新手:
1.首先完成你写的静态页面(不多说)
2.npm run build 项目到指定静态目录下面(这一步可以不需要)
(这一步可以不需要,只是你的页面下需要有index文件
我是直接写了两个文件(没有使用vue库),这一步可以不需要)

3.把相关页面git push到gitHub上面(不多说)
4.到此时,我们所有的文件便都上传到了gitHub仓库中
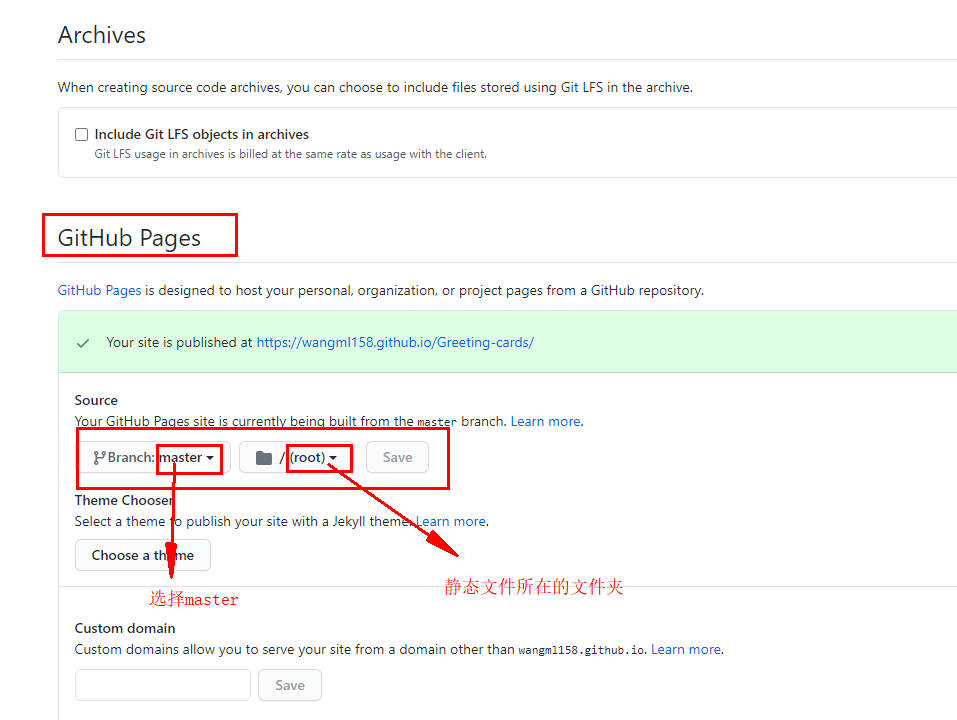
刷新当前页面,点击 "Setting"按钮,在option里面下滑到 "gitHub Pages"

5.点击 "save" 按钮(由于我之前发布过,所以此时为更新按钮),等待网站部署之后,部署时间在1分钟到1小时时间,在网站地址处(如下图)会显示当前主页网址,点击即可进行访问。

最后 贴上本人个人主页: https://wangml158.github.io/Greeting-cards/