引用类型,自己的感觉,就是 引用~类型~ ,就是把js中的基础类型(js中并没有类的概念)引用过来给自己用然后就变成了引用类型,那么js的基础类型和引用类型到底在内存中是怎么操作的呢,请看:
两种类型:
1. ECMAScript变量包含两种不同类型的值:基本类型值、引用类型值;
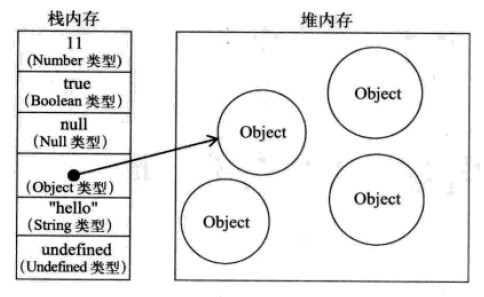
2. 基本类型值:指的是保存在栈内存中的简单数据段;
3. 引用类型值:指的是那些保存在堆内存中的对象,意思是,变量中保存的实际上只是一个指针,这个指针执行内存中的另一个位置,由该位置保存对象;
两种访问方式:
4. 基本类型值:按值访问,操作的是他们实际保存的值;
5. 引用类型值:按引用访问,当查询时,我们需要先从栈中读取内存地址,然后再顺藤摸瓜地找到保存在堆内存中的值;
两种类型复制
1. 基本类型变量的复制:从一个变量向一个变量复制时,会在栈中创建一个新值,然后把值复制到为新变
量分配的位置上;

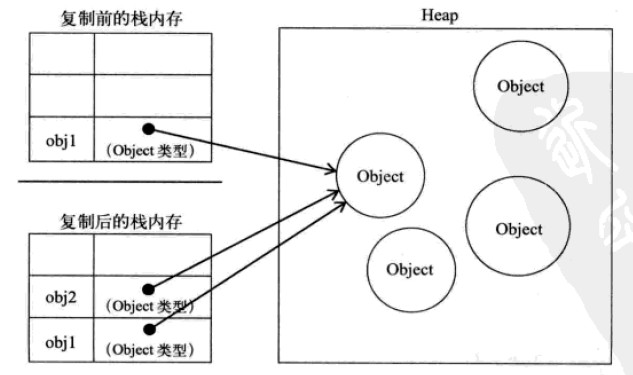
1. 引用类型变量的复制:复制的是存储在栈中的指针,将指针复制到栈中未新变量分配的空间中,而这个指针副本和原指针执行存储在堆中的同一个对象;
2. 复制操作结束后,两个变量实际上将引用同一个对象;因此改变其中的一个,将影响另一个;

函数参数的传递:
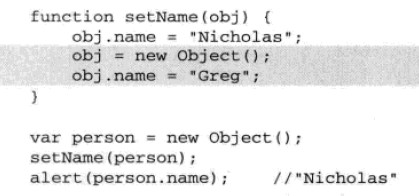
1. ECMA中所有函数的参数都是按值传递的;

两种变量类型检测
1. Typeof操作符是检测基本类型的最佳工具;
2. 如果变量值是nul或者对象,typeof 将返回“object”;
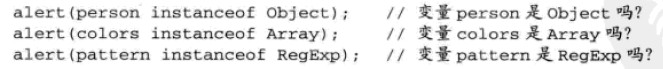
3. Instanceof用于检测引用类型,可以检测到具体的,它是什么类型的实例;
4. 如果变量是给定引用类型的实例,instanceof操作符会返回true;