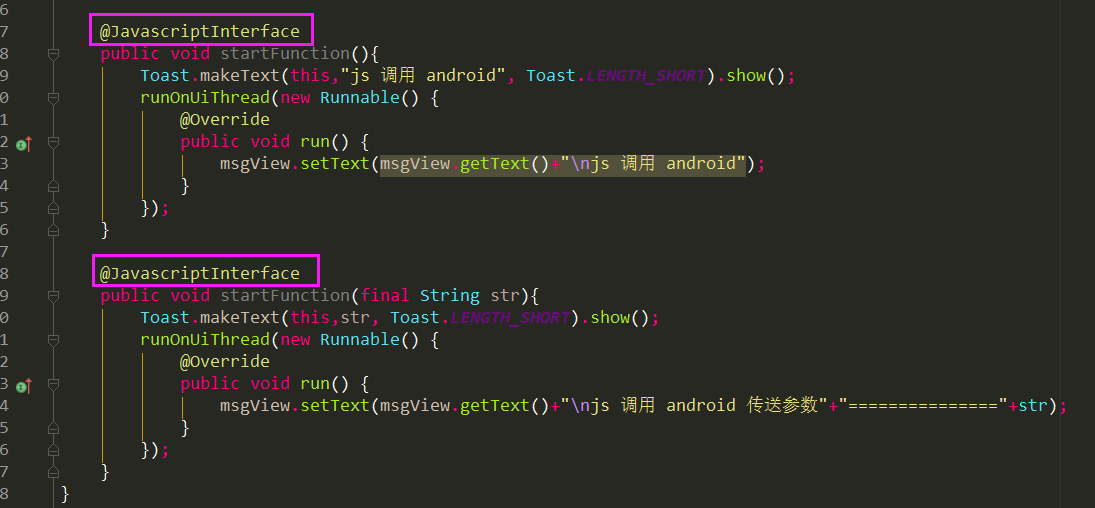
Andorid中定义相应的执行方法(注意带上相应的注解):

html 中进行调用:

效果(弹的吐司没截下来):