鉴于这个问题,特地的提取了一个demo来进行截图说明。
一、根据官网的的安装流程安装vue-cli
# 全局安装 vue-cli $ npm install --global vue-cli # 创建一个基于 webpack 模板的新项目 $ vue init webpack my-project # 安装依赖,走你 $ cd my-project $ npm run dev
踩坑说明
1、根据官网用 npm i -g vue-cli 会报错。报错原因不明,(谁若知道的望告知)
解决办法: cnpm i -g vue-cli 换成cnpm就可以了

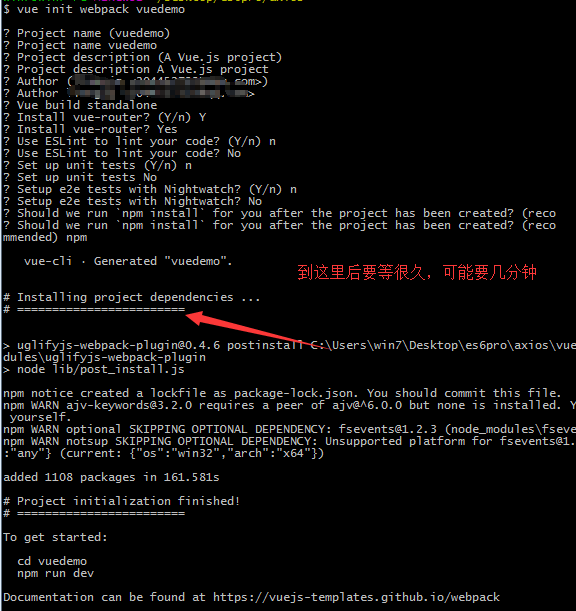
2、 vue init webpack my-project 安装后就出现如下。一路按enter,在询问是否安装vue-router时,我选了Y,其余都选n。最后停在了一个输入文本的区域。这里要等很久(久到你以为程序出错了还是怎样。所以要放点耐心等)

二、安装axios,并配置相应文件。这里跨域请求的接口来自豆瓣的api
安装 npm install axios --save
配置:
1、在 src/main.js 中如下声明使用
import axios from 'axios'; Vue.prototype.$axios=axios;
2、在 config/index.js 中的 的dev 添加以下代码,设置一下proxyTable
dev: {
//加入以下
proxyTable:{
'/api': {
target : 'http://api.douban.com', //设置你调用的接口域名和端口号.别忘了加http
changeOrigin : true, //允许跨域
pathRewrite : {
'^/api':
// '/'这里理解成用‘/api’代替target里面的地址,后面组件中我们掉接口时直接用api代替。比如我要调用'http://api.douban.com/v2/movie/top250',直接写‘/api/v2/movie/top250’即可
}
}
},
}
3、在 config/dev.env.js 中设置以下代码
module.exports = merge(prodEnv, {
NODE_ENV: '"development"', //开发环境
API_HOST:"/api/"
})
4、在 config/prod.env.js 中设置以下代码
module.exports = {
NODE_ENV: '"production"',//生产环境
API_HOST:'"http://api.douban.com"'
}
5、修改 src/components/HelloWorld.vue 文件
<template>
<div class="hello">
<h1>{{ msg }}</h1>
<ul>
<li v-for="item in movieArr">
<span>{{item.title}}</span>
</li>
</ul>
<button @click="sayOut">渲染</button>
</div>
</template>
<script>
import axios from 'axios';
export default {
name: 'hello',
data () {
return {
msg: '调用豆瓣api',
movieArr : []
}
},
methods:{
sayOut () {
this.$axios.get('/api/v2/movie/top250')
.then((response) => {
console.log(response)
console.log(response.data.subjects)
this.movieArr = response.data.subjects
// 这里要强调一下这个this 箭头函数指的是它的父级也就是vue实例 然后不用箭头函数的话 this是一个undefined 无法.movieArr来给他赋值 这里要注意一下 我被坑了半天 希望小伙伴不要被坑
})
}
}
}
</script>
嗯,到这,就大功告成了